element-ui 组件扩展 - dialog嵌套问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui 组件扩展 - dialog嵌套问题相关的知识,希望对你有一定的参考价值。
参考技术A 用element-ui(1.x)做后台应用的时候, 有时候,一个弹框(dialog)中可能需要打开新的弹框,也就是嵌套,但是element-ui的dialog组件嵌套会有问题。解决方法:写个扩展组件,嵌套的时候,可以让里面的dialog跑到body下面去。内部嵌套的dialog设置appendToBody属性
```
element-ui文本框嵌套问题
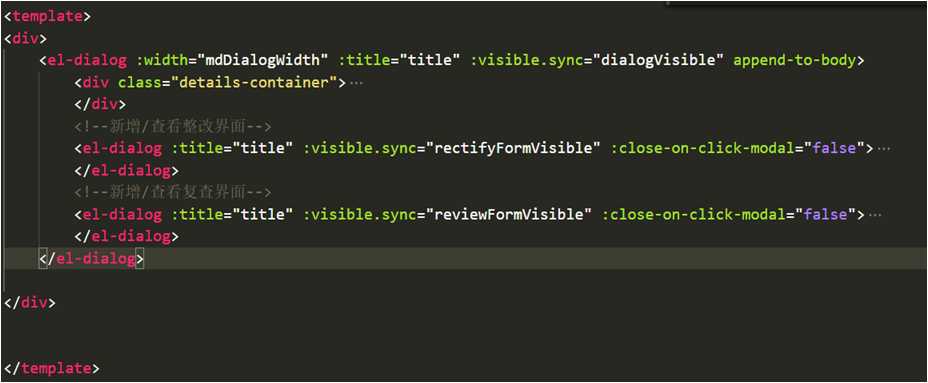
原来的写法:


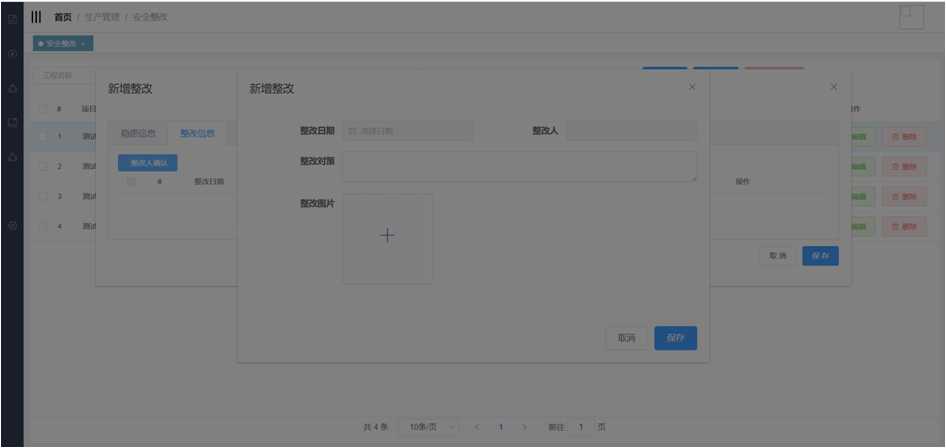
效果:

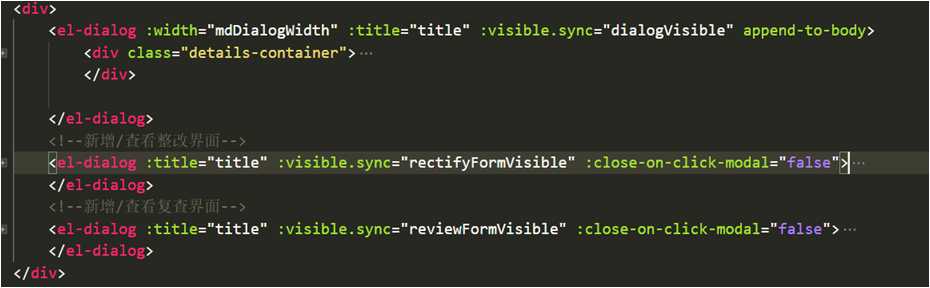
改正:可以全部放到父组件body中,里面的dialog在外面 的dialog中触发即可
正确的嵌套

以上是关于element-ui 组件扩展 - dialog嵌套问题的主要内容,如果未能解决你的问题,请参考以下文章
element-ui 弹出组件的遮罩层在弹出层dialog模态框的上面