element-ui 弹出组件的遮罩层在弹出层dialog模态框的上面
Posted sllzhj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui 弹出组件的遮罩层在弹出层dialog模态框的上面相关的知识,希望对你有一定的参考价值。
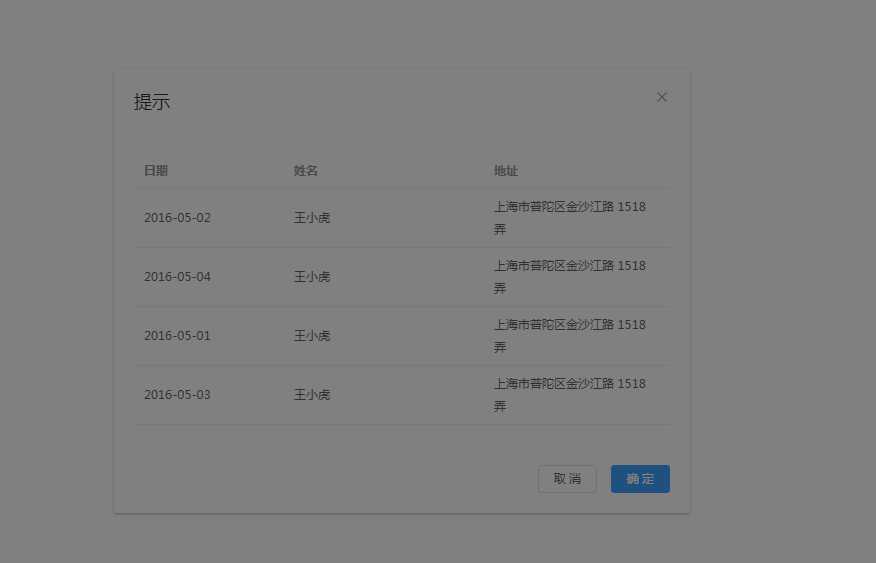
出现的问题截图:

造成的原因: 因为dialog的组件外层div设置了 position:absolute; 属性所以导致遮罩层会在最上面。
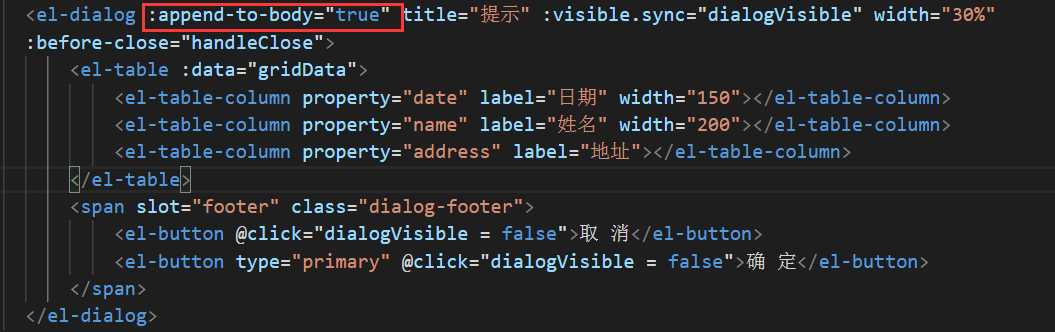
解决方法: 在属性内加上这段代码 :append-to-body=“true” ;或者:modal-append-to-body=“false” 即可

以上是关于element-ui 弹出组件的遮罩层在弹出层dialog模态框的上面的主要内容,如果未能解决你的问题,请参考以下文章