在DIV里怎么让文字实现上下滚动的效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在DIV里怎么让文字实现上下滚动的效果相关的知识,希望对你有一定的参考价值。
1、首先打开电脑上的记事本。

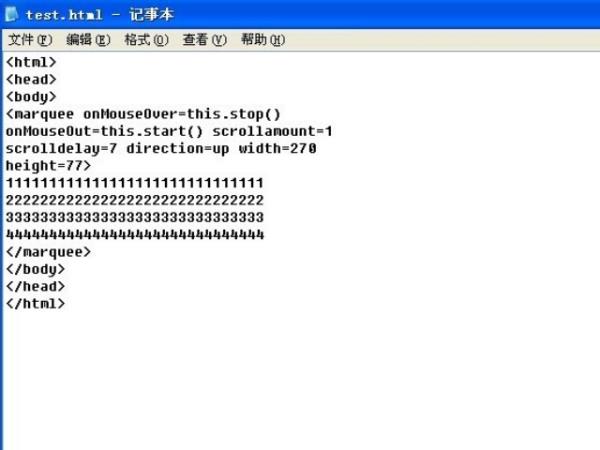
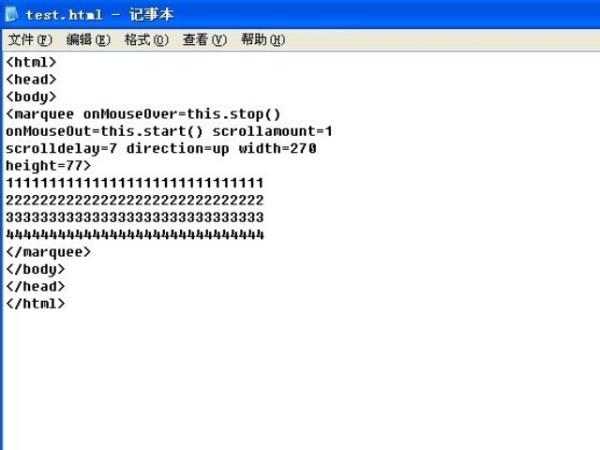
2、在记事本中写入如下代码:<html><head><body><marquee onMouseOver=this.stop() onMouseOut=this.start() scrollamount=1 scrolldelay=7 direction=up width=270 height=77>。

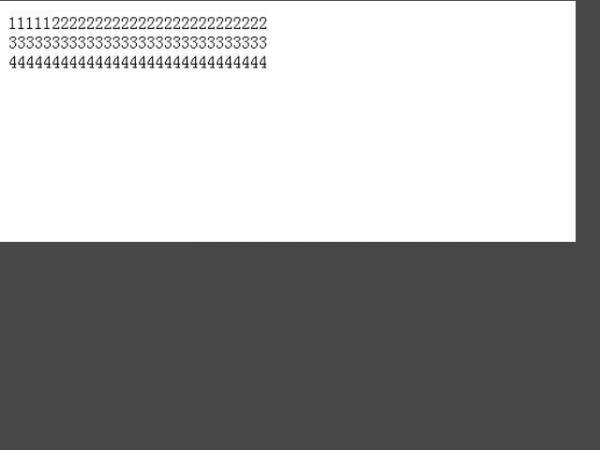
3、上面的代码是实现每行文字,1、2、3、4的自动在网页播放。

4、然后将文件名保存为:xxxx.html文件,既然是网页上展示就保存为.html的文件格式。

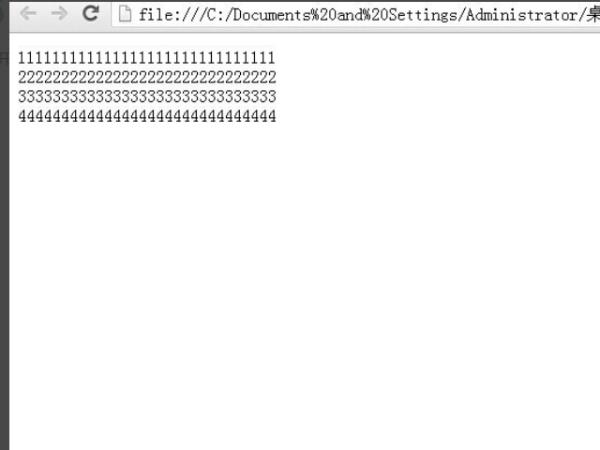
5、鼠标移动到这个网页文件上网,使用右键选择打开方式,选择浏览器打开。

6、打开后就可以看到实现后的效果了。

具体操作步骤如下:
1、首先,打开计算机上的记事本,如下图所示,然后进入下一步。

2、其次,在记事本窗口中键入代码:
<html><head><body>
<marquee onMouseOver=this.stop()
onMouseOut=this.start() scrollamount=1
scrolldelay=7 direction=up width=270 height=77>。
如下图所示,然后进入下一步。

3、接着,以上代码是要实现1、2、3、4上下滚动的效果,如下图所示,然后进入下一步。

4、然后,完成上述步骤后,将文件另存为:xxxx.html格式,如下图所示,然后进入下一步。

5、随后,右键单击该文件,选择打开方式,然后根据需要选择要打开的浏览器,如下图所示,然后进入下一步。

6、最后,打开之后,就能够看到显示的上下滚动的效果了,如下图所示。这样,问题就解决了。

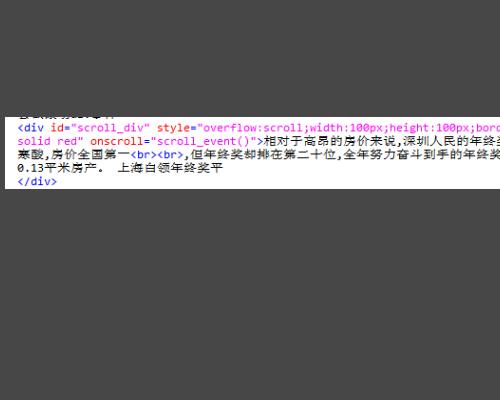
1、编辑一个限制宽度、高度的div标签。添加div的重要属性,“overflow:scroll”;添加div的重要标签id;添加基本属性,例如边框颜色、内容等设置。

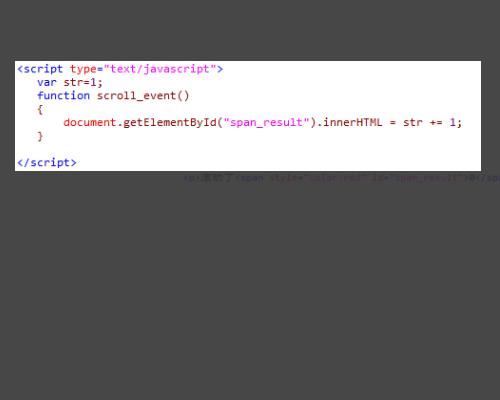
2、添加div的滚动事件onscroll,编辑滚动事件要实现的功能脚本。

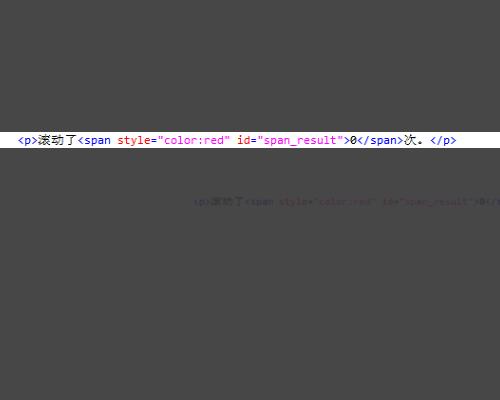
3、例如这边添加一个尝试实现监听滚动,获取滚动的次数,并显示在html上。

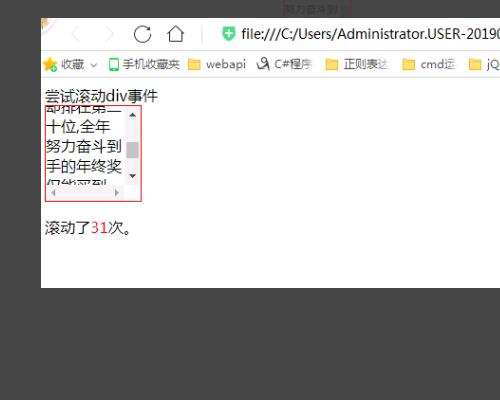
4、浏览访问该HTML页面进行测试。效果如图所示。

BGColor:滚动文本框的背景颜色。
Direction:滚动方向设置,可选择Left、Right、up和down。
scrolldelay:每轮滚动之间的延迟时间,越大越慢。
scrollamount:一次滚动总的时间量,数字越小滚动越慢。
Behaviour:滚动的方式设置,三种取值:Scroll(循环滚动) lide(单次滚动)、Alternate(来回滚动)。
Align:文字的对齐方式设置。可选择Middle(居中)、Bottom(居下)还是Top(居上)。
Width:滚动文本框的宽度,输入一个数值后从后面的单选框选择in Pixels(按像素)或是in Percent(按百分比)。
Height:滚动文本框的高度,输入一个数值后从后面的单选框选择in Pixels(按像素)或是in Percent(按百分比)。
loop:滚动次数。默认为infinite
c)direction。表示滚动的方向,默认为从右向左:←←←。可选的值有right、down、up。滚动方向分别为:right表示→→→,up表示↑,down表示↓。
d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。通常scrollDelay是不需要设置的。
e)behavior。用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动) 参考技术D 给文字添加marquee标签,即<marquee>输入滚动的文字</marquee>
marquee标签的参数如下:
1.direction 表示滚动的方向,值可以是left,right,up,down,默认为left
如:<marquee direction=#>小A博客导航</marquee>
2.behavior 表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
如:<marquee behavior=#>小A博客导航</marquee>
3.loop 表示循环的次数,值是正整数,默认为无限循环
<marquee loop=# behavior=scroll>小A博客导航</marquee>
4. scrollamount 表示运动速度,值是正整数,默认为6
如:<marquee scrollamount=20>小A博客导航</marquee>
5.scrolldelay 表示停顿时间,值是正整数,默认为0,单位是毫秒
如: <marquee scrolldelay=500 scrollamount=100>小A博客导航</marquee>
6.valign 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle
7.align 表示元素的水平对齐方式,值可以是absbottom:绝对底部对齐(与g、p等字母的最下端对齐),absmiddle:绝对中央对齐,baseline:底线对齐,bottom:底部对齐(默认),left:左对齐,middle:中间对齐,right:右对齐,texttop:顶线对齐,top:顶部对齐
如:<font size=6><marquee align=# width=400>小A博客导航</marquee></font>
8.bgcolor 表示运动区域的背景色,值是16进制的RGB颜色,默认为白色
如:<marquee bgcolor=aaaaee>小A博客导航</marquee>
9.height、width 表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的高度
如:<marquee height=40 width=50% bgcolor=aaeeaa>小A博客导航</marquee>
10.hspace、vspace 表示元素到区域边界的水平距离和垂直距离,值是正整数,单位是像素。
如:<marquee vspace="100" hspace="100" bgcolor="#CCCCCC">小A博客导航</marquee>
11.onmouseover=this.stop() onmouseout=this.start() 表示当鼠标移上区域的时候滚动停止,当鼠标移开的时候又继续滚动。
如:<marquee id="scrollarea" direction="up" scrolldelay="10" scrollamount="1" width="150" height="80" onmouseover="this.stop();" onmouseout="this.start();">小A博客导航</marquee>
注意,该标签并非W3C承认的标准标签。
以上是关于在DIV里怎么让文字实现上下滚动的效果的主要内容,如果未能解决你的问题,请参考以下文章