vue的计算属性 是怎么关联某个数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的计算属性 是怎么关联某个数据相关的知识,希望对你有一定的参考价值。
vue的计算属性 是怎么关联某个数据能否给个清楚例子
计算属性与响应式并不冲突对立的存在,计算属性往往是用于数据的聚合或者离散,数据响应式的话就是视图响应数据变动(先容我装个逼)在vue中就是通过watcher调用一次实例对象中data的数据(当然这层数据也会做一层映射,映射到实例的属性中)在数据的defineObject中的getter方法中注册监听,每一次数据变动便触发setter调用注册的监听事件列表(这种调用不是实时的)监听调用完后vue开始构建虚拟dom并与之前的dom比较最终将数据变动渲染回页面上的真实dom,这是vue2.0,vue1.0的实现方式不太一样,不在此讨论
那计算属性是怎么做的,vue中的计算属性与js的计算属性是不一样的,vue中用户自己定义的计算属性函数其实是通过调用函数中使用的data中的数值来实现自动变化响应的,也就是在watcher调用了函数获取到返回值,然后在函数调用过程中使用了data中的属性并触发了这些属性getter借用这些getter中的事件注册为计算函数注册一个变化调用的事件回调。比较大的特点就是你在计算函数中不使用任何data中的属性的话计算函数其实是不会响应变动的。
ok,以上看不懂可以忽略,只是阐述一下vue的数据响应和计算属性的实现。对于响应数据与计算属性的使用这边举个栗子。
就以目前我们所做的云计算项目为例吧,云计算项目中容器服务会有空间与服务的概念一般后端的数据给的话容器对象中会包含一个空间名namespace,一个服务名称service,前端存储也会这样存后端返回的数据 参考技术A

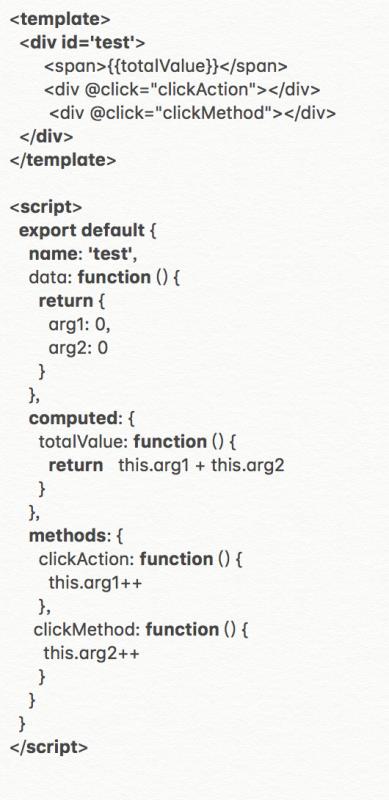
大概就这么个意思,totalValue会根据 arg1和arg2值的改变而改变。
本回答被提问者和网友采纳Vue.js 计算属性
Vue.js 计算属性
通常我们会在模板中绑定表达式,模板是用来描述视图结构的。如果模板中的表达式存在过多的逻辑,模板会变得臃肿不堪,维护变得非常困难。因此,为了简化逻辑,当某个属性的值依赖于其他属性的值时,我们可以使用计算属性。
什么是计算属性
计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="example">
<input type="text" v-model="didi" />
<input type="text" v-model="family" />
<br>
didi=didi,family=family,didifamily=didifamily
</div>
</body>
<script>
new Vue(
el: "#example",
data:
didi: 'didi',
family: 'family'
,
computed:
// 一个计算属性的getter
didifamily: function()
return this.didi + this.family
)
</script>
</html>
当vm.didi和vm.family的值发生变化时,vm.didiFamily的值会自动更新,并且会自动同步更新DOM部分。
前面实例只提供了getter,实际上除了getter,我们还可以设置计算属性的setter。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="example">
<input type="text" v-model="didi"/>
<input type="text" v-model="family"/>
<input type="text" v-model="didifamily">
<br>
didi=didi,family=family,didifamily=didifamily
</div>
</body>
<script>
new Vue(
el: "#example",
data:
didi: 'didi',
family: 'family'
,
computed:
didifamily:
// 一个计算属性的getter
get: function()
return this.didi + ' ' + this.family
,
// 一个计算属性的setter
set: function (newVal)
var names = newVal.split(' ')
this.didi = names[0]
this.family = names[1]
)
</script>
</html>
计算属性缓存
计算属性的特性的确很诱人,但是如果在计算属性方法中执行大量的耗时操作,则可能会带来一些性能问题。例如,在计算属性getter中循环一个大的数组以执行很多操作,那么当频繁调用该计算属性时,就会导致大量不必要的运算。
只有在计算依赖的属性值发生了改变时才会重新执行getter,这样存在一个问题,就是只有Vue实例中被观察的数据属性发生了改变时才会重新执行getter。但是有时候计算属性依赖实时的非观察属性数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="example">
example
</div>
</body>
<script>
new Vue(
el: "#example",
data:
welcome: 'welcome to join didiFamily'
,
computed:
example: function()
return Date.now() + this.welcome
)
</script>
</html>
我们需要在每次访问example时都取得最新的时间而不是缓存的时间。Vue.js 默认提供了缓存开关,在计算属性对象中指定cache字段来控制是否开启缓存。
new Vue(
el: "#example",
data:
welcome: 'welcome to join didiFamily'
,
computed:
example:
cache: false,
get: function()
return Date.now() + this.welcome
)
设置cache为false关闭缓存之后,每次直接访问vm.example时都会重新执行getter方法。
常见问题
计算属性getter不执行的场景
从前面章节中我们了解到,当计算属性依赖的数据属性发生改变时,计算属性的getter方法就会执行。但是在有些情况下,虽然依赖数据属性发生了改变,但计算属性的getter方法并不会执行。
当包含计算属性的节点被移除并且模板中其他地方没有再引用该属性时,那么对应的计算属性的getter方法不会执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="example">
<button @click="toggleShow">Toggle Show Total Price</button>
<p v-if="showTotal">Total Price = totalPrice</p>
</div>
</body>
<script>
new Vue(
el: "#example",
data:
showTotal: true,
basePrice: 100
,
computed:
totalPrice: function ()
return this.basePrice + 1
,
methods:
toggleShow: function ()
this.showTotal = !this.showTotal
)
</script>
</html>
当点击按钮使showTotal为false时,此时P元素会被移除,在P元素内部的计算属性totalPrice的getter方法不会执行。但是当计算属性一直出现在模板中时,getter方法还是会被执行。
<div id="example">
<button @click="toggleShow">Toggle Show Total Price</button>
<p>totalPrice</p>
<p v-if="showTotal">Total Price = totalPrice</p>
</div>
以上是关于vue的计算属性 是怎么关联某个数据的主要内容,如果未能解决你的问题,请参考以下文章