jsp下拉框怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp下拉框怎么写相关的知识,希望对你有一定的参考价值。
jsp下拉框主要使用select和option标签进行创建,如下代码:
<html><body>
<span style="absolute;margin-top:-12px;">
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td align="left"><!-- 创建一个下拉框-->
<span style="position:absolute;border:1pt solid #c1c1c1;overflow:hidden;width:188px;height:19px;clip:rect(-1px 190px 190px 170px);">
<select name="aabb" id="aabb" style="width:190px;height:20px;margin:-2px;" onChange="changeF();">
<option value="" style="color:#c2c2c2;">---请选择---</option>
<option value="闲人书库">闲人书库</option>
<option value="闲人BLOG">闲人BLOG</option>
<option value="<a href="http://www.ayinsky.com" target="_blank">闲人设计</a>"><a href="http://www.ayinsky.com" target="_blank">闲人设计</a></option>
<option value="闲人软件">闲人软件</option>
</select>
</span>
<span style="position:absolute;border-top:1pt solid #c1c1c1;border-left:1pt solid #c1c1c1;border-bottom:1pt solid #c1c1c1;width:170px;height:19px;">
<input type="text" name="ccdd" id="ccdd" value="可选择也可输入的下拉框" style="width:170px;height:15px;border:0pt;">
</span>
</td>
</tr>
</table>
</span>
</body>
<script language="javascript">
function changeF()
// 从下面的赋值可以的值,你在action 中只要得到name =“ccdd” 的值就可以了。
document.getElementById(\'ccdd\').value=document.getElementById(\'aabb\').options[document.getElementById(\'aabb\').selectedIndex].value;
</script>
</html> 参考技术A 用HTML的select标签
用法如下
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
里面的参数还有很多,具体参考select标签规则 参考技术B <select name='sel'>
<option value='1'>请选择</option>
<option value='2'>下拉框</option>
<option value='3'>复选框</option>
<option value='4'>单选框</option>
</select>本回答被提问者采纳
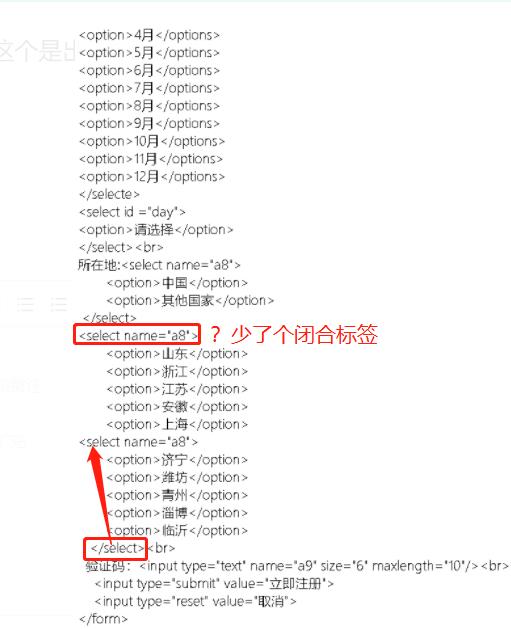
HTML下拉框怎么写 这个是出了啥问题?
怎么做成图三这样啊

<select name="zg" id="">
<option value="china">中国</option>
</select>
<select name="sf" id="">
<option value="china">山东</option>
</select>
<select name="area" id="">
<option value="china">淄博</option>
</select>
,就跟你写年月日那样其实,但要控制选中前面的,后面的跟着变化的话,需要借助JavaScript 参考技术B 图三的下拉框不是用的 select 标签,是用其他标签加 javascript 模拟出来的,因为不同的浏览器对 select 标签的样式渲染效果都不太一样,没办法统一,而且同一款浏览器,不同版本也有可能效果不一样,所以通常都是用其他标签模拟的。 参考技术C
写少了个闭合标签吧?

以上是关于jsp下拉框怎么写的主要内容,如果未能解决你的问题,请参考以下文章