vue.js环境搭建
Posted 随风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js环境搭建相关的知识,希望对你有一定的参考价值。
vue最开始说是库,现在应该可以说是框架了,很多大公司都开始用vue了,这得源于vue的本质 1:数据化驱动,2:组件化模板。项目中用vue都得搭建环境,经过一段时间的摧残后终于有勇气来写篇关于vue环境搭建的博文了,我相信网上已经有很多前辈的博文能够帮助大家完成搭建,与我来说只是记录下自己搭建环境的一点心得,如若能够帮助到两三人,足以。
1:因为vue.js的运行是基于node.js的npm环境下,所以我们得先安装node.js,这个就不累赘了,网上下个node.js安装即可。
2:记得刚开始的时候都不知道在什么地方输入命令。为了非计算机转行的同学看的明白→ a 移动你的鼠标至电脑左下角 b 点击,看到运行后点击运行,c 输入cmd。
看到的就是命令面板。因为是在node.js的npm环境下执行的,所以我们得安装npm。这里有一个小技巧:如果在cmd中直接使用npm来安装的一些工具的话会比较慢,所以我们使用淘宝的npm镜像: npm install -g cnpm –registry=https://registry.npm.taobao.org 即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好 了 。
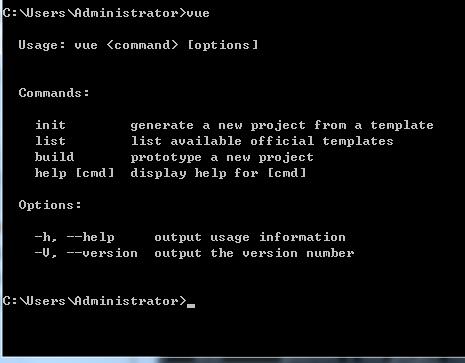
3:开始安装全局vue-cli脚手架,之所以要用vue-cli,是应为这个工具能帮我们搭建好我们需要的模板框架(可以理解为各种文件模板),比较简单。方法:cnpm install -g vue-cli 回车,验证是否安装成功,在命令行中输入vue,出来vue的信息说明安装成功

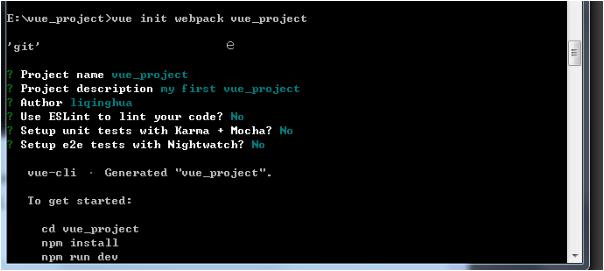
4:安装玩全局脚手架后,创建项目vue init webpack vue_project(vue_project为项目名)
此处会出现一系列安装的信息,ESLint to your code 建议选No ,就是对写代码进行规范。最开始的时候没搞清楚选择了Yes,写项目的时候多个空格符号
都会报错,很疑惑,报错的地方还比较多,建议如图所示选择。直接输入n然后按回车进入下一项。
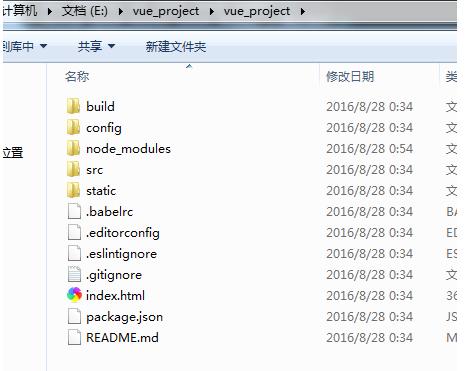
至此一个新的项目文件就被创建了,因为是在vue-cli下安装的,所以是vue-cli提供的默认模板样式

5:vue-cli安装出来的项目模板间是相互依赖的,所有我们需要进入项目中安装项目依赖。cd vue_project 回车 进入项目中(cd是进入的意思)
★★★ 此处需特别注意:从npm上安装依赖,即npm install虽然慢了点,但是安装的依赖包是完全的,没有少文件。
如若从cnpm上安装依赖,即cnpm install 可能会导致最后安装的依赖包不完整。
★不建议从淘宝镜像上即cnpm安装依赖,可能会导致项目运行不了。
(出问题时可以试着两者都试试)
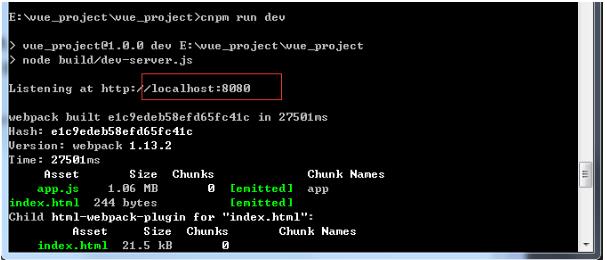
完成后你会发现项目中多了个node_modules文件,就是依赖包。6:在项目中cnpm run dev 运行项目
8080是默认端口,在浏览器中输入localhost:8080就可以看到默认被打开了。
★:已经安装过npm环境和vue-cli全局脚手架了,下次创建项目的时候就不用再安装了,直接重复4 5 6步就可以了。
如果是运行已经存在的项目则直接第6步就ok。
以上是关于vue.js环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
全栈的自我修养: 002使用@vue/cli进行vue.js环境搭建 (使用Vue,Spring Boot,Flask,Django 完成Vue前后端分离开发)