layui简单小问题,如何将下面的弹层事件绑定到按钮AA上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui简单小问题,如何将下面的弹层事件绑定到按钮AA上相关的知识,希望对你有一定的参考价值。
<button class="layui-btn" id="AA">点击</button>
<script>
//弹层
layui.use('layer', function()
var layer = layui.layer;
layer.open(
type: 1,
content: '内容文字XXX'
);
);
</script>
$('#AA').on('click',function()
layer.open(
type: 1,
content: '内容文字XXX'
);
) 参考技术B Will the layer event is bound to the button below 参考技术C 和jquery一起用,直接click绑定就可以了。最近我也在用这个layui,学习当中。
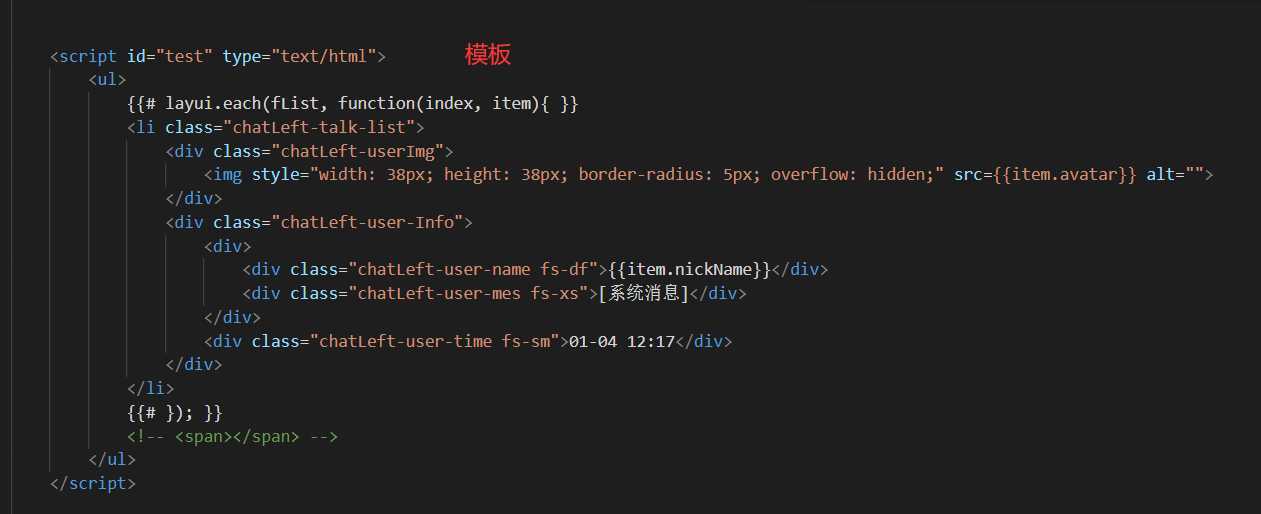
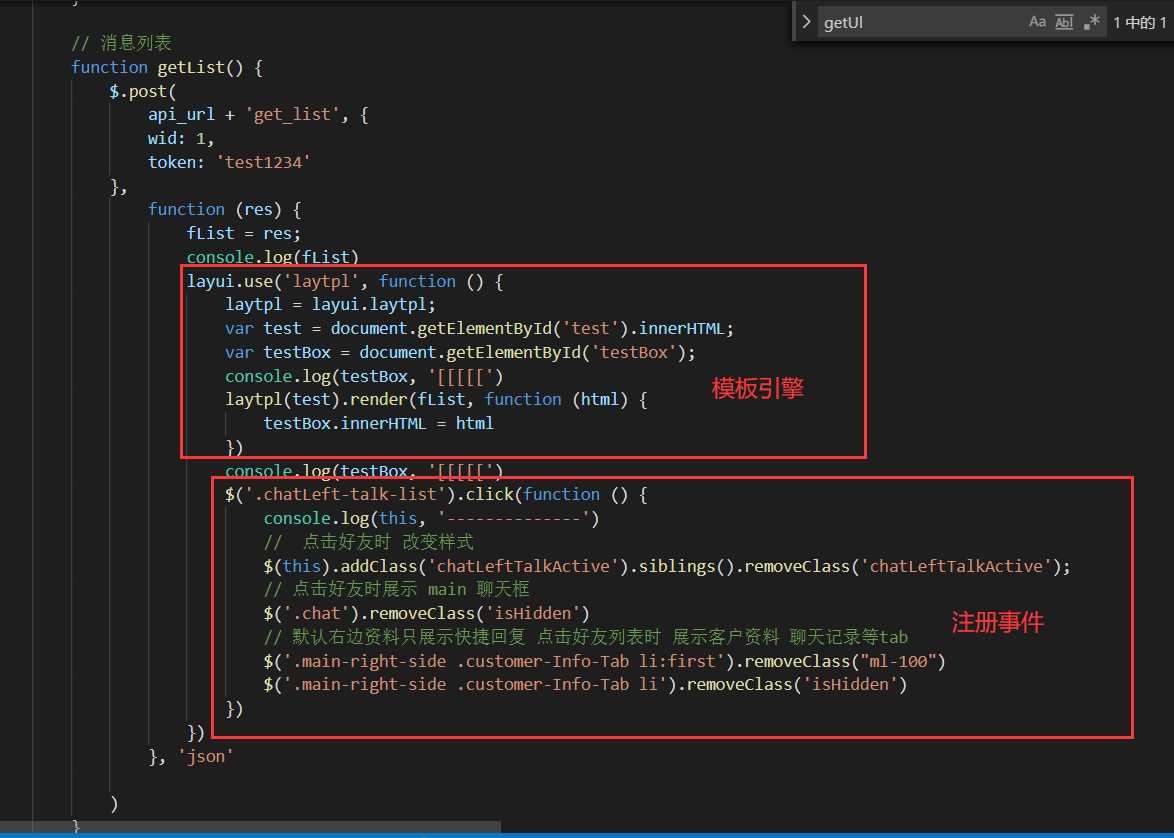
layUi 模板引擎动态创建元素之后,绑定的事件无效了;
模板引擎动态创建元素之后,绑定的事件无效了;
layUi 模板引擎动态创建元素之后,绑定的事件无效了;
可以在 模板引擎成功后 注册事件


以上是关于layui简单小问题,如何将下面的弹层事件绑定到按钮AA上的主要内容,如果未能解决你的问题,请参考以下文章