[cocos2d-js] - 01
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[cocos2d-js] - 01相关的知识,希望对你有一定的参考价值。
使用cocos的 run命令在真实android设备上运行apk时,如果报 adb more than one devices 可以使用下面的命令来解决问题:
1.找到android sdk 下面的 adb 所在目录 .(一般是: %install_directory%/Android/android-sdk/platform-tools/adb)
2.运行下面命令:
adb kill-server
使用cocos工具编译apk
cocos compile -p android -m release
使用cocos 在真实android设备上运行apk
cocos run -p android
没有指定 -m 时,默认是 debug.
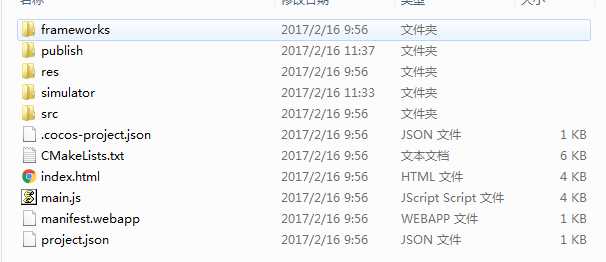
新创建的cocos2d-js项目目录结构:

main.js : 负责启动游戏场景, 无论是Web浏览器运行还是原始平台运行,都是通过该文件启动游戏场景的。
编译和启动游戏:
// 在项目目录下打开终端并执行 // -p指示目标平台,包括web,ios,mac,android,win32,每次编译请选择其中之一 cocos compile -p web|ios|mac|android|win32 // 除此之外,还可以选择编译模式:-m debug|release // Web平台还可以添加--advanced来使用Closure Compiler的高级混淆功能对代码进行混淆 cocos compile -p android -m release cocos compile -p web -m release --advanced // 将compile命令替换为run即可在模拟器或真机上运行游戏 cocos run -p web cocos run -p ios
cocos2d-js工程中,所有js文件都要在 project.json文件中进行注册。
cocos2d-js 事件处理机制:
事件处理机制中有三个角色:
1.事件: cc.EventTouch(触摸事件) , cc.EventMouse(鼠标事件) , cc.EventCustom(自定义事件) , cc.EventKeyboard(键盘事件) , cc.EventAcceleration(加速事件).
2.事件源: 是cocos2d-js中的精灵,层,菜单等节点对象
3.事件处理器: 是事件监听器类 cc.EventListener , 它包含不同类型的监听器:
1>. cc.EventListener.ACCELERATION 加速事件监听器
2>. cc.EventListener.CUSTOM 自定义事件监听器
3>. cc.EventListener.KEYBOARD 键盘事件监听器
4>. cc.EventListener.MOUSE 鼠标事件监听器
5>. cc.EventListener.TOUCH_ALL_AT_ONCE 多点触摸事件监听器
6>. cc.EventListener.TOUCH_ONE_BY_ONE 单点触摸事件监听器
事件管理器: 事件 和 监听器之间需要在程序中建立关系, 关系的建立是由 事件管理器负责: cc.EventManager
cc.EventManager 的 addListener函数,用来注册事件监听器:
cc.EventManager.addListener(listener, nodeOrPriority);
@listener ,是要注册的事件监听器对象
@nodeOrPriority , 可以是一个node对象,或者一个表示优先级的数值.
//创建时间监听器
var listener = cc.EventListener.create({
event:cc.EventListener.TOUCH_ONE_BY_ONE,
swallowTouches: true, //设置是否吞没事件,在 onTouchBegan 方法返回 true 时吞掉事件,不再向下传递
onTouchBegan:function(touch,event) {
// ..... return false;
}
});
//注册事件监听器
cc.eventManager.addListener(listener , this.getChildByTag(SpriteTags.kBoxA_Tag));
多分辨率屏幕适配
横竖屏设置
android: 在 runtime-src/proj.android/AndroidManifest.xml 文件的设置:
android:screenOrientation="landscape" //landscape为横屏, portrait 为竖屏
ios: 在xcode 中设置:

精灵:
精灵是游戏中非常重要的概念,围绕精灵的还有很多概念,如精灵帧,缓存,动作,动画等。
1.精灵的创建:
1>. 根据图片资源创建精灵:
//根据图片资源路径 var sp1 = new cc.Sprite("res/background.png");
裁剪资源图片的指定区域:
var sp2 = new cc.Sprite("res/tree.png",cc.rect(604,38,302,295));
2>.从纹理图集的精灵帧名创建:
var sp = new cc.Sprite("#background.png"); // note: 这种方式与图片资源路径方式创建的精灵的参数都是一个字符串,为了区分,在精灵帧名前加上 # 号
3>.根据精灵帧创建:
//先从精灵缓存获取精灵帧对象,再由精灵帧对象创建精灵 var spriteFrame = cc.spriteFrameCache.getSpriteFrame("background.png"); var sp = new cc.Sprite(spriteFrame);
4>.根据纹理创建:
//1.首先创建纹理对象, 再通过纹理来创建精灵 var texture = cc.textureCache.addImage("background.png"); var sp = new cc.Sprite(texture); //可以选择纹理的指定区域来创建精灵 var sp2 = new cc.Sprite(texture, cc.rect(0,0,480,320));
创建精灵时,应该选择这四种方式的哪一种?
在具体场景中创建精灵时,应该选择最方便,并且性能最好的方式来创建精灵。 纹理图集和精灵缓存就是优化性能的创建精灵的方式。
纹理图集(texture atlas),也称为精灵表(sprite sheet), 它是将许多小的精灵图片组合到一张大图里,创建精灵时,根据图集的特定区域来创建精灵。
在cocos2d中主流使用 Zwoptex 或者 TexturePacker 工具来创建纹理图集。 这些工具会产生一个 大的纹理图集,以及一个 plist 文件。 plist文件里包含了精灵名和它的坐标。
精灵缓存:
精灵缓存是缓存中的一种, cocos2d中缓存的种类有: 纹理缓存(TextureCache), 精灵帧缓存(SpriteFrameCache) , 动画缓存(AnimationCache)。
创建各种缓存的目的基本上是为了优化性能。
精灵缓存使用实例:
//首先获取精灵帧缓存, 然后向精灵帧缓存中添加精灵帧 ,最后使用精灵帧名创建精灵 var frameCache = cc.spriteFrameCache; frameCache.addSpriteFrames("res/SpriteSheet.plist","res/SpriteSheet.png"); var mountain1 = new cc.sprite("#mountain1.png"); //创建精灵的另外一种方式, 主要用于精灵动画上 var frameCache = cc.spriteFrameCache; frameCache.addSpriteFrames("res/SpriteSheet.plist","res/SpriteSheet.png"); var heroSprite = frameCache.getSpriteFrame("helo1.png");
场景和层
一般是在层的构造函数中对界面的控件进行创建和初始化。
层的生命周期函数:
1. ctor 构造函数, 初始化层时调用
2. onEnter() , 进入层时调用
3. onEnterTransitionDidFinish() 进入层而且过度动画结束时调用
4. onExit() ,退出层时调用
5. onExitTransitionDidStart() , 退出层而且开始过渡动画时调用
在重写层的生命周期函数时,一定要调用父类函数语句:this._super().
场景过渡动画
场景过渡动画是由TransitionScene类和它的子类展示的。 TransitionScene类的直接子类有11个,有些子类还有子类,全部过渡动画有30多个。 过渡动画的使用方式都是类似的:
cc.director.pushScene(new cc.TransitionFadeTR(1.0, new SettingScene())); //过渡动画类的构造函数有两个参数, 第一个是动画持续时间,第二个是场景对象
以上是关于[cocos2d-js] - 01的主要内容,如果未能解决你的问题,请参考以下文章