如何获取div距离浏览器顶部的高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何获取div距离浏览器顶部的高度相关的知识,希望对你有一定的参考价值。
可以使用offset()方法来获取元素距离浏览器的边距,offset()
方法返回或设置匹配元素相对于文档的偏移(位置)。
工具原料:编辑器、浏览器
1、首先设置一个div然后使用offset()方法来获取其距离浏览器顶部的高度,简单的代码示例如下:
<body style="margin: 0;padding: 0;">
<div style="width: 200px;height: 200px;border: 1px solid red;margin-top:100px;"></div>
<script>
alert($('div').offset().top);
</script>
</body>
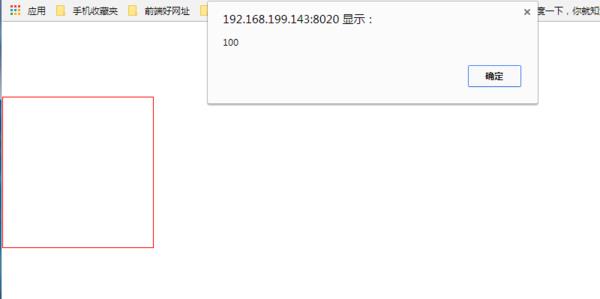
2、因为div距离顶部的距离是100像素,所以弹出的应该是100,如下图:

<script>
var oBox = document.getElementById("box");
alert( oBox.offsetTop );
</script>
前提是这个DIV要相对于body定位,才能获取到值本回答被提问者采纳
js获取滚动条距离浏览器顶部,底部的高度,兼容ie和firefox
做web开发经常会碰到需要获取浏览器的滚动条与顶部和底部的距离,然后做相应的处理动作。下面作者就如何通过js来获取浏览器滚动条距离浏览器顶部和底部的高度做一下分享,这个是同时兼容ie和firefox的。
获取窗口可视范围的高度
- function getClientHeight(){
- var clientHeight=0;
- if(document.body.clientHeight&&document.documentElement.clientHeight){
- var clientHeight=(document.body.clientHeight<document.documentElement.clientHeight)?document.body.clientHeight:document.documentElement.clientHeight;
- }else{
- var clientHeight=(document.body.clientHeight>document.documentElement.clientHeight)?document.body.clientHeight:document.documentElement.clientHeight;
- }
- return clientHeight;
- }
获取窗口滚动条高度
- function getScrollTop(){
- var scrollTop=0;
- if(document.documentElement&&document.documentElement.scrollTop){
- scrollTop=document.documentElement.scrollTop;
- }else if(document.body){
- scrollTop=document.body.scrollTop;
- }
- return scrollTop;
- }
获取文档内容实际高度
- function getScrollHeight(){
- return Math.max(document.body.scrollHeight,document.documentElement.scrollHeight);
- }
这里是示例代码效果图:

下面是具体的示例代码,注意这里为了演示效果使用了固定悬浮框的效果,在ie下面固定悬浮效果与上面的代码有些冲突不起作用,这里不深究了,读者可以在firefox下面看效果,这个代码本身是没有问题的。
- <html xmlns="http://www.phpernote.com/javascript-function/754.html">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>js获取滚动条距离浏览器顶部,底部的高度</title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
- <script type="text/javascript">
- //取窗口可视范围的高度
- function getClientHeight(){
- var clientHeight=0;
- if(document.body.clientHeight&&document.documentElement.clientHeight){
- var clientHeight=(document.body.clientHeight<document.documentElement.clientHeight)?document.body.clientHeight:document.documentElement.clientHeight;
- }else{
- var clientHeight=(document.body.clientHeight>document.documentElement.clientHeight)?document.body.clientHeight:document.documentElement.clientHeight;
- }
- return clientHeight;
- }
- //取窗口滚动条高度
- function getScrollTop(){
- var scrollTop=0;
- if(document.documentElement&&document.documentElement.scrollTop){
- scrollTop=document.documentElement.scrollTop;
- }else if(document.body){
- scrollTop=document.body.scrollTop;
- }
- return scrollTop;
- }
- //取文档内容实际高度
- function getScrollHeight(){
- return Math.max(document.body.scrollHeight,document.documentElement.scrollHeight);
- }
- window.onscroll=function(){
- var height=getClientHeight();
- var theight=getScrollTop();
- var rheight=getScrollHeight();
- var bheight=rheight-theight-height;
- document.getElementById(‘show‘).innerHTML=‘此时浏览器可见区域高度为:‘+height+‘<br />此时文档内容实际高度为:‘+rheight+‘<br />此时滚动条距离顶部的高度为:‘+theight+‘<br />此时滚动条距离底部的高度为:‘+bheight;
- }
- function fixDiv(div_id,offsetTop){
- var offsetTop=arguments[1]?arguments[1]:0;
- var Obj=$(‘#‘+div_id);
- var ObjTop=Obj.offset().top;
- var isIE6=$.browser.msie && $.browser.version == ‘6.0‘;
- if(isIE6){
- $(window).scroll(function(){
- if($(window).scrollTop()<=ObjTop){
- Obj.css({
- ‘position‘:‘relative‘,
- ‘top‘:0
- });
- }else{
- Obj.css({
- ‘position‘:‘absolute‘,
- ‘top‘:$(window).scrollTop()+offsetTop+‘px‘,
- ‘z-index‘:1
- });
- }
- });
- }else{
- $(window).scroll(function(){
- if($(window).scrollTop()<=ObjTop){
- Obj.css({
- ‘position‘:‘relative‘,
- ‘top‘:0
- });
- }else{
- Obj.css({
- ‘position‘:‘fixed‘,
- ‘top‘:0+offsetTop+‘px‘,
- ‘z-index‘:1
- });
- }
- });
- }
- }
- $(function(){fixDiv(‘show‘,5);});
- </script>
- </head>
- <body>
- <div style="height:500px;"></div>
- <div>http://www.phpernote.com/jquery/251.html</div>
- <div id="show"></div>
- <div style="height:2000px;"></div>
- </body>
- </html>
以上是关于如何获取div距离浏览器顶部的高度的主要内容,如果未能解决你的问题,请参考以下文章