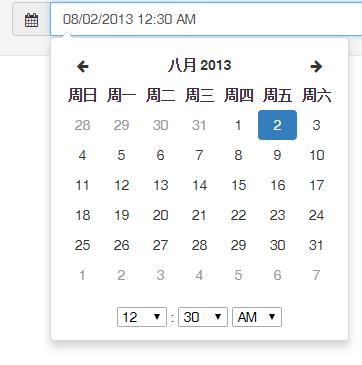
daterangepicker插件单个时间选择器怎么加小时、分钟、秒,如图的效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了daterangepicker插件单个时间选择器怎么加小时、分钟、秒,如图的效果相关的知识,希望对你有一定的参考价值。
我自己改了里面的数据,能显示出效果,但是出现选择小时分钟秒,但是不点击日期无法确定到表单里

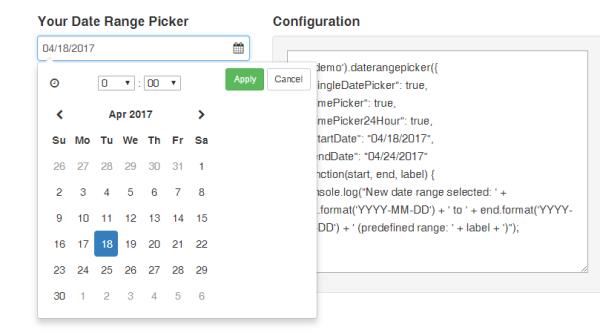
其实daterangepicker的官网的demo里就有
http://www.daterangepicker.com/#examples
在配置代码里加上timePicker就可以了。
$('#demo').daterangepicker("timePicker": true, //显示时间
"timePicker24Hour": true, //24小时制

2
下载下来解压的文件如图。
主要文件有
daterangepicker.js
moment.js
bootstrap.min.css
daterangepicker-bs3.css
即两个js文件,两个css文件。追问
这我都知道
本回答被提问者采纳DateRangePicker 不适用于“今天”,但可以使用其他选项
【中文标题】DateRangePicker 不适用于“今天”,但可以使用其他选项【英文标题】:DateRangePicker not working for "Today" but working with other options 【发布时间】:2016-08-23 02:32:00 【问题描述】:使用 DateRangePicker github
在选择日期时,我将其存放在HTML div Elements Start Date和End Date。该插件工作正常。我不明白的一件事是
从下拉菜单中选择
Today。只有第一次它没有通过 任何数据到<div>。如果我为第一个选择任何其他选项 工作正常。
找到 JSFiddle here
我想做的是什么?
在选择日期时,将startdate 和enddate 写入<div>。
【问题讨论】:
【参考方案1】:只需添加startdate 和enddate 即可。工作JSFiddle
【讨论】:
第一次点击应用按钮。以上是关于daterangepicker插件单个时间选择器怎么加小时、分钟、秒,如图的效果的主要内容,如果未能解决你的问题,请参考以下文章