HTML怎么编辑双排并列文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML怎么编辑双排并列文字相关的知识,希望对你有一定的参考价值。
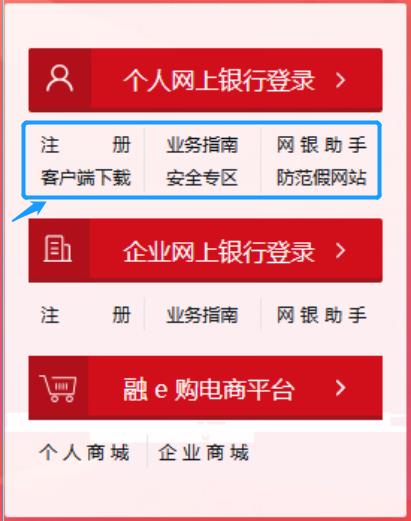
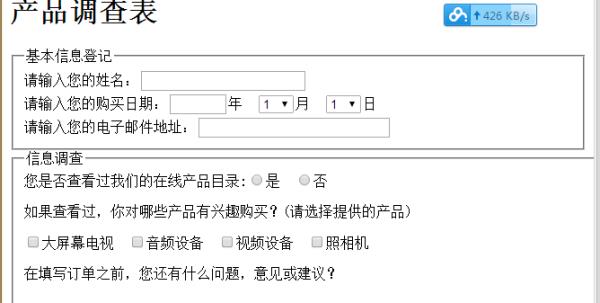
想要得到图片中蓝框中的效果,哪位大神能帮忙解决下,初学小白不要说得太深奥,谢谢.整体效果完整怎么实现呢谢谢.

1.用table表格实现,处理一下border格式就可以了
2.写两个div标签,每个div标签占用一行,每个div标签里划分为width相等的小div保证上下可以对其,小div里写标签就ok
3. 一个大div,width设置为固定,然后自动换行,当里面的小标签数量够多超出最大width的时候就会自动在第二行显示
4.FLEX布局了解一下?
最后,手机打字懒得写代码验证了,提供上面一些思路
html中边框上有文字的效果是怎么实现的
html中 ,像这样 边框上面加了文字的效果是怎么实现的

可以使用html的fieldset标签实现这种文字效果。
具体步骤如下:
需要准备的材料分别是:电脑、浏览器、ultraedit。
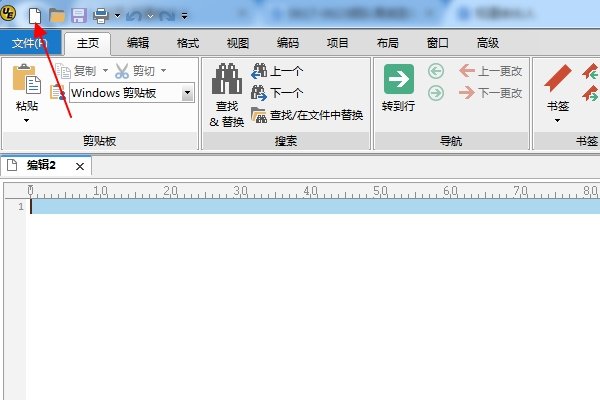
1、在ue编辑器中新建一个空白的html文件。

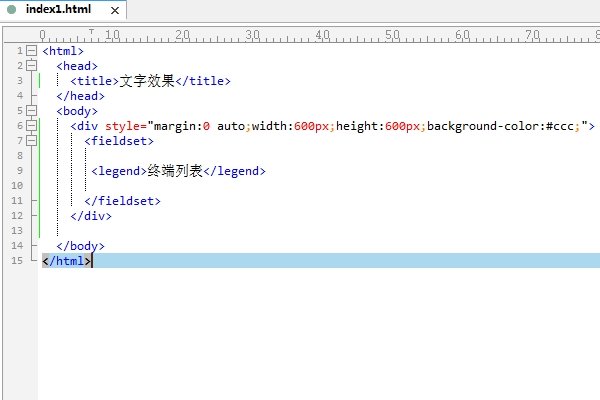
2、在html文件中输入以下的html代码。

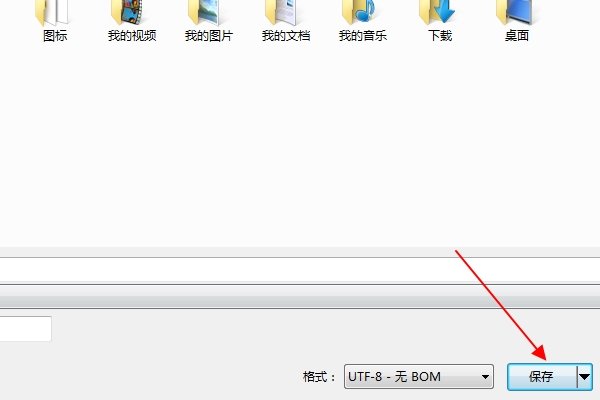
3、编辑完成以后,在ue编辑器中点击保存,格式选择UTF8无BOM。

4、在浏览器中打开此html文件,可以看到最终想要实现的文字效果。

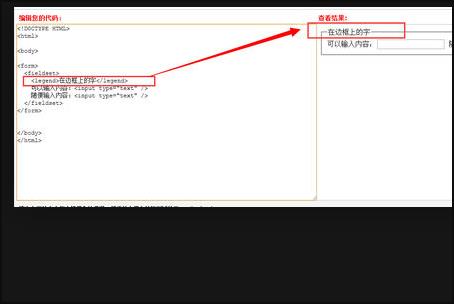
在边框上加文字可以用以下办法实现:
<!DOCTYPE HTML>
<html>
<body>
<form>
<fieldset>
<legend>在边框上的字</legend>
可以输入内容:<input type="text" />
随便输入内容:<input type="text" />
</fieldset>
</form>
</body>
</html>

扩展资料:
编辑方式:
HTML其实是文本,它需要浏览器的解释,它的编辑器大体可以分为以下几种:
1、基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。
2、半所见即所得软件,如:FCK-Editer、E-webediter等在线网页编辑器;尤其推荐:Sublime Text代码编辑器(由Jon Skinner开发,Sublime Text2收费但可以无限期试用)。
3、所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,如:AMAYA(出品单位:万维网联盟);FRONTPAGE(出品单位:微软);Dreamweaver(出品单位Adobe)。
Microsoft Visual Studio(出品公司:微软):其中所见即所得软件与半所见即所得的软件相比,开发速度更快,效率更高,且直观的表现更强。任何地方进行修改只需要刷新即可显示。缺点是生成的代码结构复杂,不利于大型网站的多人协作和精准定位等高级功能的实现。
参考资料来源:百度百科-HTML
参考技术B需要准备的材料分别有:电脑、浏览器、html编辑器。
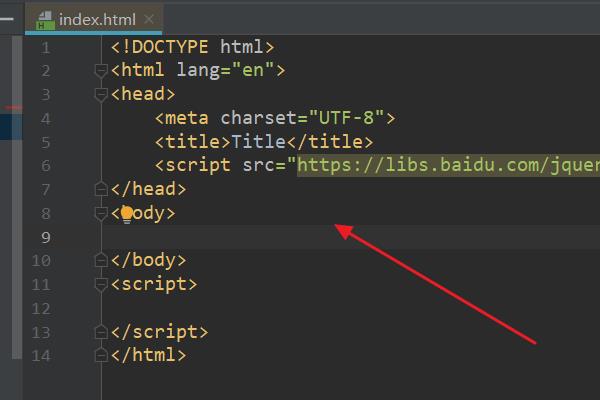
1、首先,打开html编辑器,新建html文件,例如:index.html。

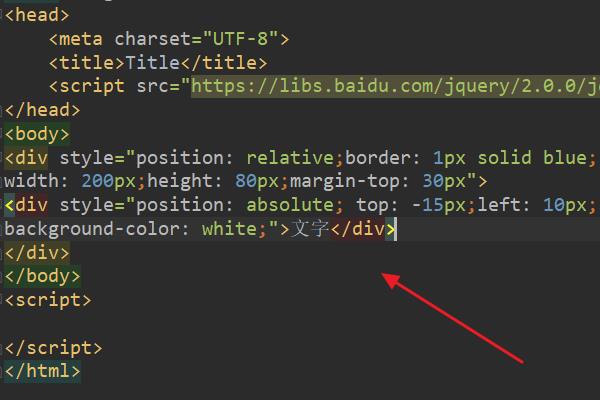
2、在index.html中的<body>标签中,输入html代码:
<div style="position: relative;border: 1px solid blue;width: 200px;height: 80px;margin-top: 30px">
<div style="position: absolute; top: -15px;left: 10px;background-color: white;">文字</div>
</div>

3、浏览器运行index.html页面,此时实现了边框上有文字的效果。

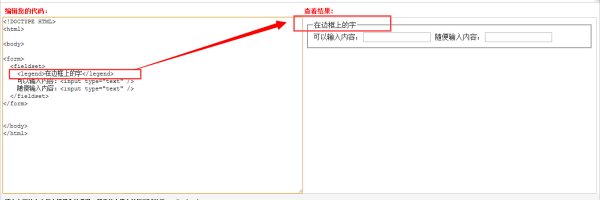
在边框上加文字可以用以下办法实现:
<!DOCTYPE HTML><html>
<body>
<form>
<fieldset>
<legend>在边框上的字</legend>
可以输入内容:<input type="text" />
随便输入内容:<input type="text" />
</fieldset>
</form>
</body>
</html>
效果如下图:

(说明:<legend>标签需要在<fieldset>标签里面才能正常使用)
参考技术D<fieldset>
<legend>终端列表</legend>
</fieldset>
你可以试试看,我这里有效果图:

,希望能帮到你。
本回答被提问者采纳以上是关于HTML怎么编辑双排并列文字的主要内容,如果未能解决你的问题,请参考以下文章