js如何获取下拉框选中项的文本?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取下拉框选中项的文本?相关的知识,希望对你有一定的参考价值。
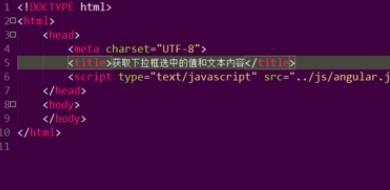
参考技术A1、双击打开HBuilder编辑工具,新建静态页面并引入AngularJS核心文件。

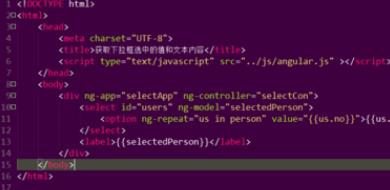
2、在<body></body>插入一个div标签元素,然后在div标签内插入select标签元素。

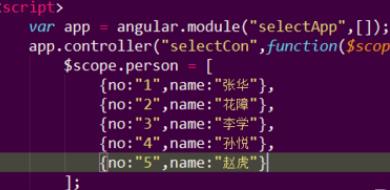
3、调用AngularJS中的module和controller,初始化下拉框的值。

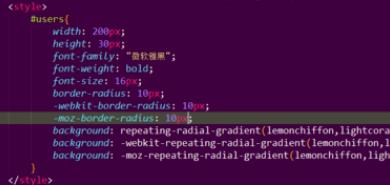
4、利用ID选择器设置下拉框的样式布局,设置宽度、高度、字体属性、圆角和背景渐变。

5、在select标签元素上添加ng-change事件,获取下拉框选中时的文本内容。

easyui里面如何实现选中下拉框中的内容然后其他栏随着下拉框中内容变化而变化
参考技术A 虽然没用过EasyUI,但是用过EXTjs。下拉框选中应该有选中事件。在选中事件里对其他的栏进行操作。比如设置值、联动、是否可以编辑、是否显示等等。
以上是关于js如何获取下拉框选中项的文本?的主要内容,如果未能解决你的问题,请参考以下文章