如何在.vue文件中引入外部js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在.vue文件中引入外部js相关的知识,希望对你有一定的参考价值。
Vue 的 createElement 方法,简单的封装一个组件解决问题。解决方法
第一版代码(直接在操作 Dom )如下:
export default
mounted()
const s = document.createElement('script');
s.type = 'text/javascript';
s.src = 'https://g.alicdn.com/dingding/dinglogin/0.0.2/ddLogin.js';
document.body.appendChild(s);
,
使用 createElement 方法:
export default
components:
'dingtalk':
render(createElement)
return createElement(
'script',
attrs:
type: 'text/javascript',
src: 'https://g.alicdn.com/dingding/dinglogin/0.0.2/ddLogin.js',
,
,
);
,
,
,
// 使用在页面中调用
终极方案
通过封装一个组件 remote-js 实现:
export default
components:
'remote-js':
render(createElement)
return createElement('script', attrs: type: 'text/javascript', src: this.src );
,
props:
src: type: String, required: true ,
,
,
,
使用方法:
<remote-js src="https://g.alicdn.com/dingding/dinglogin/0.0.2/ddLogin.js">remote-js> 参考技术A 使用Vue真的太棒了,但是也有可能使你头疼,当你试图使它与jquery插件混用的时候。
问题的原因是jquery与Vue是完全不同的东西,Vue是通过组件与数据绑定来进行渲染的,jquery则主要是用来做简单的单击处理和强大的操纵DOM的能力。
我试图寻找一些东西来帮助自己解决这个问题,但是我发现一些组件所做的工作不是很让我满意,所以让我告诉你怎样使Vue与jquery插件混用。
http://www.cnblogs.com/handoing/p/5866830.html本回答被提问者采纳
vue导入外部js文件的方法
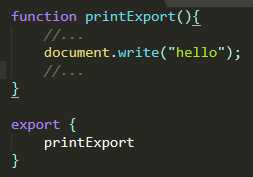
1、将需要引入的外部js文件,改成下图的格式,将需要引入的内容放在一个函数内,并通过export暴露出来。

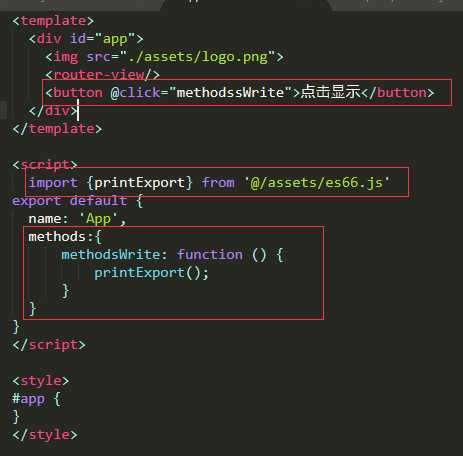
2、在vue里引入该模块
通过import引入,然后写入方法里,再按需求调用

以上是关于如何在.vue文件中引入外部js的主要内容,如果未能解决你的问题,请参考以下文章