html5 表单 填表 select 下拉 textarea多行文本 output Js计算结果
Posted 比尔足球数据分析
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 表单 填表 select 下拉 textarea多行文本 output Js计算结果相关的知识,希望对你有一定的参考价值。
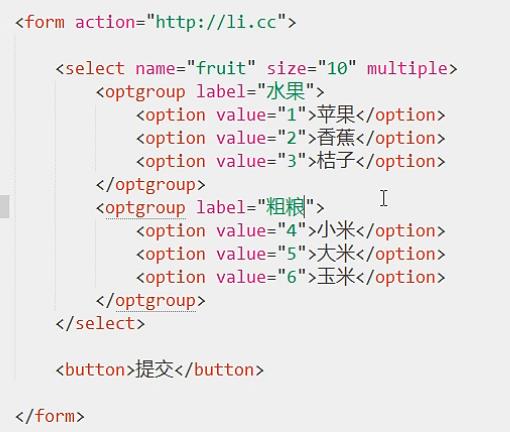
<select> 下拉

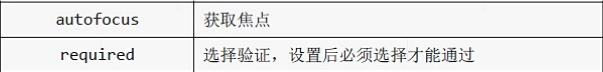
<select>下有很多属性


name 其实有name就有value了,因为button提交的都是? name=value的格式, 如果不写value提交的就会是option的字符串

实际上和input 的 list 差不多, 都要用option , value可以不加, 但赋值一般用于数据库的存储和调用. 数据库对于数字索引更高效


size 不用下拉了, 好像淘宝卖家选商品品类列表一样…

optgroup 这不算是一个属性, 只是一个多层选项的节点,想这样用来划分节点的标签还有很多. 如hgroup是用来组织标题的,
optgroup就更细用来组织数据分类的.当然这只是在表现上的, 实际的分类还是在数据库里.


三三分组了, 这就是optgroup 和label的合力.
multiple 多选为true以后,按ctrl可以多选
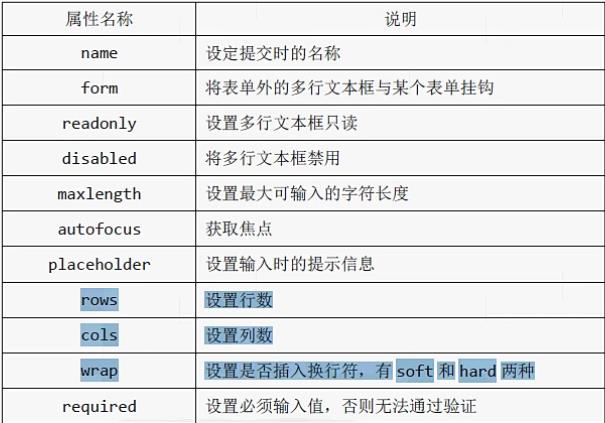
<textarea> 多行文本 , 如果要提交一定也要有name, value(就是框内输入的内容),而且必要条件还是要在<form>双框内,
因为不在form双框内, button不能提交name和value. 当然有时候也会失灵, 关闭重新打开页面或者ctrl+F5刷新一下试试.

rows cols wrap 是textarea特有的设置
以上是关于html5 表单 填表 select 下拉 textarea多行文本 output Js计算结果的主要内容,如果未能解决你的问题,请参考以下文章