关于html select下拉菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于html select下拉菜单相关的知识,希望对你有一定的参考价值。
由于select里面信息太多 导致高度过长(注意 不是宽度 是高度<option value=""></option> 太多了) 我想在下拉的时候旁边有个滚动条
就是这样 谁能帮我实现它
<option value='page_1.html' selected>1</option>
<option value='page_2.html'>2</option>
<option value='page_3.html'>3</option>
<option value='page_4.html'>4</option>
<option value='page_5.html'>5</option>
<option value='page_6.html'>6</option>
<option value='page_7.html'>7</option>
<option value='page_8.html'>8</option>
<option value='page_9.html'>9</option>
<option value='page_10.html'>10</option>
<option value='page_11.html'>11</option>
<option value='page_12.html'>12</option>
<option value='page_13.html'>13</option>
<option value='page_14.html'>14</option>
<option value='page_15.html'>15</option>
<option value='page_16.html'>16</option>
<option value='page_17.html'>17</option>
<option value='page_18.html'>18</option>
<option value='page_19.html'>19</option>
<option value='page_20.html'>20</option>
<option value='page_21.html'>21</option>
<option value='page_22.html'>22</option>
<option value='page_23.html'>23</option>
<option value='page_24.html'>24</option>
<option value='page_25.html'>25</option>
<option value='page_26.html'>26</option>
<option value='page_27.html'>27</option>
<option value='page_28.html'>28</option>
<option value='page_29.html'>29</option>
<option value='page_30.html'>30</option>
<option value='page_31.html'>31</option>
<option value='page_32.html'>32</option>
<option value='page_33.html'>33</option>
<option value='page_34.html'>34</option>
<option value='page_35.html'>35</option>
<option value='page_36.html'>36</option>
<option value='page_37.html'>37</option>
<option value='page_38.html'>38</option>
<option value='page_39.html'>39</option>
<option value='page_40.html'>40</option>
<option value='page_41.html'>41</option>
<option value='page_42.html'>42</option>
<option value='page_43.html'>43</option>
<option value='page_44.html'>44</option>
<option value='page_45.html'>45</option>
<option value='page_46.html'>46</option>
<option value='page_47.html'>47</option>
<option value='page_48.html'>48</option>
<option value='page_49.html'>49</option>
<option value='page_50.html'>50</option>
<option value='page_51.html'>51</option>
<option value='page_52.html'>52</option>
<option value='page_53.html'>53</option>
<option value='page_54.html'>54</option>
<option value='page_55.html'>55</option>
<option value='page_56.html'>56</option>
<option value='page_57.html'>57</option>
<option value='page_58.html'>58</option>
<option value='page_59.html'>59</option>
<option value='page_60.html'>60</option>
<option value='page_61.html'>61</option>
<option value='page_62.html'>62</option>
<option value='page_63.html'>63</option>
<option value='page_64.html'>64</option>
<option value='page_65.html'>65</option>
<option value='page_66.html'>66</option>
<option value='page_67.html'>67</option>
<option value='page_68.html'>68</option>
<option value='page_69.html'>69</option>
<option value='page_70.html'>70</option>
<option value='page_71.html'>71</option>
<option value='page_72.html'>72</option>
<option value='page_73.html'>73</option>
<option value='page_74.html'>74</option>
<option value='page_75.html'>75</option>
<option value='page_76.html'>76</option>
<option value='page_77.html'>77</option>
<option value='page_78.html'>78</option>
<option value='page_79.html'>79</option>
<option value='page_80.html'>80</option>
<option value='page_81.html'>81</option>
<option value='page_82.html'>82</option>
<option value='page_83.html'>83</option>
<option value='page_84.html'>84</option>
<option value='page_85.html'>85</option>
<option value='page_86.html'>86</option>
<option value='page_87.html'>87</option>
<option value='page_88.html'>88</option>
<option value='page_89.html'>89</option>
<option value='page_90.html'>90</option>
<option value='page_91.html'>91</option>
<option value='page_92.html'>92</option>
<option value='page_93.html'>93</option>
<option value='page_94.html'>94</option>
<option value='page_95.html'>95</option>
<option value='page_96.html'>96</option>
<option value='page_97.html'>97</option>
<option value='page_98.html'>98</option>
<option value='page_99.html'>99</option>
</select>
我测过..可以本回答被提问者采纳
html中的select下拉菜单vaule的功能是啥?
select是表单元素中下拉框,主要是用于将客户的选择项值,传递到后台,进行相应的返回
其中,value的值就是传递到处理文件的值,下面我们以两个文件为例
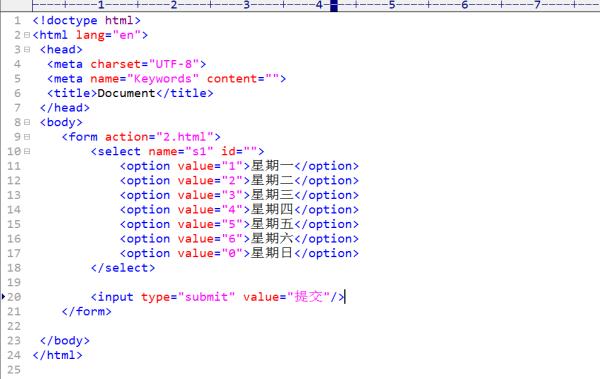
1)新建一个完整的表单(1.html),有select选项,分别设置不同的值传递,例如星期三,value对应的值是3

2)处理文件(2.html)
(备注,此处用html文件代替演示,实际中可以是js文件,php文件,或者是java后台等等
还可以根据用户的输入操作数据库,例如用户登陆的时候的用户名和密码,表单提交,查询数据库,返回相应是否成功的界面)

3)运行1.html文件,选择星期三,选择提交

4)点击提交之后跳转到2.html文件

5)在浏览器的地址部分,可以看到s1=3的值
后台处理文件,可以获取这个值,根据程序约定,s1=3传递到后台就是客户选择了星期三,应对此做出对应的处理
总结:select的value值,主要是用作表单提交的时候,数据值的传递!
参考技术A 就是当前option标签里 value属性的值。当你选择了某一项时,select对象的值就是它了。比如<select id = "myselect">
<option value = "a">abc</option>
<option value = "b">efg</option>
<option value = "c">hij</option>
</select>
当选择了abc时,JS脚本里 document.getElementById("myselect").value 的值就是a,
当选择了efg时,JS脚本里 document.getElementById("myselect").value 的值就是b,
当选择了hij时,JS脚本里 document.getElementById("myselect").value 的值就是c
楼主,应该明白了吧?呵呵本回答被提问者采纳 参考技术B select 是下拉菜单 下拉的项目当中 你只能选择一项
而value 的功能 就是 告诉程序 你选择了那一项,想从那一项获取什么样的信息
比如 性别 下拉菜单 value的功能 就是 告诉程序 你选择的是 男 还是女 参考技术C 没明白你的意思。追问
感觉它没什么用啊,难道是把value的值传递给里面的shuzi这个变量吗?
追答请问你有学过 PHP JSP 或者 ASP 等脚本语言吗?
如果你学过了,自然就明白了这个 select 里面value的含义
其实很简单,他的value其实是告诉了程序用户所选择的的下拉框的值
然而在 脚本语言中 就可以使用 这个里面的name来获取到 这个选择框所选中的值,这样用户就能够跟网站程序进行交互。
流程是
用户选择 -> select 中的任意一个option -> 提交表单 也就是form ->后台程序获取 name="shuzi"所选的值,返回结果给用户
对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本内容
type="text", "password", "hidden" - 定义输入框中字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值类型
<input type="checkbox"> 和 <input type="radio"> 中必须设置 value 属性。
value 属性无法与 <input type="file"> 一同使用。
一般就这么多html中的value select 目前还没见过用value的追问
无语了
怎么没有了呢
1
2
这里不就用到了吗?只是不明白这里的value有什么具体的用处
我查了一下手册,是这样写的
option 的可选属性
属性 值 描述
value text 定义送往服务器的选项值
以上是关于关于html select下拉菜单的主要内容,如果未能解决你的问题,请参考以下文章