javascript引入外部js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript引入外部js文件相关的知识,希望对你有一定的参考价值。
我在做一个小游戏 需要引入很多自定义的js对象 有没有办法 能将指定目录下所有的js文件都引进来呢? 就像java中的 import java.util.*; 一样
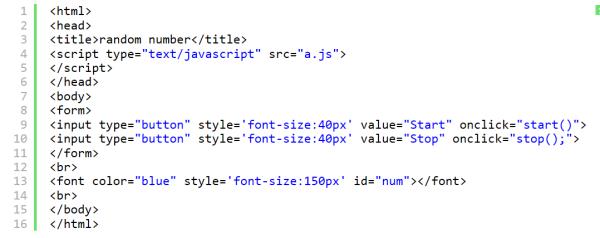
看随机抽取这个例子。在一个页面中如下:

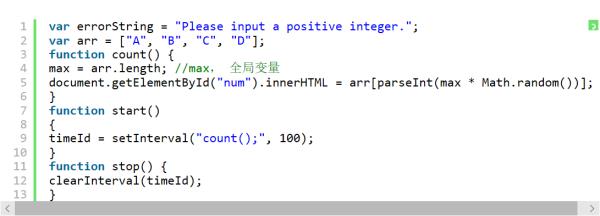
我们可以把 js 放在另外一个文件里,比如当前文件夹的 a.js 中。
这样 html 页面如下:

a.js

这样就行了。
当然,也可以把 a.js放在web上,然后引用成下面这样。

2、如何在HTML中加入js脚本
2-1、直接在head标签内写入js代码,如下
<Script Language="javascript">
js 语句
</Script>
2-2、引入写好的js文件,使用语句
<script language="JavaScript" src="test.js"></script>
也是直接放入到head标签里头,也有的是放在</body>前面。 参考技术B 可以……
<script src="$request.contextPath/template/app/Dadjb/Dadjb.js" type="text/javascript"></script>
“$request.contextPath/template/app/Dadjb/Dadjb.js”这里就是你js文件的路径
$request.contextPath我这里是freemark的写法你可以根据你的要求来写你的路径本回答被提问者采纳 参考技术C 如果想用纯JS来实现,是没有办法的,提供两个方案
1. 用JS来实现,但是需要自己手工把文件名列表弄出来,作为数据,如下
var files = ['文件名1‘, '文件名2', '文件名3',...]; // 这个数组放该目录下的所有文件名
var dir = '/path/to/your/directory/'; // 这里放对应的路径
for (var i=;0; i<files.lenght; i++)
var script = document.createElement('script');
script.type= "text/javascript";
script.src = dir + files[i] + ".js";
document.getElementsByTagName('head')[0].appendChild(script);
2. 第二种方法和一楼说的差不多,通过后端模板或者程序来遍历目录,把对应的文件都生成到html当中 参考技术D 椐我所知,没有,需要一个一个引用。
html引入外部css文件和js
有时候打死也引入不了外部css文件和js文件 l‘m angry.
今天就写他一写。
引入css <link type="text/css" rel="stylesheet" href="相对路径比较好"/>
引入js<script type="text/javascript" rel="stylesheet" src="相对路径"></script>
以上是关于javascript引入外部js文件的主要内容,如果未能解决你的问题,请参考以下文章