kindeditor扩展粘贴图片功能&修改图片上传路径并通过webapi上传图片到图片服务器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindeditor扩展粘贴图片功能&修改图片上传路径并通过webapi上传图片到图片服务器相关的知识,希望对你有一定的参考价值。
前言
kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了。 而kindeditor却对图片的处理不够理想。
本篇博文需要解决的问题有两个:
- kindeditor扩展粘贴图片功能
- kindeditor修改图片上传路径并通过webapi上传图片到图片服务器(支持分布式图片)
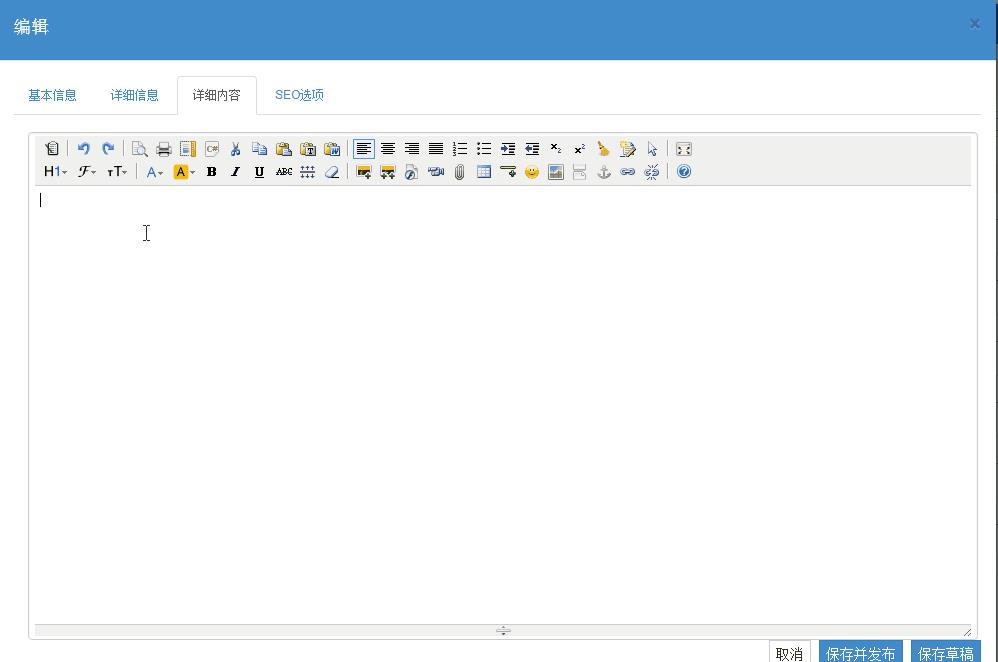
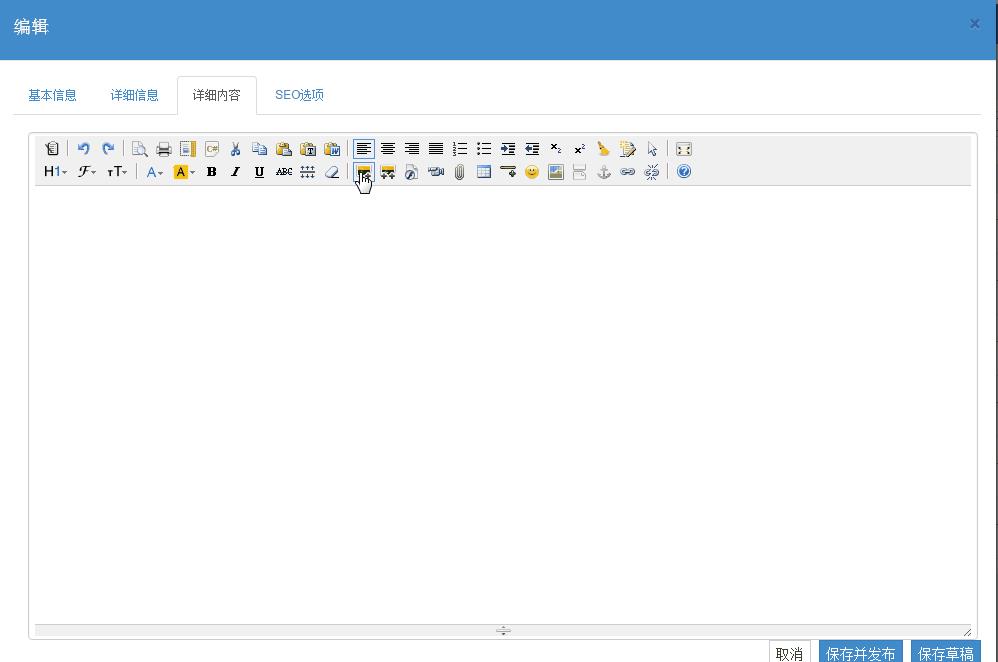
结果演示
1.扩展粘贴图片功能演示

2.修改图片上传路径演示:
我们的网站演示地址是:http://localhost:9393/
我们的图片服务器地址是:http://localhost:9394/

我们可以看到图片被直接上传到了图片服务器。同时我们可以配置图片是上传到本地还是图片服务器。
扩展方案
1.粘贴图片功能扩展
具体请参考:http://www.cnblogs.com/cztisthebest/p/5913353.html
2.修改图片上传路径并通过webapi上传图片到图片服务器功能扩展
第一步:引用LitJSON.dll
因为我使用的开发语言是C#&ASP.NET MVC。所以首先需要在项目中引用LitJSON.dll,如下图:

第二步:修改上传文件:upload_json.ashx

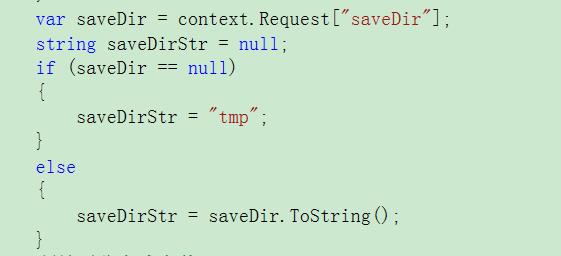
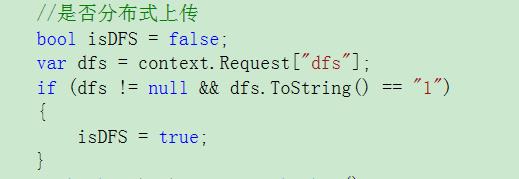
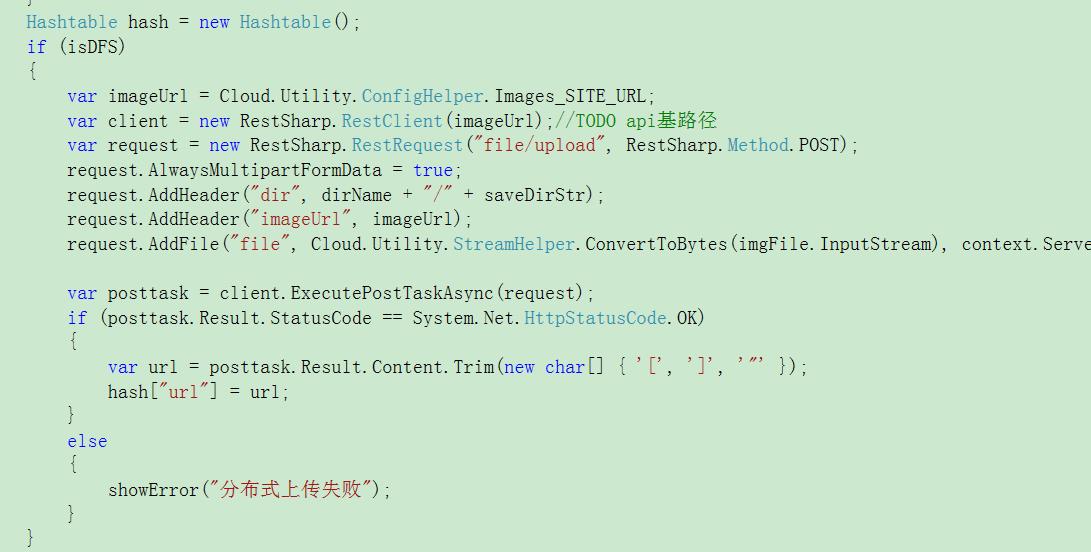
<%@ WebHandler Language="C#" Class="Upload" %> /** * KindEditor ASP.NET * * 本ASP.NET程序是演示程序,建议不要直接在实际项目中使用。 * 如果您确定直接使用本程序,使用之前请仔细确认相关安全设置。 * */ using System; using System.Collections; using System.Web; using System.IO; using System.Globalization; using LitJson; public class Upload : IHttpHandler { private HttpContext context; public void ProcessRequest(HttpContext context) { //定义允许上传的文件扩展名 Hashtable extTable = new Hashtable(); extTable.Add("image", "gif,jpg,jpeg,png,bmp"); extTable.Add("flash", "swf,flv"); extTable.Add("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb"); extTable.Add("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2"); //最大文件大小 int maxSize = 1000000; this.context = context; HttpPostedFile imgFile = context.Request.Files["imgFile"]; if (imgFile == null) { showError("请选择文件。"); } //文件类型 String dirName = context.Request.QueryString["dir"]; if (String.IsNullOrEmpty(dirName)) { dirName = "image"; } if (!extTable.ContainsKey(dirName)) { showError("目录名不正确。"); } String fileName = imgFile.FileName; String fileExt = Path.GetExtension(fileName).ToLower(); if (imgFile.InputStream == null || imgFile.InputStream.Length > maxSize) { showError("上传文件大小超过限制。"); } if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(((String)extTable[dirName]).Split(\',\'), fileExt.Substring(1).ToLower()) == -1) { showError("上传文件扩展名是不允许的扩展名。\\n只允许" + ((String)extTable[dirName]) + "格式。"); } var saveDir = context.Request["saveDir"]; string saveDirStr = null; if (saveDir == null) { saveDirStr = "tmp"; } else { saveDirStr = saveDir.ToString(); } //是否分布式上传 bool isDFS = false; var dfs = context.Request["dfs"]; if (dfs != null && dfs.ToString() == "1") { isDFS = true; } Hashtable hash = new Hashtable(); if (isDFS) { var imageUrl = Cloud.Utility.ConfigHelper.Images_SITE_URL; var client = new RestSharp.RestClient(imageUrl);//TODO api基路径 var request = new RestSharp.RestRequest("file/upload", RestSharp.Method.POST); request.AlwaysMultipartFormData = true; request.AddHeader("dir", dirName + "/" + saveDirStr); request.AddHeader("imageUrl", imageUrl); request.AddFile("file", Cloud.Utility.StreamHelper.ConvertToBytes(imgFile.InputStream), context.Server.HtmlEncode(imgFile.FileName)); var posttask = client.ExecutePostTaskAsync(request); if (posttask.Result.StatusCode == System.Net.HttpStatusCode.OK) { var url = posttask.Result.Content.Trim(new char[] { \'[\', \']\', \'"\' }); hash["url"] = url; } else { showError("分布式上传失败"); } } else { //文件保存目录 string savePath = "/upload/kindeditor/" + dirName + "/" + saveDirStr; String dirPath = context.Server.MapPath(savePath); if (!Directory.Exists(dirPath)) { Directory.CreateDirectory(dirPath); } String newFileName = DateTime.Now.ToString("_yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt; String filePath = dirPath + "/" + newFileName; imgFile.SaveAs(filePath); hash["url"] = savePath + "/" + newFileName; } hash["error"] = 0; context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8"); context.Response.Write(JsonMapper.ToJson(hash)); context.Response.End(); } private void showError(string message) { Hashtable hash = new Hashtable(); hash["error"] = 1; hash["message"] = message; context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8"); context.Response.Write(JsonMapper.ToJson(hash)); context.Response.End(); } public bool IsReusable { get { return true; } } }
客户端传过来一个文件保存目录的参数:saveDir

客户端传过来一个是否上传文件到图片服务器的参数:dfs,如果dfs=1代表上传到图片服务器,否则上传到本地

上传文件的核心代码:其中使用到了一个开源的上传组件RestSharp


第三步:webapi图片服务器端代码:
[Route("file/upload")]
[HttpPost]
public async Task<HttpResponseMessage> PostFormData()
{
// Check if the request contains multipart/form-data.
if (!Request.Content.IsMimeMultipartContent())
{
throw new HttpResponseException(HttpStatusCode.UnsupportedMediaType);
}
var dir = Request.Headers.GetValues("dir").First();
var imageUrl = Request.Headers.GetValues("imageUrl").First();
string root = System.Web.HttpContext.Current.Server.MapPath(Path.Combine("~/images/", dir));
if (System.IO.Directory.Exists(root) == false)
{
System.IO.Directory.CreateDirectory(root);
}
var provider = new MultipartFormDataStreamProvider(root);
provider = new RenamingMultipartFormDataStreamProvider(root);//重命名写法
await Request.Content.ReadAsMultipartAsync(provider);
var urlList = new List<string>();
var url = "";
foreach (MultipartFileData file in provider.FileData)
{
string path = file.LocalFileName;
var start = path.IndexOf("\\\\images");
path = path.Substring(start);
var mainURL = imageUrl;// ConfigurationManager.AppSettings["MainImageURL"];
url = mainURL + path.Replace("\\\\", "/");
urlList.Add(url);
//return Request.CreateResponse(HttpStatusCode.OK, url);
}
return Request.CreateResponse(HttpStatusCode.OK, urlList);
}
其中文件重命名方法为:
/// <summary>
/// 文件上传并重命名
/// </summary>
public class RenamingMultipartFormDataStreamProvider : MultipartFormDataStreamProvider
{
public string Root { get; set; }
public RenamingMultipartFormDataStreamProvider(string root)
: base(root)
{
Root = root;
}
public override string GetLocalFileName(HttpContentHeaders headers)
{
string filePath = headers.ContentDisposition.FileName;
// Multipart requests with the file name seem to always include quotes.
if (filePath.StartsWith(@"""") && filePath.EndsWith(@""""))
filePath = filePath.Substring(1, filePath.Length - 2);
return Path.GetFileNameWithoutExtension(filePath)+ DateTime.Now.ToString("_yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + Path.GetExtension(filePath).ToLower();
return filePath;
}
}
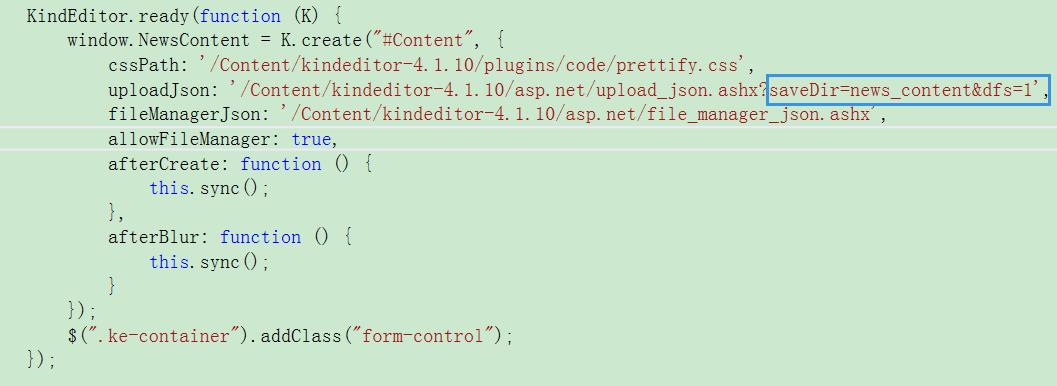
第四步:kindeditor配置:

主要配置的是UploadJson参数:saveDir代表保存的目录,dfs代表是否上传到图片服务器,如果dfs=1代表上传到图片服务器否则上传到本地。
以上是关于kindeditor扩展粘贴图片功能&修改图片上传路径并通过webapi上传图片到图片服务器的主要内容,如果未能解决你的问题,请参考以下文章
