pageX,pageY,screenX,screenY,clientX,和clientY,offsetX ,offsetY,layerX,layerY的使用 和 区别
Posted 北方的刀郎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pageX,pageY,screenX,screenY,clientX,和clientY,offsetX ,offsetY,layerX,layerY的使用 和 区别相关的知识,希望对你有一定的参考价值。
pageX,pageY,screenX,screenY,clientX,和clientY返回一个数,其指示物理“CSS像素”的数量的点是从参考点。事件点是用户单击的位置,参考点是左上角的一个点。这些属性返回该参考点的水平和垂直距离。
属性 说明
clientX 以浏览器左上顶角为原点,定位 x 轴坐标
clientY 以浏览器左上顶角为原点,定位y轴坐标
offsetX 以当前事件的目标对象左上角为原点,定位x轴坐标
offsetY 以当前事件的目标对象左上角为原点,定位y轴坐标
pageX 以Document 对象(即文本窗口)左上角为原点,定位x轴坐标
pageY 以Document 对象(即文本窗口)左上角为原点,定位y轴坐标
screenX 计算机屏幕左上角为原点,定位x轴坐标
screenY 计算机屏幕左上角为原点,定位y轴坐标
layerX 最近的绝对定位的父元素(如果没有,则为Document对象)左上角为原点,定位x轴坐标
layerY 最近的绝对定位的父元素(如果没有,则为Document对象)左上角为原点,定位y轴坐标
写了俩文件,放一个文件夹内测试看完就能明白,
layerX_pageX_clientX_screenX_window_document_body.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="border:1px solid yellow">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery1rm</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!---或者下载到本地引入也可以-->
</head>
<style>
.co
border:10px solid red;
padding:10px;
background:green;
box-sizing:border-box;
.dv
width: 500px;
height: 200px;
</style>
<script type="text/javascript">
$(function()
console.log("out##############SSSSS")
//document window 是对象,body只是标签所以加引号
console.log("$(window).width()",$(window).width())
console.log("$(document).width()",$(document).width())
console.log("$('body').width()",$('body').width())// 不包括padding,border
console.log("$(window).height()",$(window).height())
console.log("$(document).height()",$(document).height())
console.log("$('body').height()",$("body").height())
console.log("out##############EEEEE")
);
</script>
<body class="co" style="width: 1000px;height: 1000px;"><!--body能规定宽高,但是背景还是全屏的,我曹-->
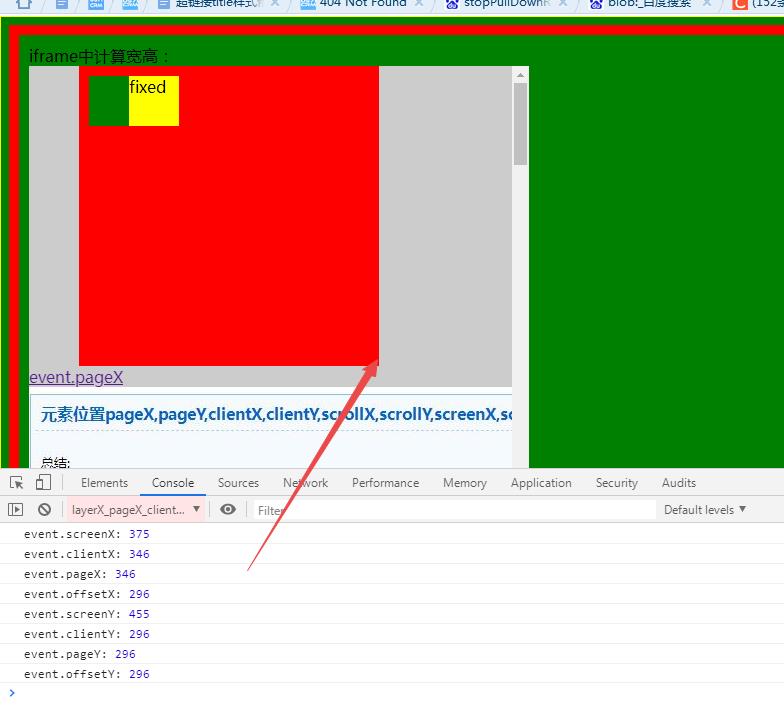
iframe中计算宽高:<br>
<iframe src="layerX_pageX_clientX_screenX_window_document_body_ifram.html" frameborder="0" width="500" height="500"></iframe>
<div class="dv co"></div>
</body>
</html>
layerX_pageX_clientX_screenX_window_document_body_ifram.html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jquery1rm</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!---或者下载到本地引入也可以-->
</head>
<body style="background: #ccc;padding:0;margin:0;">
<div style="position: relative;width: 300px;height: 300px;background: red; margin-left:50px;">
<div style="position: absolute;width: 50px;height: 50px;background: green;top:10px;left: 10px;"></div>
</div>
<div style="width: 50px;height: 50px;background:yellow; position: fixed; top:10px;left: 100px;">fixed</div>
<a href="https://www.cnblogs.com/xiaotaiyang/p/3843073.html" target="_blank">event.pageX</a>
<img src="event.jpg" alt="" />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
这里是子窗口
<br /><br />
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202003%2F26%2F20200326212002_rxlyj.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1642826088&t=be40a3a042b2c165c05ca715b5cade93" alt="" />
</body>
<script type="text/javascript">
$(function()
// console.log($(window))
// console.log($(document))
// console.log($("body"))
// console.log($(document).width())
// console.log($("body").width())
console.log("inner##############SSSSS")
//document window 是对象,body只是标签所以加引号
console.log("$(window).width()",$(window).width())
console.log("$(document).width()",$(document).width())
console.log("$('body').width()",$('body').width())// 不包括边距
console.log("$(window).height()",$(window).height())
console.log("$(document).height()",$(document).height())
console.log("$('body').height()",$("body").height())
console.log("inner##############EEEEE")
console.log($("img").height())
);
/*$(window).load(function()
console.log($(window).height())
console.log($(document).height())
console.log($("body").height())
console.log($("img").height())
)*/
window.onload = function()
console.log($(window).height())
console.log($(document).height())
console.log($("body").height())
console.log($("img").height())
console.log("$(window).width()",$(window).width())
$("body").on("click","div",function(event)
event.stopPropagation();
console.log("event.screenX:",event.screenX);//相对电脑屏幕
console.log("event.clientX:",event.clientX);//鼠标相对浏览器的坐标
console.log("event.pageX:",event.pageX);//相对页面右上角
console.log("event.offsetX:",event.offsetX);//鼠标相对于“触发事件的元素”的位置
console.log("event.screenY:",event.screenY);//鼠标相对整个屏幕的坐标,比如把浏览器缩小,这个坐标就是距离电脑屏幕顶部的距离
console.log("event.clientY:",event.clientY);//鼠标相对浏览器的坐标
console.log("event.pageY:",event.pageY);
console.log("event.offsetY:",event.offsetY);
/* 测试以下全 undefiend
console.log("event.laylerX:",event.laylerX);
console.log("event.laylerY:",event.laylerY);
console.log("event.x:",event.x);
console.log("event.y:",event.y);
*/
)
</script>
</html>

以上是关于pageX,pageY,screenX,screenY,clientX,和clientY,offsetX ,offsetY,layerX,layerY的使用 和 区别的主要内容,如果未能解决你的问题,请参考以下文章
一文看懂js中的clientX,clientY,pageX,pageY,screenX,screenY
clientX,offsetX,screenX,pageX 区别!
轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
javascript 中 x offsetX clientX screenX pageX的区别