js如何获取DIV的 class值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取DIV的 class值?相关的知识,希望对你有一定的参考价值。
<div id="tr1" class="trtt">aaaa</div>
想获取 trtt
1.根据ID,用var div=document.getElementById('youdivid')
2.通过标签名来取得var div=document.getElementsByTagName('div')[num]
3.举个例子可以多练习练习:
function a()var div=document.getElementById('a');alert('div的class为:'+div.id)alert('div的id为:'+div.className)
function b()var div=document.getElementsByTagName('div')[0];alert('div的class为:'+div.id)alert('div的id为:'+div.className)</script>

扩展资料
javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
参考资料 百度百科-js
js如何获取DIV的 class值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>原生Js通过class属性值获取对象</title>
<script type="text/javascript">
window.onload = function()
console.log(getElementByClassName("tag").length);
console.log(getElementByClassName("tag"));
function getElementByClassName(classnames)
var objArray= new Array();//定义返回对象数组
var tags=document.getElementsByTagName("*");//获取页面所有元素
var index = 0;
for(var i in tags)
if(tags[i].nodeType==1)
if(tags[i].getAttribute("class") == classnames) //如果某元素的class值为所需要
objArray[index]=tags[i];
index++;
return objArray;
</script>
</head>
<body>
<div class="tag nav" ></div>
<div class="tag" ></div>
</body>
</html>

扩展资料
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
注释:<div> 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。
提示:请使用 <div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。
参考资料:百度百科DIV
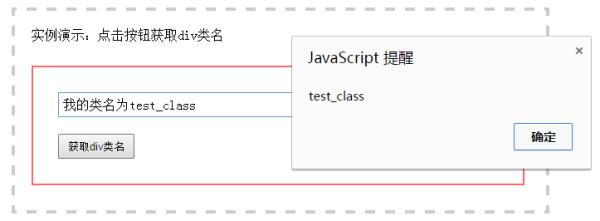
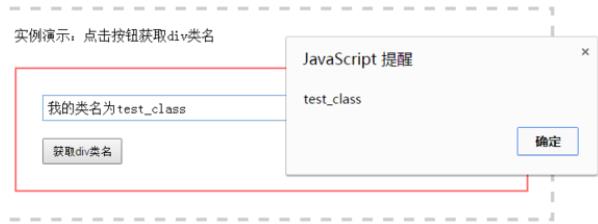
思路:首先获取div对象,然后使用className属性获取类名,关键代码如下
document.getElementById("test").className实例演示:
1、HTML结构
<div id = "test" class="test_class">我的类名为test_class</div><input type='button' value='获取div类名' onclick="fun()"/>
2、javascript代码
function fun()name = document.getElementById("test").className;
alert(name);
3、效果

1.根据ID,用var div=document.getElementById('youdivid')
2.通过标签名来取得var div=document.getElementsByTagName('div')[num]
3.举个例子:
function a()var div=document.getElementById('a');alert('div的class为:'+div.id)alert('div的id为:'+div.className)
function b()var div=document.getElementsByTagName('div')[0];alert('div的class为:'+div.id)alert('div的id为:'+div.className)</script>

扩展资料:
特性
JavaScript脚本语言具有以下特点:
(1)脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。
因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
不同于服务器端脚本语言,例如php与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。
同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。
参考资料:百度百科——javascript
参考技术D var className = document.getElementById("tr1").className;本回答被提问者和网友采纳以上是关于js如何获取DIV的 class值?的主要内容,如果未能解决你的问题,请参考以下文章