angular7中引入外部js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular7中引入外部js文件相关的知识,希望对你有一定的参考价值。
参考技术A 1.将引入的外部js文件放到assets文件下注:js文件中的方法要写在一个对象里(具体原因正在探索...)
2.在angular.json文件中找到scripts配置js文件路径
3.在tsconfig.json文件中加入allowJs:true
4.在src文件下新建typings.d.ts文件,用来定义js文件中的静态类型
5.第四步相当于全局引入(自己理解的,不知道这样描述准确否),如果只想要在所需的组件里使用,即在组件的ts文件中单独引入
6.最后调用js文件中的方法即可
微信小程序引入外部js 方法
微信小程序引入外部js 方法
步骤:
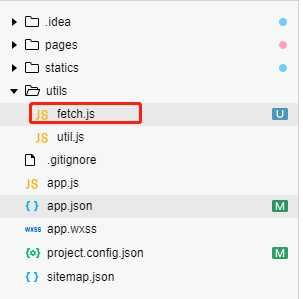
1.首先将外部js放在你指定的文件夹里 如:utils/fecth.js
2.接下来 将该js文件中你要使用的方法给暴露出来
3.在您要使用的js中引入该js ,并使用暴露出来的方法
步骤1:使用utils文件夹下的 fetch.js 方法

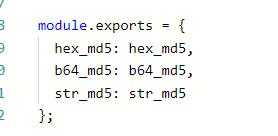
步骤2:将我要使用的方法用 module.exports 给暴露出来
下面是一个网络请求的js方法:
module.exports = (url, data) => return new Promise((resolve, reject) => wx.request( url: url, data: data, success: resolve, fail: reject ) )
如果有多个方法,要按照json格式把每一个方法都暴露出来

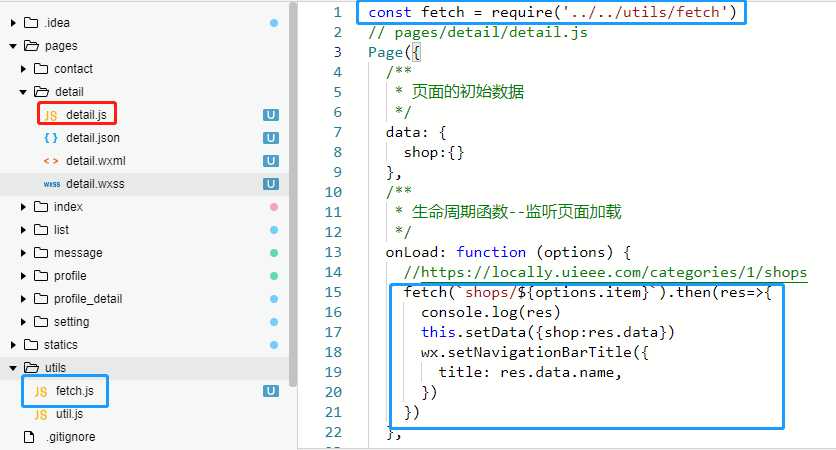
步骤3:在您想要用到这个方法的js里面 require这个js,然后调用即可

以上是关于angular7中引入外部js文件的主要内容,如果未能解决你的问题,请参考以下文章