Kindeditor编辑器问题:图片上传后返回路径不对?(ASP版)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Kindeditor编辑器问题:图片上传后返回路径不对?(ASP版)相关的知识,希望对你有一定的参考价值。
Kindeditor编辑器4.1.10版本,上传好文件后,返回图片路径不对。
图片上传路径为:
'文件保存目录路径
savePath = "/editor/attached/"'文件保存目录URL
saveUrl = aspUrl & "/editor/attached/"
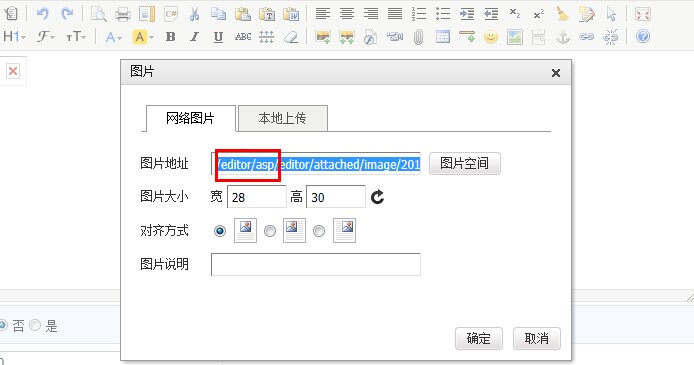
图片正常上传,但返回路径就变成/editor/asp/editor/attached/image/20141017/20141017072013231323.jpg
前面增加了:/editor/asp
应该如何解决谢谢!

版本4.1x以上的话可以通过设置在初始化编辑器的时候设置formatUploadUrl属性为false,默认是true的,设置完前台取到的路径就是后台返回的路径了 参考技术A 看下编辑器里的图片路径,然后对应修改文件保存路径,你现在的路径是相对于根目录的追问
我的保存路径savePath = "/editor/attached/"已经设置了根目录的。如果改成savePath = "../attached/"就不能上传。
只是这个返回调用路径不对。不知道那里去修改?
Kindeditor图片粘贴上传(chrome)
首先要赞一下kindeditor,一个十分强大的国产开源web-editor组件。
kindeditor4.1.x版本已支持图片批量上传,不过传统的选文件上传的方式依然效率低下。
很多时候,编辑人员可能需要将一个文档中图片上传到网上,那么,按照传统的上传方法,他必须先将图片另存为到本机,再用编辑器的上传选择文件进行上传。
这个过程至少要做这几个动作:在文档中图片上点右键 -> 点另存为 -> 选择目录 -> 点保存。上传时:点上传按钮 -> 选择目录 -> 选择文件。
可以看到,上传一张图片是十分繁琐的工作,特别时在选择目录的时候,那个小小的文件浏览器界面和千篇一律的文件夹定位,能使人抓狂。
网站编辑人员经常问我能不能从word中直接复制图片粘贴上传?
这个问题我自己也有疑问。带着这个疑问查阅了一些资料,经过学习研究,最终发现,通过很小的代码量就可以实现这个功能。
于是我对kindeditor进行了一下“扩展”。chrome61下测试通过。
通过搜索引擎查阅了一些资料,发现用最新浏览器技术是可以无障碍实现这个想法的。
大体要求及流程是:
1.编写paste粘贴事件的监听处理。
2.从剪切板获取数据。
3.ajax二进制上传。
4.显示到编辑器里。
实现思路是运用kindeditor提供的api+javascript代码结合实现。
把代码写到kindeditor的创建与初始化配置中,最终代码(可重点故关注注释):
1 kindeEditor = KindEditor.create(‘#updatePapers_contentEditor‘, { 2 3 /*** 4 * 图片上传必须使用绝对路径,因为KindeEditor有个缺陷, 5 * 它的批量上传和单个上传界面文件在不同级别的目录下, 6 * 用相对路径时,总是只能成功一种模式,另一种就不会成功,所以只能这样用绝对路径. 7 */ 8 uploadJson : ‘/fileupload‘,//服务器文件上传接收程序路径 9 urlType : ‘‘, 10 resizeType:0, 11 //调用kindeditor的afterCreate回调函数对kindeditor功能进行“扩展”,实现图片粘贴上传。 12 afterCreate:function() { 13 var editerDoc = this.edit.doc;//得到编辑器的文档对象 14 //监听粘贴事件, 包括右键粘贴和ctrl+v 15 $(editerDoc).bind(‘paste‘, null, function (e) { 16 /*获得操作系统剪切板里的项目,e即kindeditor, 17 *kindeditor创建了originalEvent(源事件)对象, 18 *并指向了浏览器的事件对象,而chrome浏览器 19 *需要通过clipboardData(剪贴板数据)对象的items 20 *获得复制的图片数据。 21 */ 22 var ele = e.originalEvent.clipboardData.items; 23 for (var i = 0; i < ele.length; ++i) { 24 //判断文件类型 25 if ( ele[i].kind == ‘file‘ && ele[i].type.indexOf(‘image/‘) !== -1 ) { 26 var file = ele[i].getAsFile();//得到二进制数据 27 //创建表单对象,建立name=value的表单数据。 28 var formData = new FormData(); 29 formData.append("imgFile",file);//name,value 30 31 //用jquery Ajax 上传二进制数据 32 $.ajax({ 33 url : ‘/fileupload?dir=image‘, 34 type : ‘POST‘, 35 data : formData, 36 // 告诉jQuery不要去处理发送的数据 37 processData : false, 38 // 告诉jQuery不要去设置Content-Type请求头 39 contentType : false, 40 dataType:"json", 41 beforeSend:function(){ 42 //console.log("正在进行,请稍候"); 43 }, 44 success : function(responseStr) { 45 //上传完之后,生成图片标签回显图片,假定服务器返回url。 46 var src = responseStr.url; 47 var imgTag = "<img src=‘"+src+"‘ border=‘0‘/>"; 48 49 //console.info(imgTag); 50 //kindeditor提供了一个在焦点位置插入HTML的函数,调用此函数即可。 51 kindeEditor.insertHtml(imgTag); 52 53 54 }, 55 error : function(responseStr) { 56 console.log("error"); 57 } 58 }); 59 60 } 61 62 } 63 64 65 }); 66 } 67 });
功能虽然有了,但是功能并不是很细致,实际应用中可能还要考虑压缩,图片尺寸缩略。不过这些对于新一代浏览器都不是问题了,都有现成的api调用,可以直接实现。
另外,还不知道其他浏览器(IE9以上、Firefox、Safari等)是否能用。
我在搜索“浏览器粘贴上传”,发现了知乎上的一篇探讨:
《知乎回答问题编辑框用 Ctrl+V 粘贴图片是如何实现的?》https://www.zhihu.com/question/20893119
里面有几位大牛的代码非常吸引我,给了我实现这个功能的最基本要素。
以上是关于Kindeditor编辑器问题:图片上传后返回路径不对?(ASP版)的主要内容,如果未能解决你的问题,请参考以下文章
kindeditor扩展粘贴图片功能&修改图片上传路径并通过webapi上传图片到图片服务器
kindeditor,kindeditor编辑内容无法保存,并且无法上传图片或者文件