asp.net在线网页编辑器kindeditor怎么上传图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net在线网页编辑器kindeditor怎么上传图片相关的知识,希望对你有一定的参考价值。
现在正在使用asp.net和C#进行动态网页制作,基础是小白,边做边学也有了一定的积累。但是在制作网站的过程中困难重重,希望网上有位精通动态网页制作的长者指导,或者是有感兴趣的一块交流提高。QQ:421001179
参考技术A 官方下载的kindeditor包里有asp.net示例,包括上传和显示图片的,认真分析下示例代码就明白了参考资料:http://www.kindsoft.net/down.php
参考技术B路径变为:KindEditor/asp.net/文件名
ASP.NET配置KindEditor文本编辑器-图文实例
1.什么是KindEditor
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
2.前期准备
到官网下载最新版的KindEditor 4.11,解压文件后可得

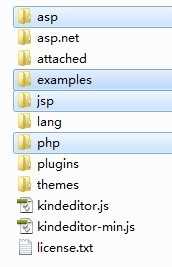
文件结构:
asp:与asp结合的示例代码
asp.net:与asp.net结合的示例代码
attached:上传文件的根目录,可在相关的代码中修改
examples:功能演示的示例代码
jsp:与jsp结合的示例代码
lang:语言包
php:与php结合的示例代码
plugins:控件的功能代码的实现
kindeditor.js:配置文件
kindeditor-min.js:集成文件
由于使用的是ASP.NET,所以将不需要的文件夹删掉。其中在asp.net中demo.aspx是参考代码,也可以删掉。
3.配置KindEditor
(1)新建网站,将精简后的kindeditor文件夹放到网站根目录下下,并且引用kindeditor/asp.net/bin/LitJSON.dll文件。

(2)新建index.aspx文件,引入相关文件
<link href="kindeditor/plugins/code/prettify.css" rel="stylesheet" type="text/css" />
<script src="kindeditor/lang/zh_CN.js" type="text/javascript"></script>
<script src="kindeditor/kindeditor.js" type="text/javascript"></script>
<script src="kindeditor/plugins/code/prettify.js" type="text/javascript"></script>
<script type="text/javascript">
KindEditor.ready(function (K) {
var editor = K.create(‘#content‘, {
//上传管理
uploadJson: ‘kindeditor/asp.net/upload_json.ashx‘,
//文件管理
fileManagerJson: ‘kindeditor/asp.net/file_manager_json.ashx‘,
allowFileManager: true,
//设置编辑器创建后执行的回调函数
afterCreate: function () {
var self = this;
K.ctrl(document, 13, function () {
self.sync();
K(‘form[name=example]‘)[0].submit();
});
K.ctrl(self.edit.doc, 13, function () {
self.sync();
K(‘form[name=example]‘)[0].submit();
});
},
//上传文件后执行的回调函数,获取上传图片的路径
afterUpload : function(url) {
alert(url);
},
//编辑器高度
width: ‘700px‘,
//编辑器宽度
height: ‘450px;‘,
//配置编辑器的工具栏
items: [
‘source‘, ‘|‘, ‘undo‘, ‘redo‘, ‘