如何获取元素距离页面顶部的高度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何获取元素距离页面顶部的高度?相关的知识,希望对你有一定的参考价值。
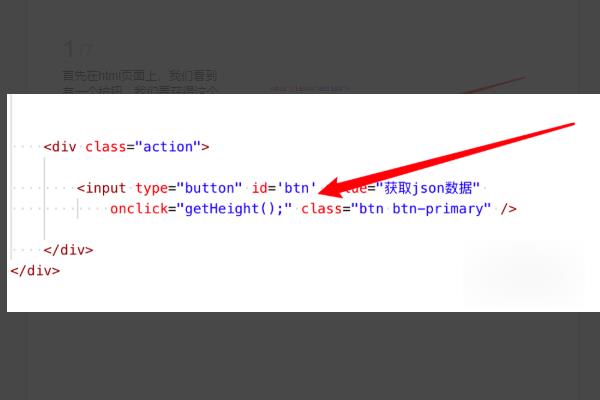
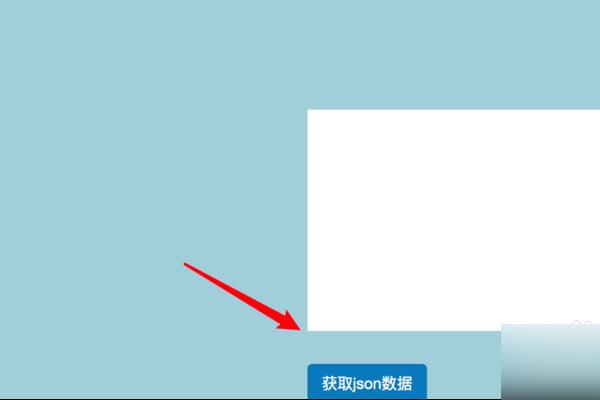
1、首先在html页面上,看到有一个按钮,要获得这个按钮离顶部的距离。

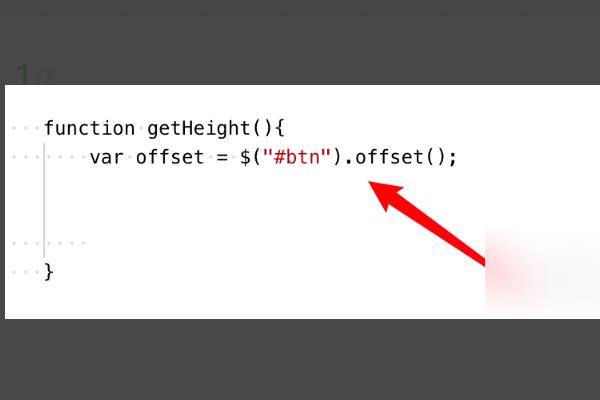
2、在按钮的事件函数里,先取这个按钮的offset数据,通过jquery的offset方法。

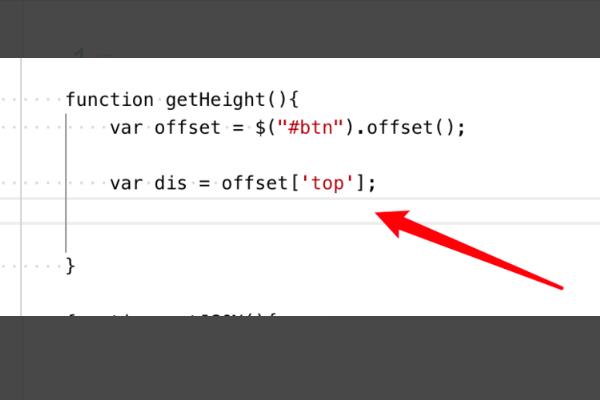
3、得到的结果是一个数组对象,只要获取里面的top数据就行了。

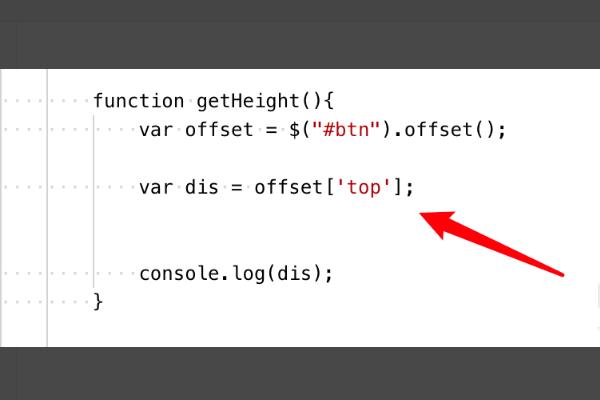
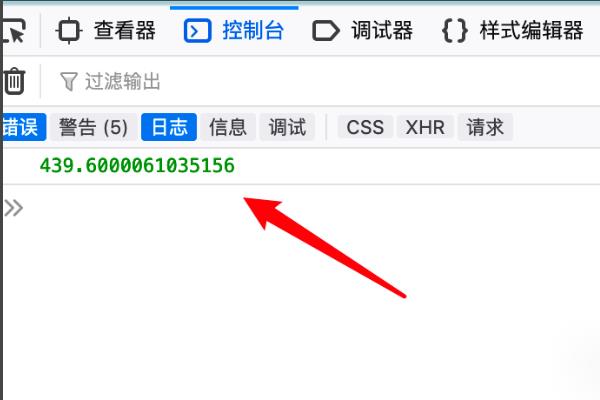
4、使用log方法,把数据输出到浏览器的控制台。

5、运行页面,看到现在的按钮位置。距离顶部估计是500px左右吧,点击一下这个按钮。

6、然后看一下控制台上的数据,得到距离为439的像素。

1、尺寸函数:height() 获取高度,width() 获取宽度,css获取div宽高:css("height")获取高度,css("width")获取宽度。

2、尺寸函数获取的值为整型,而css获取的值为带px的字符串。

3、两种弹出的值为:div宽:100;div高:100,div宽:100px;div高:100px。

4、设置宽高,使用尺寸函数设置 height(10) width(10)。

5、css("width":"10px","height":"10px")//使用css设置多个属性时,放在大括号中属性间用逗号分隔。

6、animate(width:"10px",height:"10px",4000);//使用animate与css的参数不同之处在于:animate参数的属性名称不需要用引号扩起来。

页面元素距离浏览器工作区顶端的距离 = 元素距离文档顶端偏移值 - 网页被卷起来的高度
即:
页面元素距离浏览器工作区顶端的距离 = DOM元素对象.offsetTop -document.documentElement.scrollTop
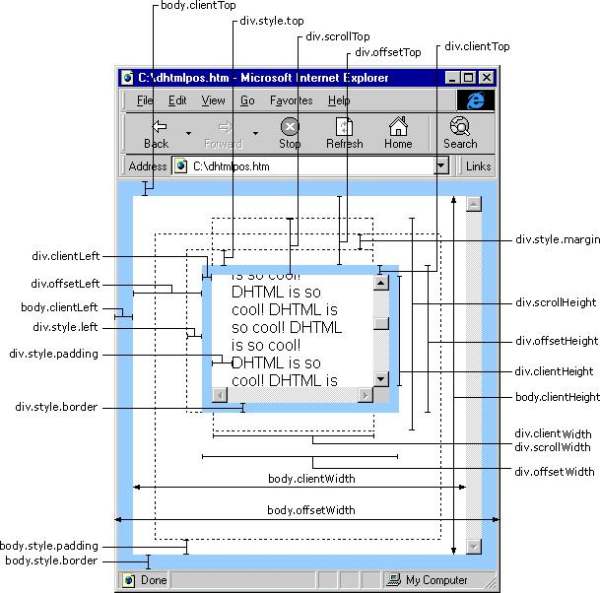
介绍几个属性:(暂时只测了IE和firefox,实际上工作中用到的最多的是chrome)
网页被卷起来的高度/宽度(即浏览器滚动条滚动后隐藏的页面内容高度)
(javascript) document.documentElement.scrollTop //firefox
(javascript) document.documentElement.scrollLeft //firefox
(javascript) document.body.scrollTop //IE
(javascript) document.body.scrollLeft //IE
(jqurey) $(window).scrollTop()
(jqurey) $(window).scrollLeft()
网页工作区域的高度和宽度
(javascript) document.documentElement.clientHeight// IE firefox
(jqurey) $(window).height()
元素距离文档顶端和左边的偏移值
(javascript) DOM元素对象.offsetTop //IE firefox
(javascript) DOM元素对象.offsetLeft //IE firefox
(jqurey) jq对象.offset().top
(jqurey) jq对象.offset().left
参考技术C Element.getBoundingClientRect().top + window.pageYOffset参考技术D
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置。
document.getElementById("ID名称").offsetTop这是离顶部的距离。

可以使用offset()方法来获取元素距离浏览器的边距,offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。
工具原料:编辑器、浏览器
<body style="margin: 0;padding: 0;">
<div style="width: 200px;height: 200px;border: 1px solid red;margin-top:100px;"></div>
<script>
alert($('div').offset().top);
</script>
</body>
因为div距离顶部的距离是100像素,所以弹出的应该是100。
以上是关于如何获取元素距离页面顶部的高度?的主要内容,如果未能解决你的问题,请参考以下文章