单选框、复选框、下拉框的CSS怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单选框、复选框、下拉框的CSS怎么写?相关的知识,希望对你有一定的参考价值。
怎样定义单选框、复选框、下拉框的样式,请详细说明一下!
简单的代码实现,仅供参考:
单选框:
<body> <input type="radio" name="sex" value="n" /> <input type="radio" name="sex" value="v" /></body>
复选框:
<body> <input type="checkbox" value="n" /> <input type="checkbox" value="v" /></body>
下拉框:
<body> <select> <option>n</option> <option>n</option> <option>n</option> </select></body>

扩展资料:
css注意事项
1、每个标签的属性设置必须是被一对花括号包含。像下面的样子:
标签
属性名称:属性值;
2、花括号中每个属性值赋值后必须用分号隔开。分号就相当于C#和C中的分号,指示一行语句的结束,加上分号就是和网页的解释器说明这个属性的赋值已经结束了,下面开始一个新的属性的赋值。正确的格式是下面的样子:
标签
属性名称1:属性值;
属性名称2:属性值;
属性名称3:属性值;
3、关于颜色值。我们在前面的文章中,在设置style时,不论是color属性还是background-color属性,赋值时都是指定的颜色名称。这种方式在网页编程中比较不通用。比较常用的做法是赋16进制值,类似于#RRGGBB这种样式,每一位的取值都是从1到F,每两位对应一类颜色值。具体的颜色值可以在网上搜到。
4、关于字体。我们在style中的font-family中设置字体。有时候我们设置的字体可能用户电脑中没有,这时候我们可以在font-family中设置多个可选字体,用逗号分隔,这样如果前面的字体用户电脑中没有,则可以使用后面的字体进行替换。下面是个例子:
<p sytle="font-family:serif,Cursive,Fantasy;">
参考资料来源:百度百科:CSS
参考技术A 单选框、复选框、下拉框的CSS写法分别如下:- 单选框:<body> <input type="radio" name="sex" value="n" /> <input type="radio" name="sex" value="v" /></body>复选框:<body> <input type="checkbox" value="n" /> <input type="checkbox" value="v" /></body>下拉框:<body> <select> <option>n</option> <option>n</option> <option>n</option> </select></body>

扩展资料:
CSS被称为层叠样式表,一种用来表现html(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
参考资料:百度百科-CSS
参考技术B 简单的代码实现,仅供参考:单选框:
<body>
<input type="radio" name="sex" value="n" />
<input type="radio" name="sex" value="v" />
</body>
复选框:
<body>
<input type="checkbox" value="n" />
<input type="checkbox" value="v" />
</body>
下拉框:
<body>
<select>
<option>n</option>
<option>n</option>
<option>n</option>
</select>
</body> 参考技术C <input name="" type="radio" value="" class=“danxuan”/>
然后在样式表里面写样式就可以了
.danxuan width:13px; background:#333;
Selenium—选择框的相关操作(单选框多选框复选框下拉框)
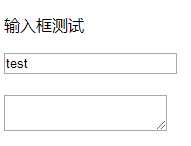
编辑框

-
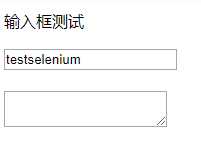
无缺省值:第二个输入框
-
- 可直接对输入框进行编辑:
-
driver.find_element_by_id(‘input2‘).send_keys(‘selenium‘)
-
- 可直接对输入框进行编辑:

-
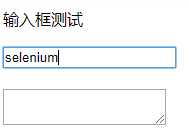
有缺省值:第一个输入框,默认 test
- 此时,如果我们直接对第一个输入框进行编辑,会发现与预期结果不符
-
driver.find_element_by_id(‘input1‘).send_keys(‘selenium‘)
-
- 此时,如果我们直接对第一个输入框进行编辑,会发现与预期结果不符

-
-
因此,如果需要对存在默认值的输入框进行编辑,则需先进行清楚操作,然后再进行编辑
-
driver.find_element_by_id(‘input1‘).clear() -
driver.find_element_by_id(‘input1‘).send_keys(‘selenium‘)
-
-

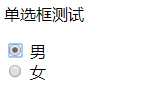
单选框

-
单选框,一般会默认选中其中一个
-
点选时,有且只能选中一个,所以再进行操作时,无需判断是否存在默认值
-
示例:选择女性
-
driver.find_element_by_css_selector(‘input[value="female"]‘).click()
-
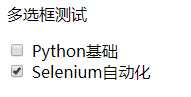
多选框(勾选框)

-
如果选中某一项,点击该项,会取消选中
-
如果该项未被选中,点击该项,会被选中
-
示例:两项均选中
-
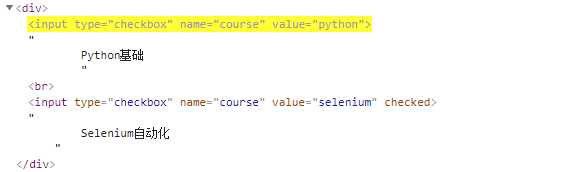
先查看元素
-

-
-
我们会发现默认选中的,会存在一个 checked 的属性
-
因此我们可以想到一个思路
- 将默认选中的点选,即取消选中
-
driver.find_element_by_xpath(‘//*[@name="course"][@checked]‘).click()
-
- 将默认选中的点选,即取消选中
-
-
然后勾选我们想要的元素
-
driver.find_element_by_css_selector(‘input[value=python]‘).click() -
driver.find_element_by_css_selector(‘input[value=selenium]‘).click()
-
-
-
复选框

-
点击某项,即可选中某一项,不会多选
-
已选中的再次点击该项,不会取消选中
-
按住 键盘 CTRL 键 ,可实现多选
-
若实现对复选框的操作,需要导入 Select类:from selenium.webdriver.support.ui import Select
- 复选框内的元素选择有 3 种
-
select.select_by_visible_text() -
select.select_by_value() -
select.select_by_index()
-
-
示例:选中 玛莎拉蒂 、兰博基尼 和 法拉利
from selenium import webdriver # 导入 Select from selenium.webdriver.support.ui import Select driver = webdriver.Chrome() # 打开网址;地址需要修改 driver.get(‘file:///C:/Users/wss/Desktop/test.html‘) # 获得相应的WebElement select = Select(driver.find_element_by_id("select")) # 先取消选择所有的选项 select.deselect_all() # 通过文本选中 玛莎拉蒂 select.select_by_visible_text("玛莎拉蒂") # 通过 value 值选中 兰博基尼 select.select_by_value("Lamborghini") # 通过 index 选择元素,索引从0开始 select.select_by_index(2) driver.quit()
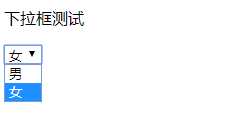
下拉框

-
下拉框与复选框一致,均需要导入Select类:from selenium.webdriver.support.ui import Select
-
下拉框为单选,不需要清除默认
-
示例:选择 男
-
select = Select(driver.find_element_by_id("selectdemo")) -
select.select_by_visible_text("男")
-
HTML Demo源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位网页元素练习</title> </head> <body> <p>输入框测试</p> <div style="color:#0000FF"> <input id="input1" value="test"> <br><br> <textarea id="input2"></textarea> </div> <hr> <p>单选框测试</p> <div> <input type="radio" name="gender" value="male" checked="checked"> 男<br> <input type="radio" name="gender" value="female"> 女<br> </div> <hr> <p>多选框测试</p> <div> <input type="checkbox" name="course" value="python" > Python基础 <br> <input type="checkbox" name="course" value="selenium" checked> Selenium自动化 </div> <hr> <p>复选框测试</p> <select id="select" multiple> <option value="Maserati">玛莎拉蒂</option> <option value="Lamborghini">兰博基尼</option> <option value="Ferrari" selected="selected">法拉利</option> <option value="Porsche">保时捷</option> </select> <hr> <p>下拉框测试</p> <select id="selectdemo"> <option value="male">男</option> <option value="female" selected="selected">女</option> </select> </body> </html>
以上是关于单选框、复选框、下拉框的CSS怎么写?的主要内容,如果未能解决你的问题,请参考以下文章