daterangepicker 使用说明+参数详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了daterangepicker 使用说明+参数详解相关的知识,希望对你有一定的参考价值。
目录
1、序言
2、daterangepicker使用说明
3、daterangepicker参数详解
内容
1、序言
之前偶然发现,date类型的插件中daterangepicker这个无论是样式还是功能都是我比较满意的,但是唯一的不足就是官网的说明文档不是太详细,所以在这里我将有区间的datepicker和单个的datepicker做个了总结以及将它的参数做了个说明。
2、datarangepicker使用说明
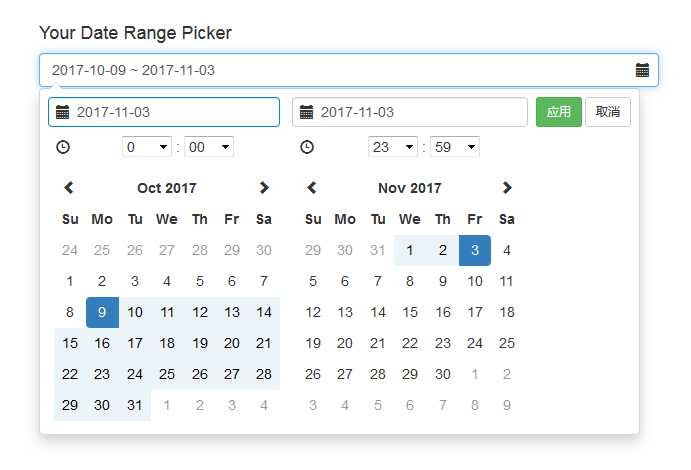
2.1 有区间的datepicker
展示界面:

展示代码:
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<meta charset="UTF-8" />
<title>A date range picker for Bootstrap</title>
<!--cdn上面的地址-->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.css" rel="stylesheet">
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/moment.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.js"></script>
</head>
<body style="margin: 60px 0">
<div class="row">
<div class="col-md-4 col-md-offset-2 demo">
<h4>Your Date Range Picker</h4>
<input type="text" id="config-demo" class="form-control">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
</div>
</div>
<style type="text/css">
.demo {
position: relative;
}
.demo i {
position: absolute;
bottom: 10px;
right: 24px;
top: auto;
cursor: pointer;
}
</style>
<script type="text/javascript">
var beginTimeStore = ‘‘;
var endTimeStore = ‘‘;
$(‘#config-demo‘).daterangepicker({
"timePicker": true,
"timePicker24Hour": true,
"linkedCalendars": false,
"autoUpdateInput": false,
"locale": {
format: ‘YYYY-MM-DD‘,
separator: ‘ ~ ‘,
applyLabel: "应用",
cancelLabel: "取消",
resetLabel: "重置",
}
}, function(start, end, label) {
beginTimeStore = start;
endTimeStore = end;
console.log(this.startDate.format(this.locale.format));
console.log(this.endDate.format(this.locale.format));
if(!this.startDate){
this.element.val(‘‘);
}else{
this.element.val(this.startDate.format(this.locale.format) + this.locale.separator + this.endDate.format(this.locale.format));
}
});
</script>
</body>
</html>
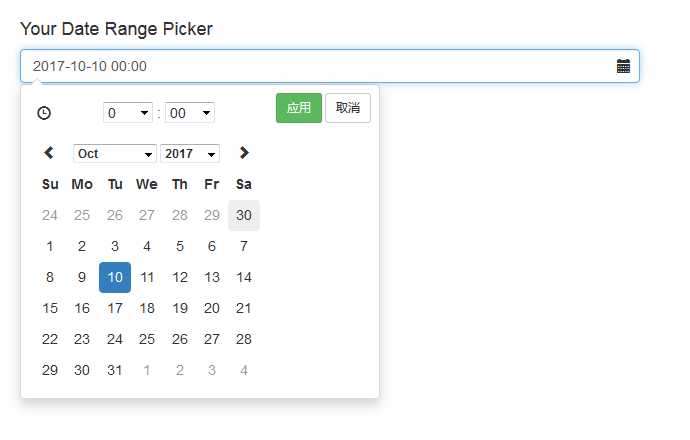
2.2 单个的datepicker
展示界面:

展示代码:
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<meta charset="UTF-8" />
<title>A date range picker for Bootstrap</title>
<!--cdn上面的地址-->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.css" rel="stylesheet">
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/moment.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.js"></script>
</head>
<body style="margin: 60px 0">
<div class="row">
<div class="col-md-4 col-md-offset-2 demo">
<h4>Your Date Range Picker</h4>
<input type="text" id="config-demo" class="form-control">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
</div>
</div>
<style type="text/css">
.demo {
position: relative;
}
.demo i {
position: absolute;
bottom: 10px;
right: 24px;
top: auto;
cursor: pointer;
}
</style>
<script type="text/javascript">
var beginTimeTake;
$(‘#config-demo‘).daterangepicker({
singleDatePicker: true,
showDropdowns: true,
autoUpdateInput: false,
timePicker24Hour : true,
timePicker : true,
"locale": {
format: ‘YYYY-MM-DD HH:mm‘,
applyLabel: "应用",
cancelLabel: "取消",
resetLabel: "重置",
}
},
function(start, end, label) {
beginTimeTake = start;
if(!this.startDate){
this.element.val(‘‘);
}else{
this.element.val(this.startDate.format(this.locale.format));
}
});
</script>
</body>
</html>
3、daterangepicker参数详解
startDate:设置默认的开始日期
格式:MM/DD/YYYY
示例:"startDate":"10/14/2017"
endDate:设置默认的结束日期
格式:MM/DD/YYYY
示例:"endDate":"10/22/2017"
minDate:设置最小可用日期
格式:MM/DD/YYYY
示例:"minDate":"10/14/1995"
maxDate:设置最大可用日期
格式:MM/DD/YYYY
示例:"maxDate":"10/14/2017"
autoApply:不用点击Apply或者应用按钮就可以直接取得选中的日期
可选值:true(自动选中) false(点击Apply后选中日期)
默认值:false
singleDatePicker:设置为单个的datepicker,而不是有区间的datepicker
可选值:true(单个的datepicker) false(有区间的datepicker)
默认值:false
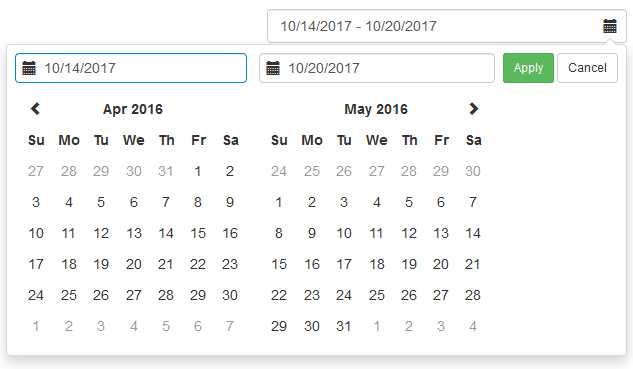
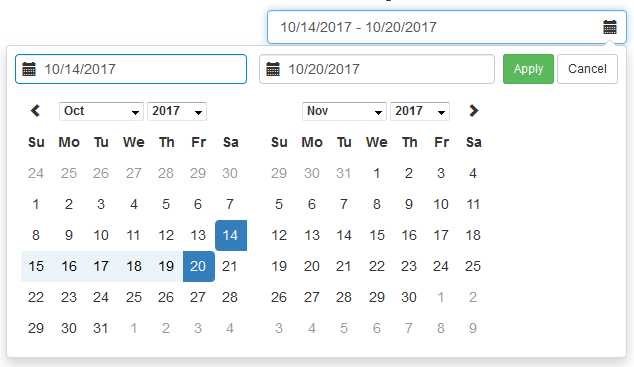
showDropdowns:当设置值为true的时候,允许年份和月份通过下拉框的形式选择
可选值:true false
默认值:false(无下拉框)
当showDropdowns为默认值时候的样式:

当showDropdowns为true的时候,允许下拉框出现时候的样式:

timePicker:可选中时分
可选值:true false
默认值:false
为了获取对应格式的时间需要的代码:
"locale": {
format: ‘YYYY-MM-DD hh:mm:ss‘,
}
timePicker24Hour:设置小时为24小时制
timePickerSeconds:可选中秒
opens:设置datepicker面板防止的位置:左边、右边或者中间
可选值:right left center
默认值:center
示例:"opens":"left"
drops:设置面板防止的位置:input输入框上面或者input输入框下面
可选值:down up
默认值:down
示例:"drops":"down"
以上是关于daterangepicker 使用说明+参数详解的主要内容,如果未能解决你的问题,请参考以下文章