分享js中 pageY = clientY + document.body.scrollTop 之间的关系
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享js中 pageY = clientY + document.body.scrollTop 之间的关系相关的知识,希望对你有一定的参考价值。
//这里没有考虑兼容ie模式下 兼容一般主流浏览器
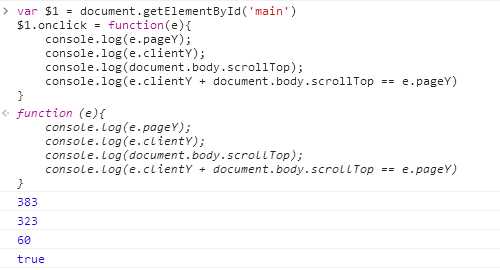
var $1 = document.getElementById(‘main‘)
$1.onclick = function(e){
console.log(e.pageY);
console.log(e.clientY);
console.log(document.body.scrollTop);
console.log(e.clientY + document.body.scrollTop == e.pageY)
}

以上是关于分享js中 pageY = clientY + document.body.scrollTop 之间的关系的主要内容,如果未能解决你的问题,请参考以下文章
理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY
理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY
理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY
理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY
pageX,pageY,screenX,screenY,clientX,和clientY,offsetX ,offsetY,layerX,layerY的使用 和 区别
pageX,pageY,screenX,screenY,clientX,和clientY,offsetX ,offsetY,layerX,layerY的使用 和 区别