jQuery 插件 的this 指向问题(实战)
Posted jQuery每日经典
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 插件 的this 指向问题(实战)相关的知识,希望对你有一定的参考价值。
daterangepicker 是一个javascript组件,用来选择日期。
资源直接搜索 daterangepicker 即可,当然好看的样式可以基于Bootstrap。
官网:http://www.daterangepicker.com/
搭建项目环境
daterangepicker js 基于 jQuery 和 moment
css基于bootstrap

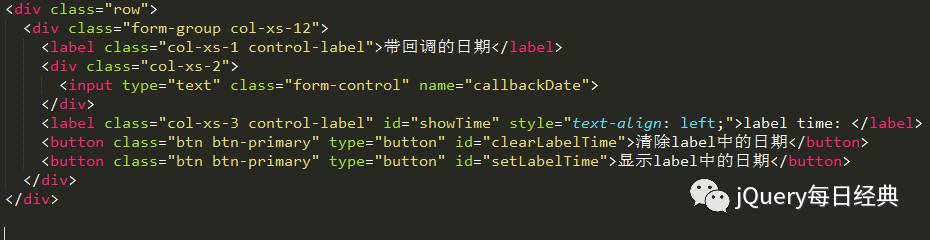
html代码
输入框选择日期
label 用于显示选中的时间
button1 清除 label 时间
button2 重新赋值 label 时间

js代码实现功能
1. input 使用插件,并设置回调函数用来将控件选中的值赋值给 label。具体使用方法查看官网,不是本文重点。
$("input[name=callbackDate]").daterangepicker(
{
singleDatePicker: true, //只显示单日期选择
},function(start, end, label) {
var date = new Date(start);
$("#showTime").html("label time: " +
date.getFullYear() + "年" +
(date.getMonth() + 1) + "月" +
date.getDate() + "日")
}
)
2. button1点击事件设置
$("#clearLabelTime").click(function(){ {
$("#showTime").html("label time: ");
}
3. button2点击事件设置
请问!请问!!请问!!!如何实现?
一个办法,重新获得 input 的时间,写个方法。如果是这样的话,和 this 有毛线关系。
既然是重新设置 label 的时间,那之前肯定是设置过的,什么时候设置的呢?在点击时间控件后调用回调函数。(哦,对了,还有一个方法是重新点击时间控件上的时间,相当于重新选择一次)。
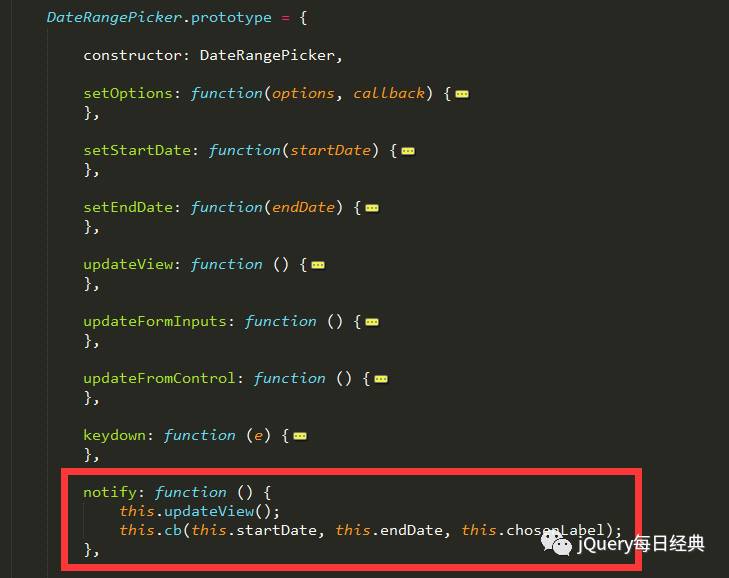
那么插件有没有提供一个方法是:在时间选择以后,重新调用函数的呢?查看源码(别问为什么,官网没有提供,但是我不相信他没有写这个方法)后找到:

其中 cb 就是回调函数绑定到 DateRangePicker 对象上的方法。this 在对象中的指向问题可以看第一篇文章介绍。
如果真是这样,那就很好解决了,按照正常人的思路,将调用 daterangepicker 的地方设置变量,然后调用 notify 方法就哦了。我也这么试了:
var datepicker = $("...").daterangepicker({
...
},function(...){
...
}
)
$("#setLabelTime").click(function(){ {
datepicker.notify();
}
但是浏览器报错没有 notify 方法。
输出 datepicker 对象一看,#¥%……&
datepicker对象居然是一个 jQuery 对象$("input[...]")。
what???
继续看源码:
这段代码是调用的入口,返回this,this是什么呢?
$.fn.这是在扩展 jQuery 对象,daterangepicker是扩展的一个方法,(对象方法中的this指向谁的问题同样参考上一篇文章)。this 指向 jQuery对象$("input[...]")。
到了这时候应该怎么办?放弃吗?怎么可能。
看第六行代码,new了一个DateRangePicker对象,那如果我们能想办法拿到这个对象,是不是就万事大吉了?开干,修改这段代码如下:
重新跑代码,哦了。
关于插件作者代码
当然了,代码中返回什么对象,返回哪个对象的问题,我不明白作者是怎么想的。如果是我来写插件,肯定不会返回一个jQuery对象,因为没什么必要。然而代码中有很多方法是绑定在DateRangePicker原型上的。。。
好吧,这篇文章主要是一个实例介绍 this 在不同环境下的指向问题。
以上是关于jQuery 插件 的this 指向问题(实战)的主要内容,如果未能解决你的问题,请参考以下文章