vue在网页上播放h265编码的视频(内附github不能访问的解决办法)
Posted gk努力学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue在网页上播放h265编码的视频(内附github不能访问的解决办法)相关的知识,希望对你有一定的参考价值。
需求
要使用vue进行h265编码的视频播放,包括m3u8格式的文件、mkv格式视频和av1封装的MP4视频
但是对于vue常用的播放插件如vue-video-player或者videojs,只支持h264编码的视频
解决过程
1、EasyPlayer.js
这个插件感觉应该是挺常用的,随便在网页上一搜h265视频播放,就蹦出这个

基本上按照官方给的demo来,就能够集成成功
题外话:现在直接访问github会显示链接失败,可以使用镜像网站来进行访问GitHub镜像站

缺点:
- 但是这个插件也存在一些问题,比如不能支持mkv视频播放,不支持大码率如4k视频播放(4k视频就会绿屏)
- 并且,最重要最重要的是 一定要将html的demo放到自己的服务器上,否则播放不了视频,关于服务器怎么搭建,在demo里面有链接,这里放一个传送门https://blog.csdn.net/weixin_43194037/article/details/108885134
- 这个插件已经很久没有维护过了
2、h265web.js
也支持h265的m3u8格式的文件播放,支持mp4视频播放,同样不支持mkv格式视频播放
这个插件比较新,但是不需要把demo放到服务器上运行,搭建起来个人觉得会比easyplayer.js简单
搭建过程官网上也写得很清楚了,直接照抄就好
缺点:
- 不支持4k,如果是4k视频(3840*2160),会报错,内存溢出
3、h265web.js
市场上能找到的支持的能力最多的HEVC/H.265网页播放器.
一个可支持HEVC/H.265编码播放360P、480P、540P、720P、1080P的HEVC播放器


官方也给出了demo直接抄就好了
缺点:
- 不支持4k
4、h265webplayer
h265webplayer是金山云的Web端H.265视频播放器。
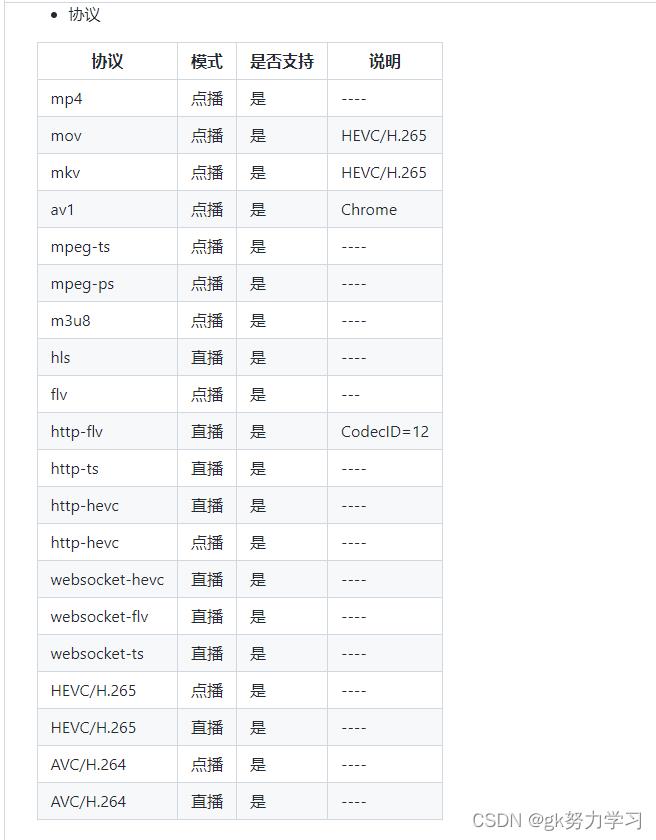
支持的功能
1、mp4格式的点播(音频需是aac格式的,其余音频格式待兼容)。
2、flv格式的直播。
后记
这四种插件,只要不播放4k这种大码率的视频,经过本人的实验,基本都是能成功的,选一个就好。
可是可是,4k视频到底要怎么在线播放呀,哭了
等解决了这个问题,再来写篇博客
以上是关于vue在网页上播放h265编码的视频(内附github不能访问的解决办法)的主要内容,如果未能解决你的问题,请参考以下文章
技术开发:H.265编码视频在web网页实现无插件播放应该通过软解码还是硬解码?
H265播放器EasyPlayer测试demo停顿后实现自动重连的优化分享