带下拉框的选项代码怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带下拉框的选项代码怎么写?相关的知识,希望对你有一定的参考价值。
这样的代码怎么写?

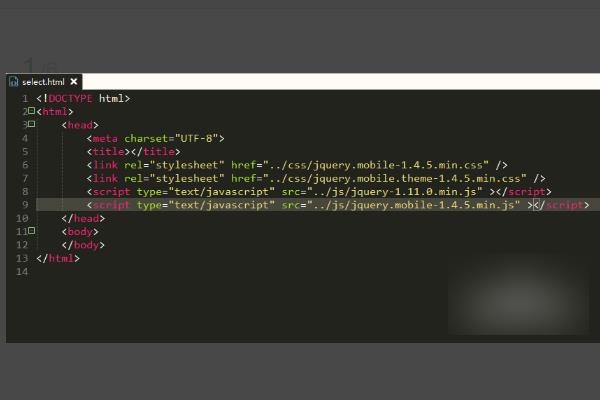
1、双击打开HBuilder编辑工具,新建静态页面select.html,并引入jquery mobile相关的css文件和javascript文件,还需要引入jquery核心文件。

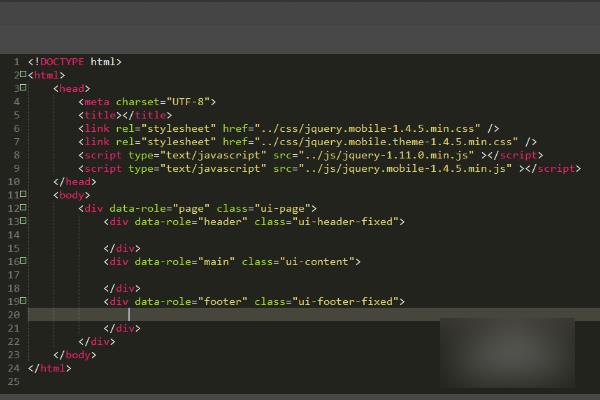
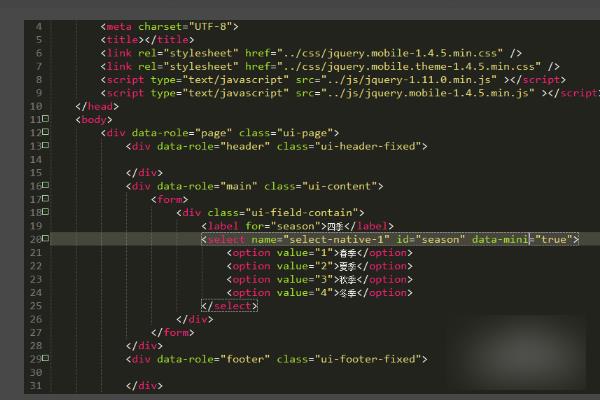
2、然后需要按照图示代码利用jquery mobile布局样式设置上中下,分别使用对应的样式设置布局。

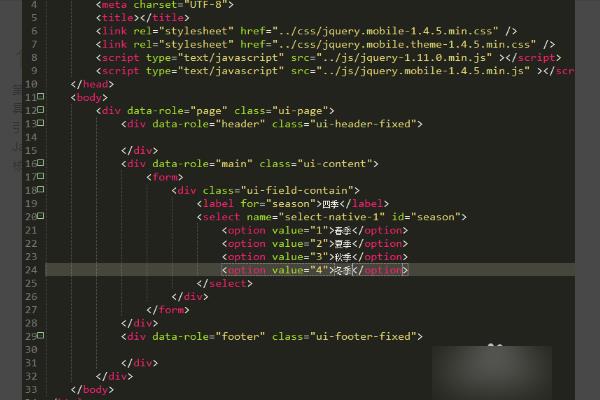
3、然后需要按照图示代码在中间布局的div标签中插入form表单,并在form表单插入一个select下拉框。

4、保存代码并预览该静态页面,可以查看到一个下拉框,点击下拉框查看效果。

5、然后需要按照图示代码再次在select下拉框标签添加属性data-mini,设置为true。

6、然后需要按照图示代码再在该下拉框select元素添加属性data-iconpos,设置值为left即可。

使用html的<select>标签,示例代码如下:
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
其中<select>代表下拉框,<option>为下拉选项,value参数为选项传递的值,<option>Audi</option>中间的Audi为页面显示的值。

扩展资料
select标签的属性和含义:
1、autofocus 值:autofocus 描述:规定在页面加载后文本区域自动获得焦点。
2、disabled 值: disabled 描述:规定禁用该下拉列表。
3、form 值:form_id 描述:规定文本区域所属的一个或多个表单。
4、multiple 值:multiple 描述:规定可选择多个选项。
5、name 值:name 描述:规定下拉列表的名称。
6、required 值:required 描述:规定文本区域是必填的。
7、size 值:number 描述:规定下拉列表中可见选项的数目。
<option value="" selected>选择职位</option>
<option value="" >选项2</option>
<option value="" >选项3</option>
<option value="" >选项4</option>
</select>本回答被提问者采纳
以上是关于带下拉框的选项代码怎么写?的主要内容,如果未能解决你的问题,请参考以下文章
谁知道怎么用ajax实现选择下拉框的时候动态从数据库读取数据吗