如何在Cocos2d-JS环境下使用Cocos Studio导出的资源
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Cocos2d-JS环境下使用Cocos Studio导出的资源相关的知识,希望对你有一定的参考价值。
参考技术A 启动,新建一个项目: 这样就完成项目的创建。 在编辑之前,需要先给项目提供资源,一种是把资源拖到右边的资源列表或都在资源列表打开选择资源对话框。 插入结果 其它资源依此类推。 项目创建会默认创建一个画布和一个容器panel[游戏开发日志]Windows下Cocos2d-x 3.14环境搭建
总介绍
我们小组使用的是cocos2d-x的游戏开发引擎,因此在所有开发工作之前,我们需要对这个引擎进行环境的搭建。
搭建过程
VS2013的下载和安装
VS只是作为一个开发环境而已,简单来说就是敲代码用的,都中文的,搞起来很简单,我就不介绍了
图1:
在cocos2d-x的网站上即可下到cocos2d-x的最新版本,下载后用vs即可打开相应的工程文件
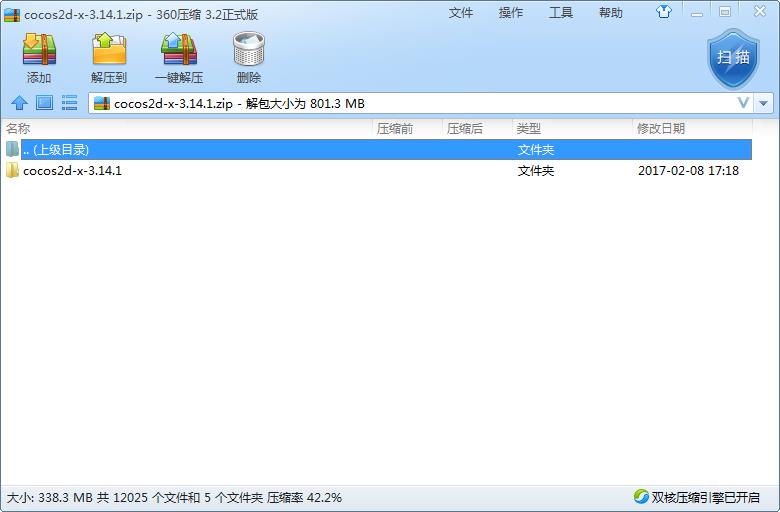
我们下载版本3.14.1,完成下载后,我们打开该压缩包
图2:
此外,我们还需要进行python的安装,是因为在编译这个引擎时,python是必须的。我直接进入了python的官网进行下载。
根据java学习时我们进行的jdk安装经验,目前python的版本更新到了3.5版本,于是我直接下载了最新版本。
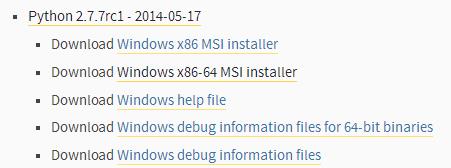
图3:
图4:
显示python安装已成功。
但是,在这时我们打开cocos2d-x,进行编译,发现根本没办法成功编译。并且出现错误提示:
提示错误 错误 1 error MSB3073: 命令"if not exist
在百度过后,我发现是python语言的问题。
在网络上的教程中,我们需要的python版本(已经过测试的,可用的)是python2.7,而我刚才下载的是python3.5。这两者的区别在于,python3.0以上的版本是不能向下兼容的。所以造成了这个错误。
图5:
图5:
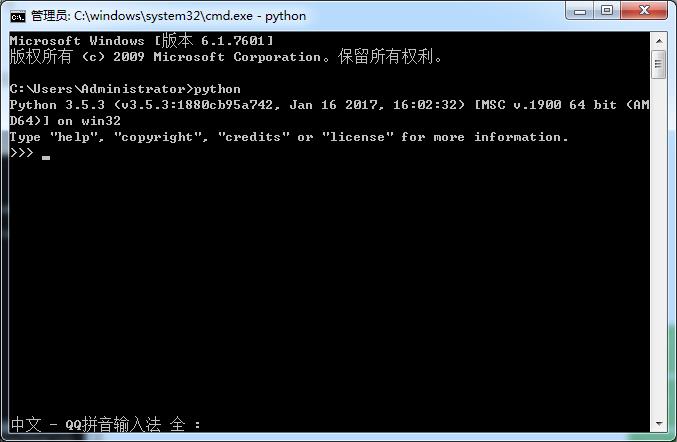
重新安装了正确的版本之后,我们再次进行编译。
运行引擎根目录下的setup.py文件,进行安装
图6:
重启之后,环境已经完成了初步搭建,接下来进行进一步:建立项目。
建立项目
Cocos2d-x 3.14目录下的setup.py即可根据环境变量来安装Cocos到系统中
执行新建项目命令(Windows和IOS同一方法):
Cmd进入\\cocos2d-x-3.14\\tools\\cocos2d-console\\bin目录下
然后输入命令:python cocos.py new [新项目名] -p [包名] -l [使用语言] -d 项目路径
例如:python cocos.py new HelloWorld -p com.dnyy.helloworld -l cpp -d d:\\test\\helloworld
这里的cpp可以是js也可以是lua~大家可以根据自己的学习来选择~
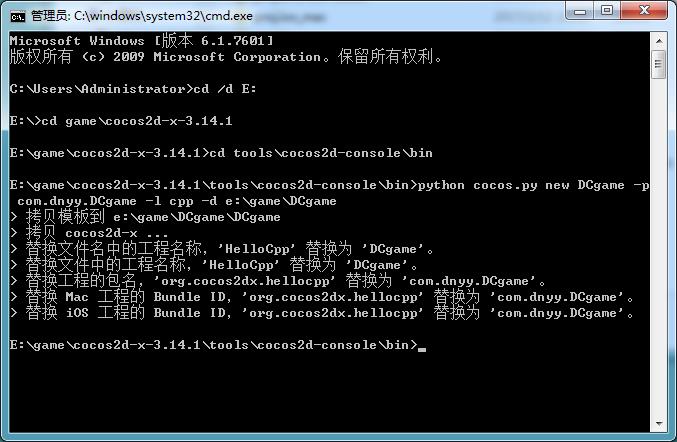
我们将我们组的项目取名为“DCgame”于是输入命令如下:
python cocos.py new DCgame -p com.dnyy.DCgame -l cpp -d d:\\game\\DCgame
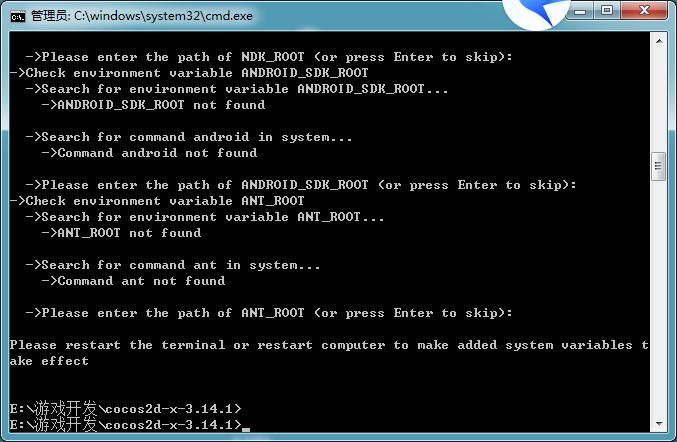
最终完成所有环境配置:
图8:
感想
搭建环境大体上不是很困难,主要要做到
1、安装合适的版本
2、保证路径名均为英文(否则会出现编码问题)
3、对环境搭建要有耐心
以上是关于如何在Cocos2d-JS环境下使用Cocos Studio导出的资源的主要内容,如果未能解决你的问题,请参考以下文章