element-ui 点击编辑弹出dialog组件中select组件绑定值改变,但是不触发change事件
Posted 柱子--柳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui 点击编辑弹出dialog组件中select组件绑定值改变,但是不触发change事件相关的知识,希望对你有一定的参考价值。
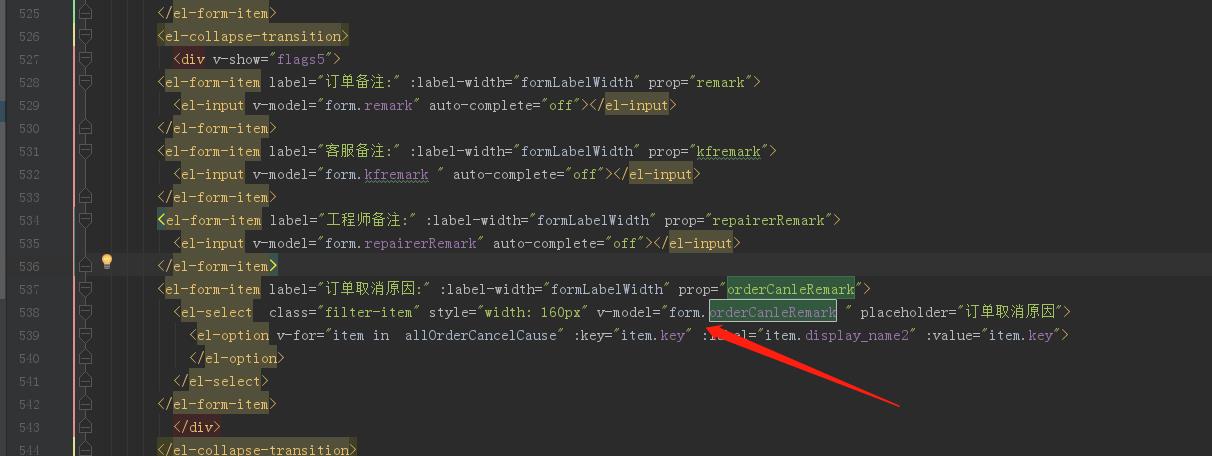
代码结构如下:


现象视频如下:

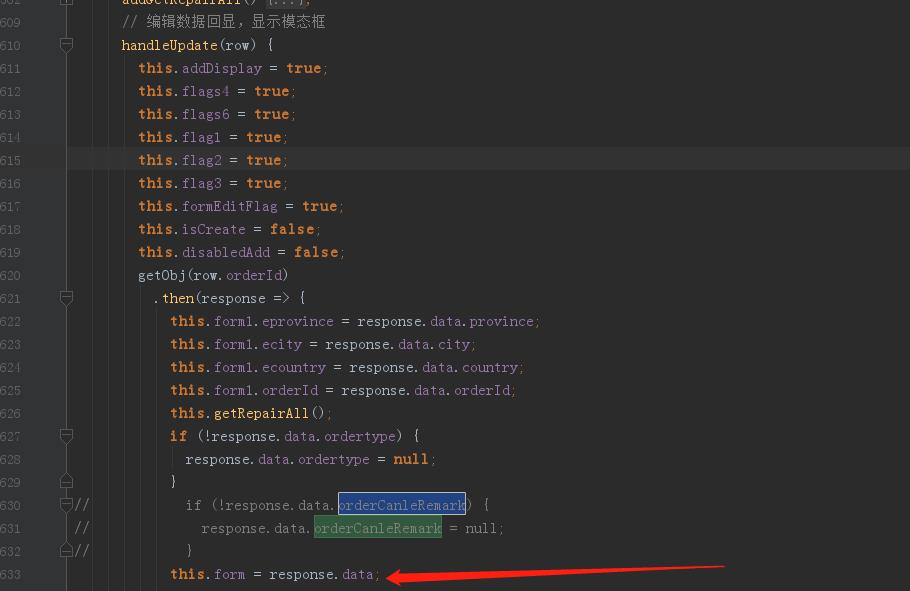
现象原因:经过排查发现 此时点击操作不触发chang事件,后台响应数据中没有订单取消原因orderCanleRemark字段,此时导致不触发change事件,
解决方案:方案1,:让后台配合响应该字段,无论是否为空都响应该字段
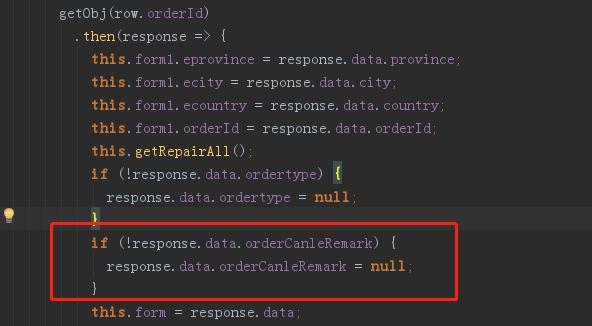
方案2:在后台响应数据赋值给,this.form之前,手动添加该字段到后台响应数据中
代码如下:
以上是关于element-ui 点击编辑弹出dialog组件中select组件绑定值改变,但是不触发change事件的主要内容,如果未能解决你的问题,请参考以下文章
小谢第18问:如何让element-ui的弹出框每次显示的时候初始化,重新加载元素?
小谢第18问:如何让element-ui的弹出框每次显示的时候初始化,重新加载元素?
Vue中使用element-ui 给按钮绑定一个单击事件,实现点击按钮就弹出一个dialog对话框
element-ui dialog设置为点击弹窗以外的区域不关闭弹窗