div position:fixed且不脱离文档流,就是还占据原来的位置,不会与其他div重叠
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div position:fixed且不脱离文档流,就是还占据原来的位置,不会与其他div重叠相关的知识,希望对你有一定的参考价值。
position:fixed 在IE6中不支持,position:relative;是不脱离文档流,如果你不指定top,bottom,right,left的值,他还是占据原来的位置,至于不会与其它的DIV重叠,那要看你其它块的设置了。
【延展】
div中 关于四种position的说明:
1、position版本:CSS2 兼容性:IE4+ NS4+ 继承性:无
2、position : static | absolute | fixed | relative
3、static : 默认值。无特殊定位,对象遵循html定位规则。
4、absolute : 将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据 body 对象。而其层叠通过 z-index 属性定义。
5、fixed : 未支持。对象定位遵从绝对(absolute)方式。但是要遵守一些规范。
6、relative : 对象不可层叠,但将依据 left , right , top , bottom 等属性在正常文档流中偏移位置。
参考技术A position:fixed 在IE6中不支持,position:relative;是不脱离文档流,如果你不指定top,bottom,right,left的值,他还是占据原来的位置,至于不会与其它的DIV重叠,那要看你其它块的设置了。 参考技术B position:fixed后一定会脱离文档流,一般一个网页header部分到很多。header设置position:fixed定位后,你是遇到和下一个div(main)会上移问题吧?这里可以给header部分设置高,然后main给一个margin-top,可以实现两个div分开。 另外注意position:fixed,一定要设置top:0; left:0:; 不然会引起margin-top无效。 参考技术C 在设置了fixed的div下再设置一个空的div,小小设置成你要占据的尺寸,妥妥儿的 参考技术D 没太看明白你的问题,我记得应该是position:relative;是不脱离文档流,即还占据原来的位置。追问position:relative;是不脱离文档流,但是会随着滚动条的滚动而移动出窗口的显示位置,我想要position:fixed 的效果,但是又不想div脱离文档流
问题记录---关于posiition脱离文档流及vue中this.$route信息
1、关于position:fixed会脱离文档流
简单例子:
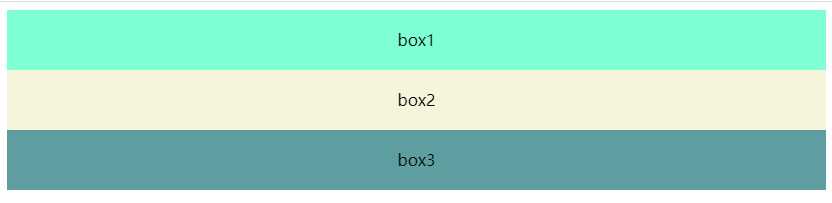
原型有三个div盒子:

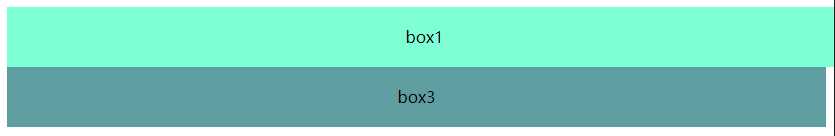
将剥box1设置为position:fixed后

从上图可以看出:box1脱离了文档流,且层级显示优先于正常文档,他们之间的层级关系是:z-index负数<正常<float(和文档同级)<position<z-index正数
要使得box2及之下显示正常:要使fixed定位的left和top为0,固定到窗口顶部,是box2的margin-top设置为box1的height
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test2</title>
<style>
.box1 {
width: 100%;
height: 60px;
text-align: center;
line-height: 60px;
background-color: aquamarine;
position: fixed;
/* z-index: 2; */
left: 0;
top: 0;
}
.box2 {
width: 100%;
height: 60px;
text-align: center;
line-height: 60px;
background-color: beige;
/* position: relative; */
margin-top: 60px;
}
.box3 {
width: 100%;
height: 60px;
text-align: center;
line-height: 60px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>注:在给页面导航条固定位置的时候发现
2、vue中this.$route的信息
首先:this.$router记录的是一个全局的router对象,this.$route记录当前路由对象的一些信息,包括name,path等等
面包屑导航条组件实现实例:时刻跟踪记载路由的变化,用this.$route.matched等获取路由的路径
<template>
<div class="breadcrumb">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item" v-for="(item,index) in routers" :key="index">{{item.name}}</li>
</ol>
</nav>
</div>
</template>
<script>
export default {
data(){
return {
routers:[]
}
},
methods:{
getRouter(){
// console.log(this.$router);
// console.log(this.$route);
this.routers = this.$route.matched;
// console.log(this.routers);
}
},
mounted(){
this.getRouter();
},
watch:{
$route(){
this.getRouter();
}
}
}
</script>
<style>
.breadcrumb{
background-color:#fff !important;
height:40px;
}
</style>以上是关于div position:fixed且不脱离文档流,就是还占据原来的位置,不会与其他div重叠的主要内容,如果未能解决你的问题,请参考以下文章