echarts 添加一条平行于x轴的标示线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 添加一条平行于x轴的标示线相关的知识,希望对你有一定的参考价值。
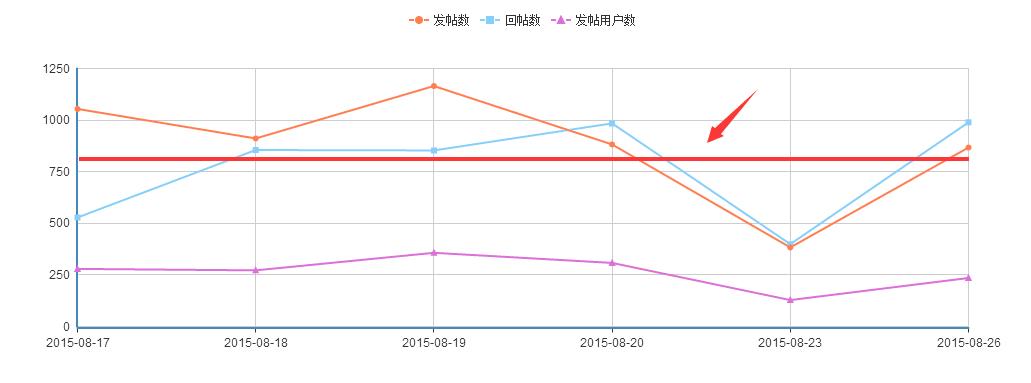
就是需要出现红线这样的一条线,在highcharts中有plotLines可以设置,请问在echart中是什么属性,求大神指教

echarts 添加一条平行于x轴的标示线是markline下面的属性:
data : [
[
name: '标线1起点', value: 100, x: 50, y: 20,
name: '标线1终点', x: 150, y: 120
],
[
name: '标线2起点', value: 200, x: 30, y: 80,
name: '标线2终点', x: 270, y: 190
],
..
]
参考技术B markline下面的属性data : [
[
name: '标线1起点', value: 100, x: 50, y: 20,
name: '标线1终点', x: 150, y: 120
],
[
name: '标线2起点', value: 200, x: 30, y: 80,
name: '标线2终点', x: 270, y: 190
],
...
]
echarts 横向柱状图怎么添加一条横向辅助线
参考技术A varmyChart=ec.init(document.getElementById('main15'));这两处的id应该一致,均为“main”即可~以上是关于echarts 添加一条平行于x轴的标示线的主要内容,如果未能解决你的问题,请参考以下文章