AngularJS通过单选框控制元素的显示和隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS通过单选框控制元素的显示和隐藏相关的知识,希望对你有一定的参考价值。
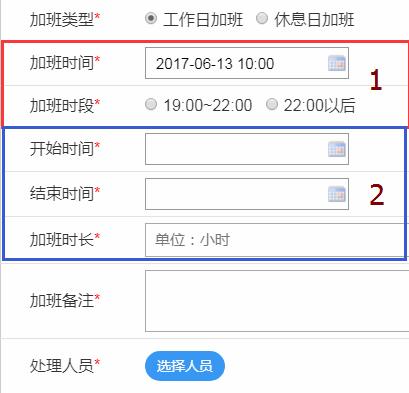
求大神指教如何用AngularJS通过单选框控制元素的显示和隐藏,选择“工作日”,1区域显示2区域隐藏,选择“休息日”就相反,该怎么实现?跪求!在线等,急!

你设置isShow为true则显示,设置为false则隐藏
你把jq的代码用到angularjs有用才是特殊呢
用原生js
onmouseover()
$scope.isShow=true
或者写
onmouseover()
this.nextSibling.style.visibility='visible'
反之写hidden
用了angluarjs就别总想着jq本回答被提问者和网友采纳
在隐藏的单选框/复选框上显示 HTML5 错误消息/验证
【中文标题】在隐藏的单选框/复选框上显示 HTML5 错误消息/验证【英文标题】:Display HTML5 error message/validation on hidden radio/checkbox 【发布时间】:2018-09-16 03:41:16 【问题描述】:我有 CSS 自定义的单选按钮,它们具有 必需 验证。默认单选按钮被 CSS 规则隐藏。
当我提交表单时,默认验证消息也被隐藏了。
表格是这样的
如何在禁用单选按钮时显示默认错误消息(例如:请选择其中一个选项)? (纯 HTML/CSS 不使用 Js)
input[type="radio"]
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
visibility: hidden;
input[type="radio"]:checked +label
border: 1px solid blue;
<h3>Gender</h3>
<input id="male" type="radio" name="gender" value="male" required>
<label for="male">Male</label>
<input id="female" type="radio" name="gender" value="female" required>
<label for="female">Female</label>
<input id="other" type="radio" name="gender" value="other" required>
<label for="other">Rather not to say</label>【问题讨论】:
没有解决办法? 您需要使用另一种“隐藏”它们的方式,例如使用不透明度。 jsfiddle.net/vw8uqu7r/2 虽然如果您缩小到特定框架,这是一个悬而未决的问题,但可能有一些解决方案可用(例如 symfony:ourcodeworld.com/articles/read/222/…)或使用 javascript(为什么用“javascript”和“ jquery”,因为您在没有他们的情况下要求答案? 不太清楚你在追求什么,隐藏,禁用...... 我会坚持@CBroe 的方法。 【参考方案1】:正如@joostS 所说,隐藏的单选按钮不会触发本机错误消息。为此,我们需要使用不透明度来隐藏它。我创建了示例示例。
在我们点击提交按钮提交表单之前,它不会触发验证。如果您需要验证任何表单元素的“onChange”事件,那么我们需要使用 jQuery 或 Javascript 解决方案来实现。
希望对你有所帮助。
label
display: inline-block;
border: 2px solid #83d0f2;
padding: 10px;
border-radius: 3px;
position: relative;
input[type="radio"]
opacity: 0;
position: absolute;
z-index: -1;
input[type="radio"]:checked +label
border: 1px solid #4CAF50;
input[type="radio"]:invalid +label
<h3>Gender</h3>
<form>
<input id="male" type="radio" name="gender" value="male" required>
<label for="male">Male</label>
<input id="female" type="radio" name="gender" value="female" required>
<label for="female">Female</label>
<input id="other" type="radio" name="gender" value="other" required>
<label for="other">Child</label>
<input type="submit" />
</form>【讨论】:
【参考方案2】:给你...
body font-size: 15px; font-family: serif;
input
background: transparent;
border-radius: 0px;
border: 1px solid black;
padding: 5px;
box-shadow: none!important;
font-size: 15px; font-family: serif;
input[type="submit"] padding: 5px 10px; margin-top: 5px;
label display: block; padding: 0 0 5px 0;
form > div margin-bottom: 1em; overflow: auto;
.hidden
opacity: 0;
position: absolute;
pointer-events: none;
.checkboxes label display: block; float: left;
input[type="radio"] + span
display: block;
border: 1px solid black;
border-left: 0;
padding: 5px 10px;
label:first-child input[type="radio"] + span border-left: 1px solid black;
input[type="radio"]:checked + span background: silver;<form>
<div>
<label for="name">Name (optional)</label>
<input id="name" type="text" name="name">
</div>
<label>Gender</label>
<div class="checkboxes">
<label><input id="male" type="radio" name="gender" value="male" class="hidden" required><span>Male</span></label>
<label><input id="female" type="radio" name="gender" value="male" class="hidden" required><span>Female </span></label>
<label><input id="other" type="radio" name="gender" value="male" class="hidden" required><span>Other</span></label>
</div>
<input type="submit" value="Send" />
</form>虽然我喜欢使用原生 HTML5 验证的简约方法,但从长远来看,您可能希望将其替换为 Javascript 验证。 Javascript 验证使您可以更好地控制验证过程,它允许您设置真实类(而不是伪类)以改进(无效)字段的样式。这种原生 HTML5 验证可以作为您在 Javascript 损坏(或缺少)的情况下的后备方案。您可以找到 here 的示例,以及有关如何制作 Better forms 的其他一些建议,灵感来自 Andrew Cole。
【讨论】:
【参考方案3】:您可以尝试使用 CSS :invalid 伪类。使用这个 HTML:
<label for="male">Male</label>
<input id="male" type="radio" name="gender" value="male" required>
<span class="error-message">Please select on of the options</span>
还有以下 CSS:
input[name=gender] + .error-message display: none; // or whatever you wanna do with it
input[name=gender]:invalid + .error-message display: block;
MDN documentation about :invalid
【讨论】:
以上是关于AngularJS通过单选框控制元素的显示和隐藏的主要内容,如果未能解决你的问题,请参考以下文章