vue的computed计算属性:
Posted 小小夏123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的computed计算属性:相关的知识,希望对你有一定的参考价值。
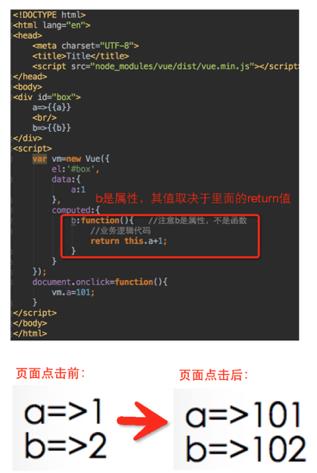
示例一:

注意此处计算属性里面的b指的是属性,不是方法,其默认调用的是计算属性里的get方法,且其值取决于get方法里面return出的返回值。
此处的方法就是如下示例二里面默认的get方法,当页面点击之前,a的值为1,b的值为this.a+1,即1+1为2;当点击页面之后,vm.a=101,即a的值为101,此时b的值再次由其默认调用的get方法返回,即this.a+1,为102 。
示例二:

当页面点击之前,a的值为1,b的值由get方法内返回,即this.a+2为3;当页面点击之后,b的值为vm.b=10值,此时调用set方法且把10通过参数val的形式赋给a(this.a=val),因此a的值为10,然后b再次调用get方法,得到返回值this.a+2即10+2,为12 。
以上是关于vue的computed计算属性:的主要内容,如果未能解决你的问题,请参考以下文章