理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY
Posted blucelee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY相关的知识,希望对你有一定的参考价值。
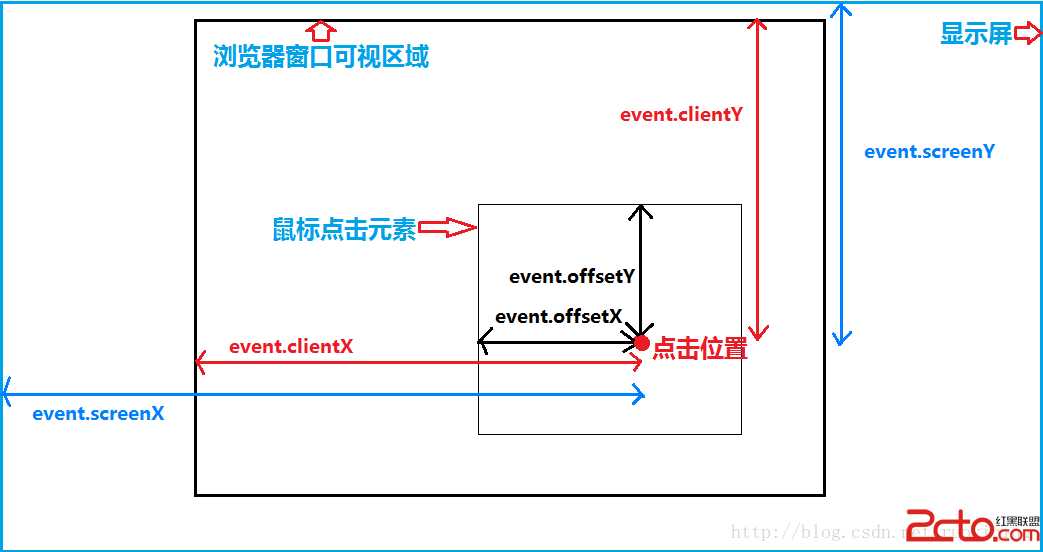
event.clientX、event.clientY
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性
event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性

转载:
https://www.cnblogs.com/deerfig/p/6432683.html
以上是关于理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY的主要内容,如果未能解决你的问题,请参考以下文章