解决Echarts根据x轴值分段展示...的过程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Echarts根据x轴值分段展示...的过程相关的知识,希望对你有一定的参考价值。
参考技术A 最近还是在写图表需求,遇到一个之前没有搞过的场景,柱状图需要根据 x 轴的值分段展示数据,如图, x 轴值 10-30 、 40-50 、 60-70 显示不同的颜色刚看到这个图的时候一看就是分段展示,看了半天文档发现 visualMap 属性可以实现分段展示,尝试用了下:
加上 visualMap 之后发现整个柱状图都不显示了:
此时显示为:
设置完了之后发现又不显示了,试了好几组数据都不行,突然又想到如果 x 轴的数据为字符串,那么怎么比较大小呢?如果能用数字衡量的话,只有数组 index 了,所以就尝试用下标当作数字来设置分段范围:
没想到结果却让我觉得惊喜,真的是根据下标来显示的:
然后发现完全可以实现!刚开始只想着分段展示,然后看 visualMap 怎么实现,后面的小需求点怎么想也想不到,最后发现就是平时经常用的堆叠图就可以实现这个需求。
感觉虽然这是个小问题,并且可能实现的方式没有那么完美,但是通过这个事情发现,一个问题刚开始就把它想的复杂化,可能还真没那么容易实现,如果肯换个角度考虑,那可能只需要很简单的方式就能实现。
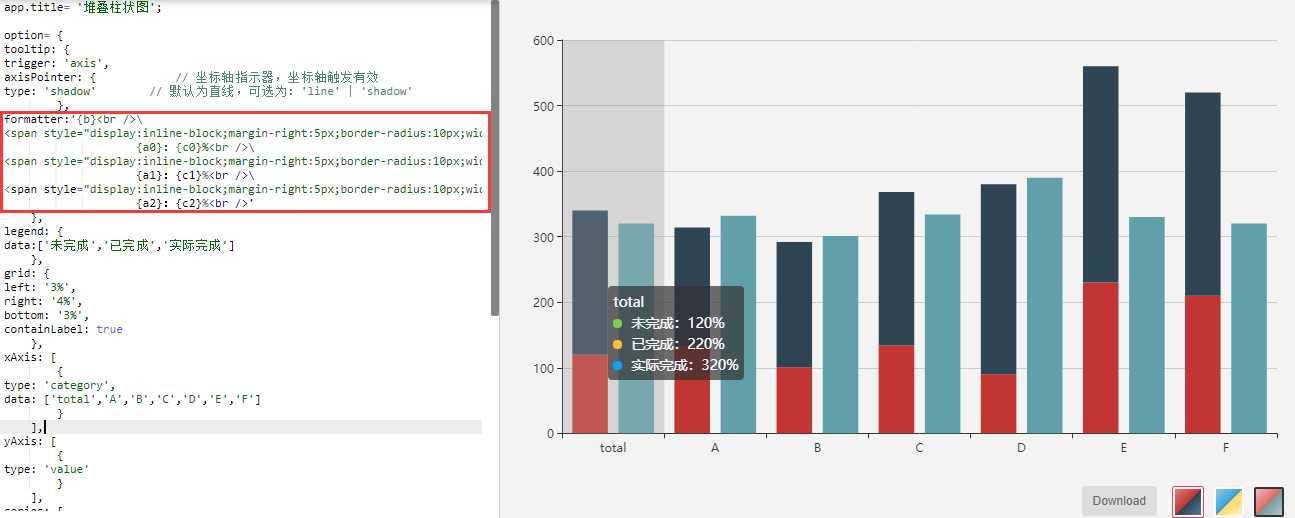
Echarts X轴多项百分比的展示
app.title = ‘堆叠柱状图‘; option = { tooltip : { trigger: ‘axis‘, axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : ‘shadow‘ // 默认为直线,可选为:‘line‘ | ‘shadow‘ }, formatter:‘{b}<br /> <span style="display:inline-block;margin-right:5px;border- radius:10px;width:9px;height:9px;background-color:#7ace4c"></span> {a0}:{c0}%<br /> <span style="display:inline-block;margin-right:5px;border- radius:10px;width:9px;height:9px;background-color:#ffbb44"></span> {a1}:{c1}%<br /> <span style="display:inline-block;margin-right:5px;border- radius:10px;width:9px;height:9px;background-color:#11a0f8"></span> {a2}:{c2}%<br />‘ }, legend: { data:[‘未完成‘,‘已完成‘,‘实际完成‘] }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, xAxis : [ { type : ‘category‘, data : [‘total‘,‘A‘,‘B‘,‘C‘,‘D‘,‘E‘,‘F‘] } ], yAxis : [ { type : ‘value‘ } ], series : [ { name:‘未完成‘, type:‘bar‘, stack: ‘广告‘, data:[120, 132, 101, 134, 90, 230, 210] }, { name:‘已完成‘, type:‘bar‘, stack: ‘广告‘, data:[220, 182, 191, 234, 290, 330, 310] }, { name:‘实际完成‘, type:‘bar‘, data:[320, 332, 301, 334, 390, 330, 320] } ] };

以上是关于解决Echarts根据x轴值分段展示...的过程的主要内容,如果未能解决你的问题,请参考以下文章