java多文件上传显示进度条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java多文件上传显示进度条相关的知识,希望对你有一定的参考价值。
用java或者js实现对多文件上传,并显示进度条,可以只显示总进度。手上有类似代码的朋友联系我,扣-15080818,跪求!
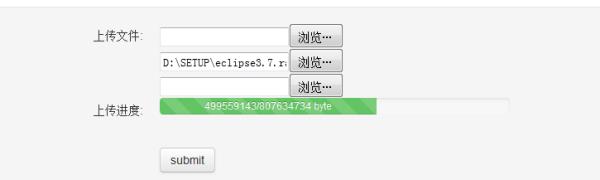
使用 apache fileupload ,spring MVC jquery1.6x , bootstrap 实现一个带进度条的多文件上传,由于fileupload 的局限,暂不能实现每个上传文件都显示进度条,只能实现一个总的进度条,效果如图:

1、jsp 页面
<!DOCTYPE html><%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="../js/jquery-1.6.4.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="../css/bootstrap.css"/>
</head>
<body>
<form id=\'fForm\' class="form-actions form-horizontal" action="../upload.html"
encType="multipart/form-data" target="uploadf" method="post">
<div class="control-group">
<label class="control-label">上传文件:</label>
<div class="controls">
<input type="file" name="file" style="width:550">
</div>
<div class="controls">
<input type="file" name="file" style="width:550">
</div>
<div class="controls">
<input type="file" name="file" style="width:550">
</div>
<label class="control-label">上传进度:</label>
<div class="controls">
<div class="progress progress-success progress-striped" style="width:50%">
<div id = \'proBar\' class="bar" style="width: 0%"></div>
</div>
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="button" id="subbut" class="btn">submit</button>
</div>
</div>
</form>
<iframe name="uploadf" style="display:none"></iframe>
</body>
</html>
<script >
$(document).ready(function()
$(\'#subbut\').bind(\'click\',
function()
$(\'#fForm\').submit();
var eventFun = function()
$.ajax(
type: \'GET\',
url: \'../process.json\',
data: ,
dataType: \'json\',
success : function(data)
$(\'#proBar\').css(\'width\',data.rate+\'\'+\'%\');
$(\'#proBar\').empty();
$(\'#proBar\').append(data.show);
if(data.rate == 100)
window.clearInterval(intId);
);;
var intId = window.setInterval(eventFun,500);
);
);
</script>
2、java 代码
package com.controller;import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.ProgressListener;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController
Logger log = Logger.getLogger(FileUploadController.class);
/**
* upload 上传文件
* @param request
* @param response
* @return
* @throws Exception
*/
@RequestMapping(value = "/upload.html", method = RequestMethod.POST)
public ModelAndView upload(HttpServletRequest request,
HttpServletResponse response) throws Exception
final HttpSession hs = request.getSession();
ModelAndView mv = new ModelAndView();
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
if(!isMultipart)
return mv;
// Create a factory for disk-based file items
FileItemFactory factory = new DiskFileItemFactory();
// Create a new file upload handler
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setProgressListener(new ProgressListener()
public void update(long pBytesRead, long pContentLength, int pItems)
ProcessInfo pri = new ProcessInfo();
pri.itemNum = pItems;
pri.readSize = pBytesRead;
pri.totalSize = pContentLength;
pri.show = pBytesRead+"/"+pContentLength+" byte";
pri.rate = Math.round(new Float(pBytesRead) / new Float(pContentLength)*100);
hs.setAttribute("proInfo", pri);
);
List items = upload.parseRequest(request);
// Parse the request
// Process the uploaded items
// Iterator iter = items.iterator();
// while (iter.hasNext())
// FileItem item = (FileItem) iter.next();
// if (item.isFormField())
// String name = item.getFieldName();
// String value = item.getString();
// System.out.println("this is common feild!"+name+"="+value);
// else
// System.out.println("this is file feild!");
// String fieldName = item.getFieldName();
// String fileName = item.getName();
// String contentType = item.getContentType();
// boolean isInMemory = item.isInMemory();
// long sizeInBytes = item.getSize();
// File uploadedFile = new File("c://"+fileName);
// item.write(uploadedFile);
//
//
return mv;
/**
* process 获取进度
* @param request
* @param response
* @return
* @throws Exception
*/
@RequestMapping(value = "/process.json", method = RequestMethod.GET)
@ResponseBody
public Object process(HttpServletRequest request,
HttpServletResponse response) throws Exception
return ( ProcessInfo)request.getSession().getAttribute("proInfo");
class ProcessInfo
public long totalSize = 1;
public long readSize = 0;
public String show = "";
public int itemNum = 0;
public int rate = 0;
参考技术A 可以使用 swfupload 自己多查查,也比较简单,文档相对也比较全 参考技术B jQuery-File-Upload 参考技术C 答案 已经给你发了 请查收
前端上传文件实时显示进度条和上传速度的工作原理是怎样的?
参考技术A后端的责任。
前端上传文件实时显示进度条和上传速度的工作原理就是后端的责任,在Django中实现需要重载上传文件的函数,在上传时文件是被分成数个MB的chunk处理的,每次都会调用这个上传函数。也就是说,每处理一个chunk就更新uploadedsize,然后浏览器端通过AJAX获取这个值和文件大小
最后用JavaScript渲染到页面上。
前端只能说会用框架和插件干活。前段时间用的百度的webuploader,demo就带进度条的。js代码不多可以看一下,猜测是监听事件。上传是前端和通信协议做的事,后端是写入。在比较传统流和和spring自带的transferto的耗时统称上传时间是不对的,应为写入时间。
项目框架采用spring+hibernate+springMVC如果上传文件不想使用flash那么你可以采用html5;截图前段模块是bootstarp框架;不废话直接来代码;spring-mvc配置文件。
nginx话lua可以拿到链接的套接口,读取套接口就可以知道当前上传了多少了。可以看下openresty的lualib/resty/upload.lua。
以上是关于java多文件上传显示进度条的主要内容,如果未能解决你的问题,请参考以下文章