如何用Jquery控制单选按钮点击否然后隐藏其他文本框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用Jquery控制单选按钮点击否然后隐藏其他文本框相关的知识,希望对你有一定的参考价值。
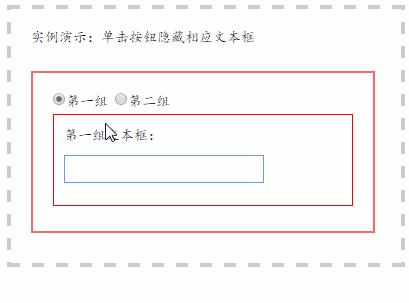
参考技术A思路:在设计html结构时,将单选按钮和对应的文本框关联(例如单选按钮的value值对应了文本框的位置)。然后在单选按钮的的单击事件处理函数中,隐藏相应的文本框。实例演示如下:
1、HTML结构:注意单选框的value值是和文本框在div中的位置对应的
<input type="radio" name="test" value="0" checked>第一组
<input type="radio" name="test" value="1">第二组
<div id="test">
<div>第一组文本框:<input type="text"/></div>
<div>第二组文本框:<input type="text"/><input type="text"/></div>
</div>
2、jquery代码
$("#test div:last").hide(); // 先隐藏第二组文本框
$(":radio").click(function()
var num = $(this).val(); // 当前按钮的value值对应需要显示文本框的位置
$("#test div").hide(); // 先隐藏所有文本框
$("#test div").eq(num).show(); // 然后显示对应的文本框
);
3、效果演示

js 怎么用一个按钮控制DIV来回显示和隐藏
参考技术A //简单来说就是通过设置按钮的onclick事件来控制div的显示和隐藏。//比如在CSS中先将div的display设置为"none",那么点击的时候就先查询display值是否为"none",
//如果为"none"的话,就改为"block",即显示div;如果不是"block"就改为"none",隐藏div。
var
oButton
=
document.getElementById("button");//假设HTML中按钮id="button",并取得。
var
oDiv
=
document.getElementById("div");//假设HTML中div的id="div",并取得。
oButton.onclick=function()
if
(oDiv.style.display
==
"none")
oDiv.style.display
=
"block";
else
oDiv.style.display
=
"none";
//还有就是用三元操作符更简洁一些。
望采纳。
以上是关于如何用Jquery控制单选按钮点击否然后隐藏其他文本框的主要内容,如果未能解决你的问题,请参考以下文章