vue计算属性进入页面就调用怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue计算属性进入页面就调用怎么设置相关的知识,希望对你有一定的参考价值。
参考技术A 而methods中的方法,只要调用,就会执行一遍。 2.get和set的使用 计算属性中可调用set和get方法,get是获取值时进行调用,set是设置值时进行调用。以管理员的身份运行怎么设置
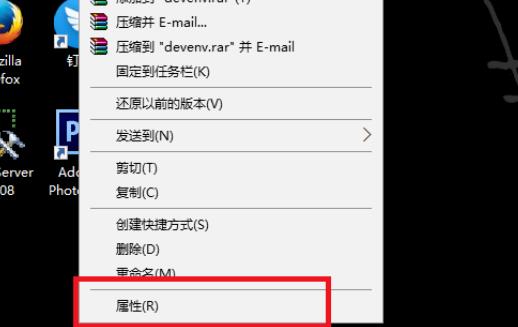
1、鼠标右键点击软件,然后点击属性。

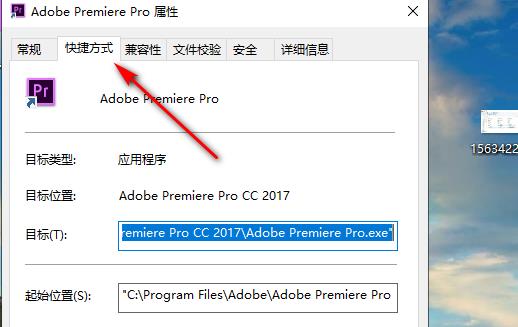
2、进入软件属性后,点击进入快捷方式。

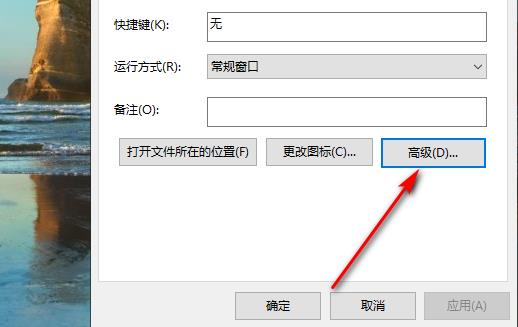
3、进入快捷方式页面后,点击高级。

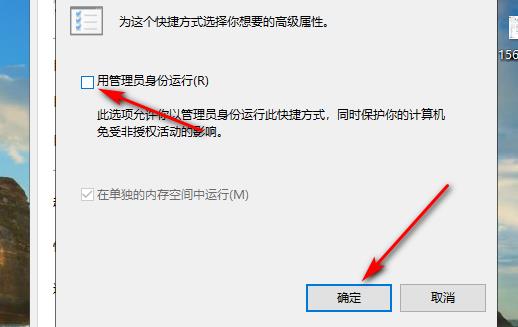
4、进入高级页面,勾选用管理员身份运行,然后点击确定。

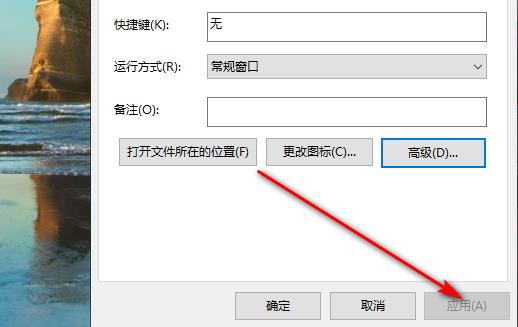
5、确定管理员身份运行后,返回快捷方式页面,点击应用确定就可以了。

以管理员账户登录
在桌面的“计算机”鼠标右键“管理”在左侧的控制台树依次展开到“计算机管理(本地)——系统工具——本地用户和组——用户”双击右边窗口中的名称为“Administrator”的账户。
这时打开了“Administrator 属性”的界面,在“常规”选项下将“账户已禁用”的勾去掉,这样就开启了Administrator(管理员)账户。
参考技术A 回答如果是需要用电脑的话。1.首先打开电脑用鼠标右键点击软件,2.然后点击属性,进入软件属性后,点击进入快捷方式,进入快捷方式页面后,点击高级,3.接着勾选用管理员身份运行,并点击确定,确定管理员身份运行后,返回快捷方式页面,点击应用确定就可以了。
以上是关于vue计算属性进入页面就调用怎么设置的主要内容,如果未能解决你的问题,请参考以下文章