使用AngularJS处理单选框和复选框的简单方法
Posted 浅唱年华1920
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用AngularJS处理单选框和复选框的简单方法相关的知识,希望对你有一定的参考价值。
在复选框中,可以绑定ng-model给false或者true值,即可选中或清除选中状态
如下图

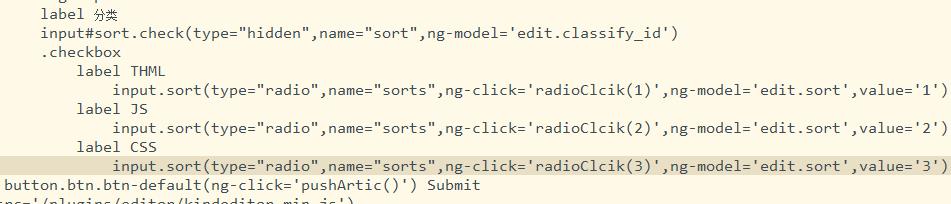
而在单选框里就相对复杂一点,单选框要选中一个,就要给相同的name属性,然后绑定相同的ng-model,给代表各自的value值,如图

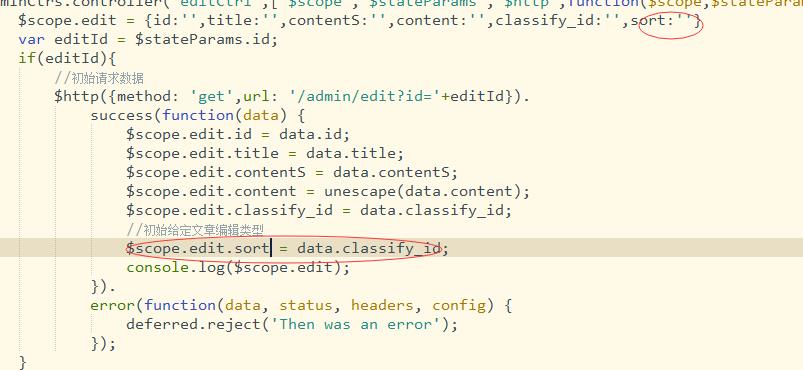
JS部分 就是你想让谁选中,就给$scope.edit.sort 这个value值就行了,我这个是后台传过来的

以上是关于使用AngularJS处理单选框和复选框的简单方法的主要内容,如果未能解决你的问题,请参考以下文章