ECharts能不能实现X轴的分组的式样
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts能不能实现X轴的分组的式样相关的知识,希望对你有一定的参考价值。
参考技术A 在echarts中应用线状图时可以展现很多的数据,而当数据量过多的时候,X轴的坐标就会显示不全,因为整个图形的宽度是一定的,X轴的全长是一定的比如下面的例子中 X轴是常用的日期格式 20140508 这样子
而经过简单的配置,可以达到一个理想的效果,如下
其中相关的需要配置的option参数为:
formatDate:function(datestring)
if(datestring.length!=8) return;
return datestring.substring(2,4)+'/'+datestring.substring(4,6)+'/'+datestring.substring(6,8);
,
xAxis : [
axisLabel:
rotate: 60,
,
data : function()
var list = [];
for (var x in data)
if (x != '')
list.push(App.formatDate(x));
return list;
()
],
grid:
x: 40,
x2: 20,
y2: 100,
,
其中
axisLabel rotate: 60度角是倾斜的控制所在
grid: y2:100 可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
list.push(App.formatDate(x));是处理 20140508 -> 140508
echarts 折线图x,y轴的刻度字体颜色怎么改??
x轴的刻度字体颜色和y轴的刻度字体颜色 应该怎么该啊??

1、首先打开百度echarts官网,并打开页面。

2、然后根据自己需要选择一个图形,这里选择柱状图导入到页面。

3、然后打开上方导航的文档>参考手册,从文档中可以看出,如果需要改变坐标轴的文本颜色,需要在axis中添加axisLabel属性,并在其中嵌套textStyle属性,然后设置color。

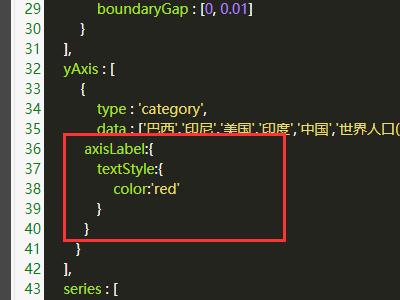
4、打开实例界面,编辑左侧代码,添加如图代码,其中颜色设置为自己想要的颜色即可。

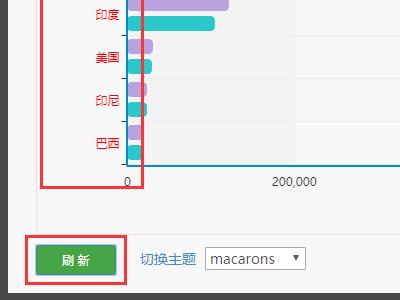
5、点击右侧界面刷新按钮,可以看到y轴坐标标题变成了设置的颜色。

axisLabel:
color: "#ff0" //刻度线标签颜色
参考技术B axisLabel:
textStyle:
color: '#FFFFFF'
点赞吧
以上是关于ECharts能不能实现X轴的分组的式样的主要内容,如果未能解决你的问题,请参考以下文章