jquery获取元素到屏幕底的可视距离
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery获取元素到屏幕底的可视距离相关的知识,希望对你有一定的参考价值。
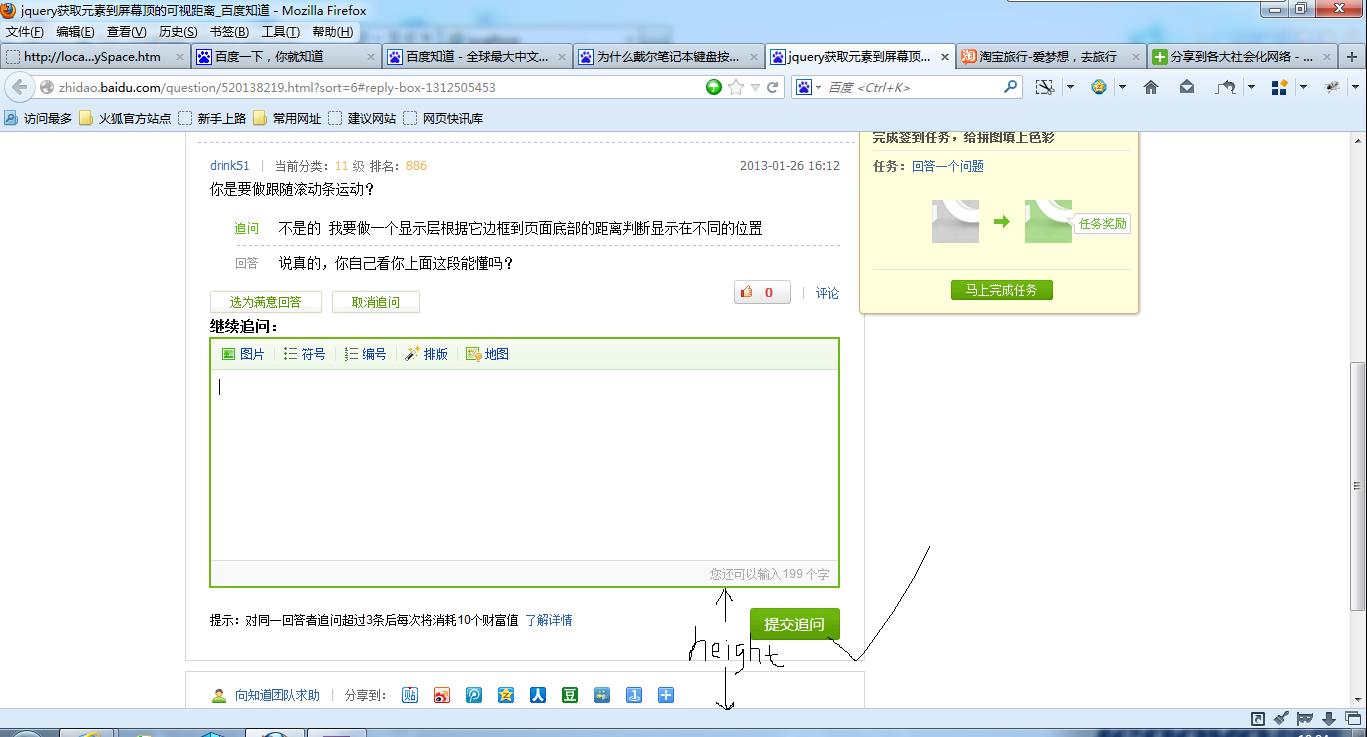
要打对号的图里的height(我自称为可视高度:滚动条未滑到最底端) 不是打叉图里的到页面底部(滚动条到最底部时的height)(offset().top方法不行)

$(window).height();//是文档窗口高度
$("div").offset().top//是标签距离顶部高度
$(document).scrollTop();//是滚动条高度
$("div").height();//是标签高度
用户要的高度+$("div").height()+[$("div").offset().top-$(document).scrollTop()]=$(window).height();

扩展资料:
JQuery参考函数
$(“元素”).prepend(content); 将content作为该元素的一部分,放到该元素的最前面
$(“元素”).prependTo(content); 将该元素作为content的一部分,放content的最前面
$(“元素”).remove(“exp”); 删除所有含有exp的元素
$(“元素”).wrap(“html”); 用html来包围该元素
$(“元素”).wrap(element); 用element来包围该元素
参考资料来源:百度百科-jQuery
参考技术A $(window).height();//是文档窗口高度$("div").offset().top//是标签距离顶部高度
$(document).scrollTop();//是滚动条高度
$("div").height();//是标签高度
你要的高度+$("div").height()+[$("div").offset().top-$(document).scrollTop()]=$(window).height();
经过简单的数学变换即可得到你要的值了本回答被提问者采纳 参考技术B 坐等大神接单
如何使用js检测页面上一个元素是不是已经滚动到了屏幕的可视区域内
var top = obj.getBoundingClientRect().top //元素顶端到可见区域顶端的距离var se = document.documentElement.clientHeight //浏览器可见区域高度。
if(top <= se )
//code
参考技术A 工具
以上是关于jquery获取元素到屏幕底的可视距离的主要内容,如果未能解决你的问题,请参考以下文章