css之position与文档流
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css之position与文档流相关的知识,希望对你有一定的参考价值。
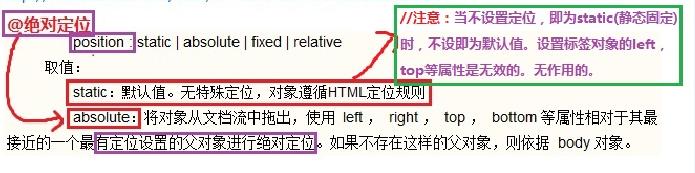
参考技术A Css的定位机制分为普通流(文档流)、浮动(float)、定位(position);其中普通流就是文档流,在html中的写法是从上到下,从左到右的排版布局,其中块级元素独占一行,而内联元素不独占一行。对于文档流来说它的默认position是static就是没有定位。position规定元素的定位类型,任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不管该元素本身是个什么类型,相对元素会相对与它的正常流的默认位置作出偏移。具体:static,position的默认值,表示没有定位,忽略top,left,bottom,right和z-index的影响;absolute,生成绝对定位元素,相对于static定位之外的第一个父元素进行定位,元素位置通过left,top,bottom,right设置;fixed,生成绝对定位元素,相对于浏览器窗口进行定位,通过left,top,bottom,right设置;relative,生成相对定位元素,相对于其正常文档流中的位置进行定位,通过left,top,botton,right设置(注意相对正常位置);inherit规定应该从父元素处继承position属性。
浮动模型是一种可视化格式模型,浮动的框可以左右移动,直到它的外边缘碰到包含框或者另一个浮动元素的边框,如果包含的框中没有足够的宽度容纳浮动元素那么多余的就会下移。浮动元素不在文档的普通流中,就好比浮动元素在文档流中不存在似的。
从上面我们知道,被设置了absolute的元素或者float的元素都会脱离文档流,虽然正常的显示还在,但是它其实不占文档流中的空间位置。在float脱离文档流的时候虽然其他盒子无视他,但盒子中的文本围绕它,而absolute脱离文档流会造成其他盒子和盒子的文本都会无视他。
网站布局之------浮动(float)和定位(position)(绝对定位,相对定位,静态固定定位),***什么叫脱离文档流?
@参考文档:http://www.cnblogs.com/jenry/archive/2007/07/15/818660.html
@什么叫脱离文档流?注意,只有绝对定位absolute和浮动float才会脱离文档流!
答案:CSS中脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
---部分无视和完全无视的区别?需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
@相对定位和绝对定位的经典案例,还有百分比布局的经典案例, 在博客园文件空间中可以下载测试,在素材库bootstrap3常用布局实践案例中也可以找到。
@注意事项:
1,(!!!relative偏移导致标签元素重叠问题!!!)布局中注意的一个问题,就是一个div如果使用了相对定位relative,并且相对自己原位置发生了偏移,就会偏移到其他div的位置(不会把其他标签撑开,而是产生重叠),例如一个div向下偏移了20px,那么下边的div就会和上边的div发生重叠。解决方法?对下边的div也设置相对定位relative属性,并发生20px的位移,就可以了。
2,(!!!元素标签占用文档流问题!!!)例如ul li标签,li设置了浮动,会不占用空间,ul不设置浮动,设置高度和宽度会占用空间(文档流),也就是说只有外层和内层元素都设置浮动,才会脱离文档流。
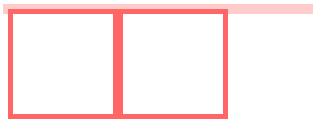
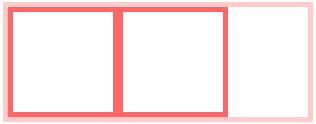
3,(!!!清除内部浮动!!!)内层元素设置浮动,外层元素不设置浮动和高度,内层元素不能撑开外层元素高度问题,如何解决,如下代码和图?
<style>
.par {
border: 5px solid #fcc;
width: 300px;
/*height:110px; 注意这里给外层元素设置相应高度,外层元素会包裹内层元素,并占用文档流*/
/*float:left; 或者给外层元素设置浮动,外层元素也会包裹内层元素,但不会占用文档流空间*/
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
---上边代码显示页面(内层元素不能撑开外部元素)

---上边给出了2种解决方案,第一种方案,外层元素设置高度,写死了,如果内部元素高度发生变化,外层层元素写死了,不太好。第二种解决方案,会脱离文档流也不太好。最好的解决方案(为外层元素加overflow属性):.par { overflow: hidden; } //清除内部浮动,外层元素par在计算高度时,par内部的浮动元素child也会参与计算。

@浮动--->浮动是将,块元素的霸道属性,独占一行的行为,取消,允许别的元素对象和他一行。
0,float设计初衷就是为了实现文字环绕效果 http://www.cnblogs.com/liyunhua/p/4670908.html
1,定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
---浮动其实是,这个块,从原来的文档流模式中,分离出来,没有了独占属性,它后面的元素对象,就视它不存在。
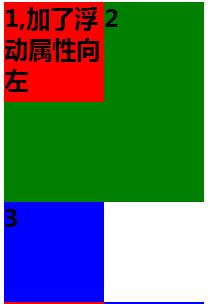
2,注意下图,加了向左属性后的效果如下图,div1向左漂到body的边界处顶端,div2以为div1不存在了,就跑了上去,div1会覆盖在div2的上面。挡着,遮住了div2,把div2宽度放大就能看到div2。
---注意下图中2这个数字没有在原来的位置,而是被div1顶开了,为什么?注意看上边脱离文档流定义,div2会无视div1这个元素,但是div2内的文本依然会为div1让出位置,环绕在div1周围。也就是部分无视。
3,浮动的两种常见应用:
---浮动最常用到的就是几个标签元素全部浮动起来,列成一行。例如下图中,如果给div2,加个float:left;浮动,div2就不会和div1重叠,而是并列一样,同理div3一样。
---浮动还有一种应用,就是布局,通常是单个div浮动起来,进行布局。

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
div{
width:100px;
height:100px;
font-size:24px;
font-weight:bold;
}
#one{background:red;float:left;}
#two{background:green;width:200px;height:200px;}
#three{background:blue;}
</style>
</head>
<body>
<div id="one">1,加了浮动属性向左</div>
<div id="two">2</div>
<div id="three">3</div>
</body>
</html>
3,*****口诀:浮动浮动,先浮后动;浮动的对象,会先漂浮起来,离开原来的位置,后动,就是它后面的对象。会向它原来的位置上,动起来。
@定位
1,定位的分类

---默认值static是无定位的!!!所以不能当做绝对定位的参照物。
---相对定位的参照物就是自己。
---fixed定位,就是把某个标签元素,放在网站的某一个位置,例如右下角,不管浏览器怎么放大缩小,它就在右下角,即使看不见了,其实它还在右下角。通俗的说,就是把某个标签元素定在网页的某个位置。相对于相对定位和绝对定位,fixed不具有一点的灵活性,所以很多地方不能用fixed,例如遮罩层等等。
(1),什么叫相对定位?
Relative,CSS中的写法是:position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以自身为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
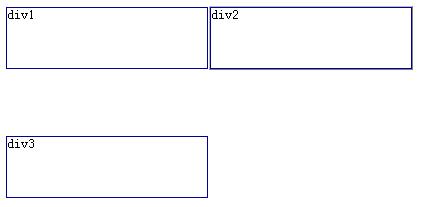
在文档流中,每个块元素都会被安排到流中的一个位置,我们可以通过CSS中的定位属性来重新安排它的位置。定位分为相对定位和绝对定位,相对定位是相对于该块元素在文档流中的位置的(即相对自己的原始所在位置!假如属性设置为position:relative;top:0px;left:0px;,即表示位置不变!相对自己的原始位置没有变化,有的人就会问?既然没有变化,为什么还要加这个属性呢,答案为了充当绝对定位标签元素的参照物,看下边第2条关于绝对定位的参照物问题。),比如,我们可以使用相对定位把div2放到div1的右侧,代码和示例图如下:
#div1 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
}
#div2 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
position: relative;
top: -64px;
left: 204px;
}
#div3 {
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
}

可以看到一个有趣的现象,那就是虽然我们把div2移走了,但是div1和div3中间还是有一个空间,说明相对定位的元素是会占据文档流空间的,这里的div2就是典型的“站着茅坑不拉屎”。
注意,标签中设置了position:relative;属性,不设置left,right和top,bottom的值,这些值则默认值为0。注意,即使不设置值同样起到了相对定位作用,其子孙级别标签使用position:absolute;时同样会起到定位效果。
(2),什么叫绝对定位?
重点:绝对定位默认是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。
如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后TRBL用百分比宽度表示。
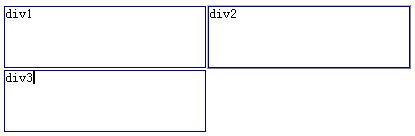
使用绝对定位也是可以把div2摆到div1的右边的,而且绝对定位是不会占据文档流空间的,如下图,div1和div3之间没有空白:
---绝对定位使元素的位置与文档流无关,因此不占据空间(即设置了绝对定位属性的标签,其下边标签会无视其的存在,因为它不占据空间。)。 这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。

div2的CSS代码:
border: 1px solid #000099;
height: 60px;
width: 200px;
margin:2px;
position: absolute;
top: 15px;
left: 214px;
}
绝对定位是个好东西,可以把内容显示到页面上的任何位置,但是对于我们程序员来说,却不能使用太多的绝对定位,因为使用程序动态向div中添加内容,div的大小是不可知的,无法将每一个div的位置都定死。
绝对定位是一把双刃剑,使用不好,浏览器或者屏幕的变大缩小,都会使其产生严重的错位变化!!!
参考文档:http://blog.chinaunix.net/uid-14767524-id-2785537.html
注意,绝对定位,一定要选择一个具有相对定位属性,并且位置不会变的标签元素进行定位,才可以。
2,重点,终极解释,关于绝对定位参照物的问题!!!
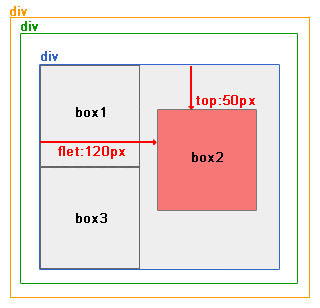
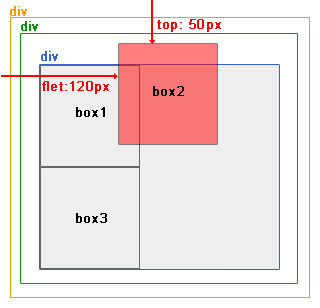
(1),层级关系为:
<div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————- position:relative 参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

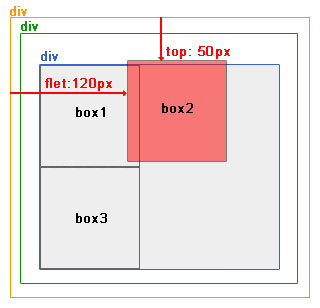
(2),为改变参照物(橘色框)后的效果
层级关系为:
<div ——————————— position:relative;最近的祖先定位元素,参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

(3),参照物为最顶级的元素情况。
层级关系为:
<div ———————————没有设置为定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

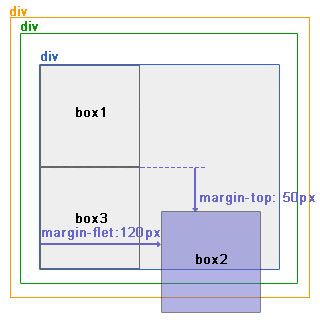
(4),仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

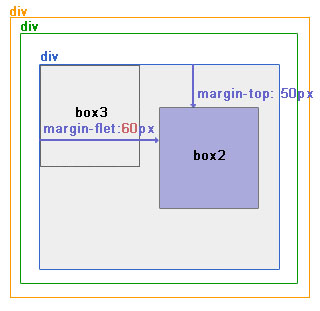
(5),IE6的情况下,box2前面没有兄弟节点,则margin-left的值会出现双倍边距,见图10。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:60px;
<div box3
效果图:

3,终极解决方案:
---参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
4,绝对定位的层设好要参照位置的层后,就可以用TOP,LEFT这些来定位置了,如果它的上级或上上级都没定位的话只就会根据BODY的位置来定位了,还有最后一点,绝对定位是不占位置的,它会像PS的图层一样单独做一层,至于第几层你可以通过z-index:这个属性来设置。
以上是关于css之position与文档流的主要内容,如果未能解决你的问题,请参考以下文章
网站布局之------浮动(float)和定位(position)(绝对定位,相对定位,静态固定定位),***什么叫脱离文档流?
div position:fixed且不脱离文档流,就是还占据原来的位置,不会与其他div重叠