如何获取和设置HTML文档中select元素的选中项
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何获取和设置HTML文档中select元素的选中项相关的知识,希望对你有一定的参考价值。
在html页面中,获取当前select元素中所选中的那个值和显示值。
<tr>
<th scope="row" width="15%" nowrap >*目标字段</th>
<td><select name="idMbzd" style="width:25%" onchang=”on_idmbzd_change();”>
<option value=”1”>eg1</option>
<option value=”2”>eg2</option>
<option value=”3”>eg2</option>
</select>
</td>
</tr>
<script>
function on_idmbzd_change()
var sel_obj = document.getElementByIdx("idMbzd ");
var index = sel_obj.selectedIndex;
alert(sel_obj.options[index].value);
alert(sel_obj.options[index].text);
</script>
设置select元素的选中项:
通过<select>的属性来设置选中项,此方法可以在动态语言如php在后台根据需要控制输出结果。
< select id = "sel" >
< option value = "1" >1</ option >
< option value = "2" selected = "selected" >2</ option >
< option value = "3" >3</ option >
</ select >

扩展资料
超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
HTML标签的大小写无关的,例如“主体”<body>跟<BODY>表示的意思是一样的,推荐使用小写。
参考资料来源:百度百科-HTML
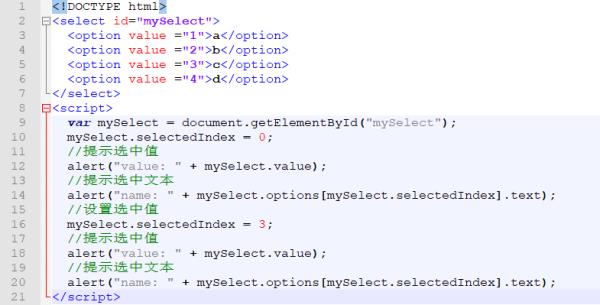
参考技术A可通过js使用select对象的options[]属性获取选中项,selectedIndex属性设置选中项。
示例代码如下:
<!DOCTYPE html>
<select id="mySelect">
<option value ="1">a</option>
<option value ="2">b</option>
<option value ="3">c</option>
<option value ="4">d</option>
</select>
<script>
var mySelect = document.getElementById("mySelect");
mySelect.selectedIndex = 0;
//提示选中值
alert("value: " + mySelect.value);
//提示选中文本
alert("name: " + mySelect.options[mySelect.selectedIndex].text);
//设置选中值
mySelect.selectedIndex = 3;
//提示选中值
alert("value: " + mySelect.value);
//提示选中文本
alert("name: " + mySelect.options[mySelect.selectedIndex].text);
</script>

参考资料
w3school 在线教程—HTML DOM Select
在HTML页面中,有时候会获取当前select元素中所选中的那个值和显示值。下面是一个例子:
<tr>
<th scope="row" width="15%" nowrap >*目标字段</th>
<td><select name="idMbzd" style="width:25%" onchang=”on_idmbzd_change();”>
<option value=”1”>eg1</option>
<option value=”2”>eg2</option>
<option value=”3”>eg2</option>
</select>
</td>
</tr>
<script>
function on_idmbzd_change()
var sel_obj = document.getElementByIdx("idMbzd ");
var index = sel_obj.selectedIndex;
alert(sel_obj.options[index].value);
alert(sel_obj.options[index].text);
</script>
在这里,关键用到select对象的selectedIndex属性。表示被选中那个元素的索引,从0开始。
当然也可以遍历select元素的所有值。如下:
<script>
var len = sel_obj.options.length;
for(i = 0 ;i<len ;i++)
var value = sel_obj.options[i].value;
var view_value = sel_obj.options[i].text
</script>
也多说一下,可以动态添加他的元素,如下:
<script>
var voption = document.createElement("OPTION");
voption.value = "4";
voption.text. = "eg4";
sel_obj.add(voption);
</script>
设置select元素的选中项:
方法有两种。
第一种通过<select>的属性来设置选中项,此方法可以在动态语言如php在后台根据需要控制输出结果。
< select id = "sel" >
< option value = "1" >1</ option >
< option value = "2" selected = "selected" >2</ option >
< option value = "3" >3</ option >
</ select >
第二种为通过前端js来控制选中的项:
< script type = "text/javascript" >
function change()
document.getElementById("sel")[2].selected=true;
</ script >
< select id = "sel" >
< option value = "1" >1</ option >
< option value = "2" >2</ option >
< option value = "3" >3</ option >
</ select >
< input type = "button" value = "修改" onclick = "change()" />
获取<select>标签选中项文本的js代码为:
var val = document.all.Item.options[document.all.Item.selectedIndex].text
var i=document.getElementById( ‘sel‘ ).options[document.getElementById( ‘sel‘).selectedIndex].value;
一些其它操作<select>标签的技巧如下:
1)动态创建select
function createSelect()
var mySelect = document.createElement( "select" );
mySelect.id = "mySelect" ;
document.body.appendChild(mySelect);
2)添加选项option
function addOption()
//根据id查找对象,
var obj=document.getElementById( ‘mySelect‘ );
//添加一个选项
obj.add( new Option( "文本" , "值" ));
3)删除所有选项option
function removeAll()
var obj=document.getElementById( ‘mySelect‘ );
obj.options.length=0;
4)删除一个选项option
function removeOne()
var obj=document.getElementById( ‘mySelect‘ );
//index,要删除选项的序号,这里取当前选中选项的序号
var index=obj.selectedIndex;
obj.options.remove(index);
5)获得选项option的值
var obj=document.getElementById( ‘mySelect‘ );
var index=obj.selectedIndex; //序号,取当前选中选项的序号
var val = obj.options[index].value;
6)获得选项option的文本
var obj=document.getElementById( ‘mySelect‘ );
var index=obj.selectedIndex; //序号,取当前选中选项的序号
var val = obj.options[index].text;
7)修改选项option
var obj=document.getElementById( ‘mySelect‘ );
var index=obj.selectedIndex; //序号,取当前选中选项的序号
var val = obj.options[index]= new Option( "新文本" , "新值" );
8)删除select
function removeSelect()
var mySelect = document.getElementById( "mySelect" );
mySelect.parentNode.removeChild(mySelect); 参考技术C var opt = document.getElementById('select标签id').selectedOptions[0]
document.getElementById('select标签id').selectedIndex = xx 参考技术D 比如<select class="selector"></select>
1、设置value为pxx的项选中
$(".selector").val("pxx");
2、设置text为pxx的项选中
$(".selector").find("option[text='pxx']").attr("selected",true);
这里有一个中括号的用法,中括号里的等号的前面是属性名称,不用加引号。很多时候,中括号的运用可以使得逻辑变得很简单。
3、获取当前选中项的value
$(".selector").val();
4、获取当前选中项的text
$(".selector").find("option:selected").text();
这里用到了冒号,掌握它的用法并举一反三也会让代码变得简洁。本回答被提问者和网友采纳
如何默认获取select的焦点?
参考技术A 这个要用JS。document.getElementById("要获取焦点的元素的ID").focus();以上是关于如何获取和设置HTML文档中select元素的选中项的主要内容,如果未能解决你的问题,请参考以下文章