怎么让div内容超出后自动显示滚动条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让div内容超出后自动显示滚动条相关的知识,希望对你有一定的参考价值。
1、首先打开sublime编辑器,新建一个html文档,在文档中定义一个外围的div容器,并在里面在定义一个容器用来输入很多文字,在div上面设置一个标题:

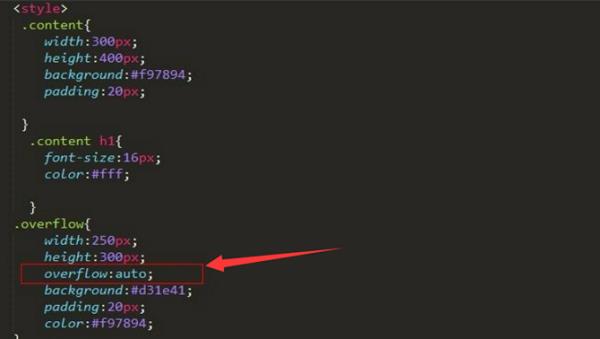
2、然后在style标签中设置外围容器的宽高和背景色,再设置内容容器的宽高和背景色以及overflow属性,将其值设置为auto即可实现超出内容自动显示滚动条的效果。

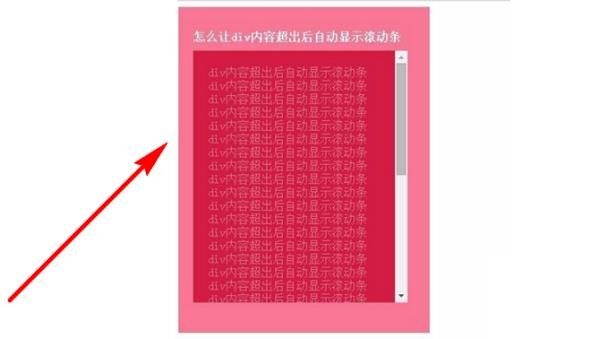
4、最后打开浏览器,就可看到超出内容后的文字右侧显示出了滚动条:

<!DOCTYPE html>
<html style="height:100%;">
<body style="height:100%;">
<div style="height:30%; overflow:auto;">1</div>
<div style="height:30%; overflow:auto;">2</div>
<div style="height:30%; overflow:auto;">3<div style="height:1000px;"></div></div>
</body>
</html>本回答被提问者采纳
JAVA Eclipse开发Android如何让超出界面的部分自动显示滚动条
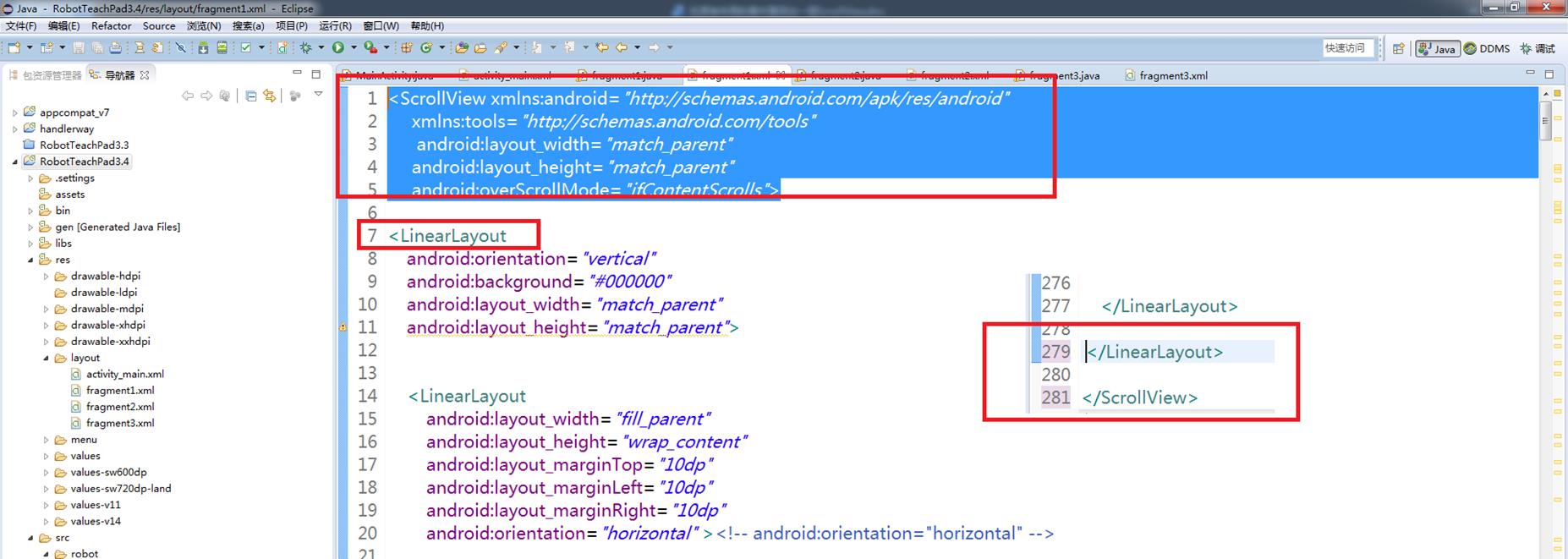
在原有布局的最外围添加一层ScrollView,注意原有布局的声明也要删了
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="ifContentScrolls">
</ScrollView>

以上是关于怎么让div内容超出后自动显示滚动条的主要内容,如果未能解决你的问题,请参考以下文章