java实现大文件上传
Posted chi-sophia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java实现大文件上传相关的知识,希望对你有一定的参考价值。
文件上传是最古老的互联网操作之一,20多年来几乎没有怎么变化,还是操作麻烦、缺乏交互、用户体验差。
一、前端代码
英国程序员Remy Sharp总结了这些新的接口 ,本文在他的基础之上,讨论在前端采用html5的API,对文件上传进行渐进式增强:
* iframe上传 * ajax上传 * 进度条 * 文件预览 * 拖放上传
1.1 传统形式
文件上传的传统形式,是使用表单元素file,参考 http://www.ruanyifeng.com/blog/2012/08/file_upload.html :
<form id="upload-form" action="upload.php" method="post" enctype="multipart/form-data" > <input type="file" id="upload" name="upload" /> <br /> <input type="submit" value="Upload" /> </form>
所有浏览器都支持上面的代码,点击上传按钮后,网页"锁死",用户只能等待上传结束,然后浏览器刷新,跳到表单的action属性指定的网址。
1.2 iframe上传
用户点击submit时,动态插入一个iframe元素
var form = $("#upload-form"); form.on(‘submit‘,function() { // 此处动态插入iframe元素 });
var seed = Math.floor(Math.random() * 1000);
var id = "uploader-frame-" + seed;
var callback = "uploader-cb-" + seed;
var iframe = $(‘<iframe id="‘+id+‘" name="‘+id+‘" >‘);
var url = form.attr(‘action‘);
form.attr(‘target‘, id).append(iframe).attr(‘action‘, url + ‘?iframe=‘ + callback);
1.3 ajax上传
HTML5提出了XMLHttpRequest对象的第二版,从此ajax能够上传文件了。这是真正的"异步上传",是将来的主流。
form.on(‘submit‘,function() { // 此处进行ajax上传 }); // 检查是否支持FormData if(window.FormData) { var formData = new FormData(); // 建立一个upload表单项,值为上传的文件 formData.append(‘upload‘, document.getElementById(‘upload‘).files[0]); var xhr = new XMLHttpRequest(); xhr.open(‘POST‘, $(this).attr(‘action‘)); // 定义上传完成后的回调函数 xhr.onload = function () { if (xhr.status === 200) { console.log(‘上传成功‘); } else { console.log(‘出错了‘); } }; xhr.send(formData); }
1.4 进度条
XMLHttpRequest第二版还定义了一个progress事件,可以用来制作进度条。
//在页面中放置一个HTML元素progress <progress id="uploadprogress" min="0" max="100" value="0">0</progress> //定义进度progress事件的回调函数 xhr.upload.onprogress = function (event) { if (event.lengthComputable) { var complete = (event.loaded / event.total * 100 | 0); var progress = document.getElementById(‘uploadprogress‘); progress.value = progress.innerHTML = complete; } }
二、后端
Spring 框架中使用类似CommonsMultipartFile对象处理表二进制文件信息,细心地会发现在利用框架下封装的Multiform接口进行文件上传时,会先把文件传输至tomcat一个指定的work目录之下,然后再传输到指定的路径。小文件上传这个时间延迟基本上可以忽略,但是在大文件上传时,这个上传的速度就很让人头疼,上传过程中的进度信息无法访问。
因此我们有必要从浏览器请求字节流中解析Multiform协议,实现不依靠框架内置对象,取得用户请求的所有数据,同时,用户上传的大小不受限制,而且在传输过程中,我们可以实时获取传输进度。
参考https://www.cnblogs.com/darkprince/p/5114936.html
2.1 普通Post请求协议及MultiPart协议
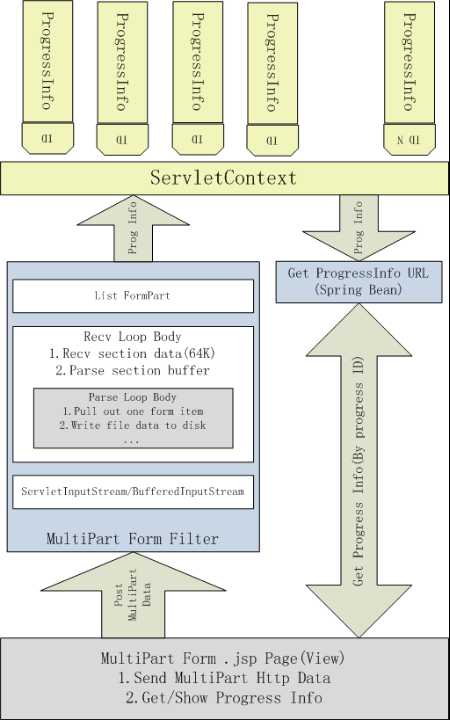
因为一次传输的大文件MultiPart数据包,字节数可能会很大(1G甚至以上),为了获取实时进度信息,以及内存开销控制,我们需要将接收过程分成多段处理,即将数据包分段循环接收(例:每次循环只接收64K数据,期间即可更新当前的进度信息)。本次我们采用Spring框架来实现“大文件传输”功能,要点设计结构图如下:

2.2 源码解析
Filter对象:
用于负责接收MultiPart原始数据的Filter,用以在Spring内置对象之前接收用户请求。需要在Web.xml中进行配置,Web启动后,该Filter即启动,当用户请求到来时需要判断该MultiPart数据信息是否合法,接收并进行解析。
ServletInputStream/BufferedInputStream对象:
使用以上两对象,可对本次请求进行按字节流接收。在此可创建比较小的接收缓冲区,依靠BufferedInputStream的read进行分段循环接收。
getBoundarySectFromBuf()函数:
自定义函数,我们需要该函数从分段缓冲区中分析可能包含的多个Form表单信息,或者部分表单信息,或者二进制文件片段信息。对于表单信息分析后填充表单数据结构,对于二进制文件信息需要写文件。该函数需要完成边接收边解析边写文件的重要工作。
ProgressInfo对象:
进度信息类,描述了一次上传请求的进度信息。该对象会用来被客户端轮询请求,以获得当前传输大文件过程中的进度信息。
FormPart对象及listFormPart集合:
FormPart对于单个Form表单的描述。listFormPart为本次请求的全部表单描述集合。即供后续代码调用的全部表单项内容。
Controller层getProgInfo()处理函数:
该函数将接受来自浏览器的“获得进度信息请求”,并从当前ServletContext公共内存区中找到与Progesss ID对应的进度信息对象ProgressInfo,以XML的形式返回给浏览器。该函数会被客户端轮询请求。
代码在 https://github.com/chilichen/UploadBigFile,其中有三个方法需要自己写出来:
//1、在byte数组上查询是否含有子数组,若存在则返回数组的起始位置 public int indexOf(byte[] buf, byte[] key, int scanStart){ if(buf == key[0] || key == null){return -1;} if(scanStart < 0){return 0;} for(int i = 0; scanStart; i < buf.length - key.length; i++){ if(buf[i] == key[0]){ int m = 0; for(int j = 0; scanStart; j< key.length; j++){ if(buf[i + j] == key[j]){ m++;}else{ break;} if(m == key.length){ return i;} } } return -1; } //2、在byte数组转换成String public String byteToString(byte[] bytes){ if(bytes == null){ return null ;} String s = ""; ByteBuffer bb = null; CharBuffer cb = null; try{
try{ bb = ByteBuffer.wrap(bytes); Charset charset = StandardCharsets.UTF_8; CharsetDecoder decoder = charset.newDecoder(); cb = decoder.decode(bb); s = cb.toString(); }catch( Exception e){} }finally{ if(cb != null){
cb.clear();
} if(bb!= null){
bb.clear();
}
} return s.trim(); } //3、通过byte[]获取当前行 public LineReturn getLine(){ int lineStart = indexOf(buf, " ".getBytes(), start); LineReturn line = new LineReturn(); line.setEndindex(lineStart + 2); byte[] lineByte = Arrays.copyOfRange(buf, start, line.getEndIndex()); line.setLine(bytesToString(lineByte)); return line;
}
以上是关于java实现大文件上传的主要内容,如果未能解决你的问题,请参考以下文章