js如何获取动态添加的标签class?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何获取动态添加的标签class?相关的知识,希望对你有一定的参考价值。
为什么在函数体外不能获取到动态添加的标签的class,求高手指点,如何在函数体外获取动态添加的标签。

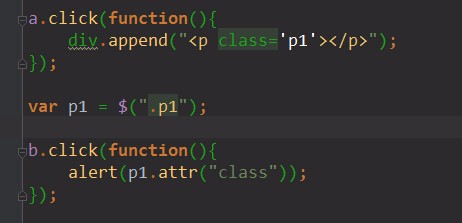
a.click(function()
//这里的div你声明了吗???
div.append("<p class = 'p1'></p>")
)追问
这里只是一个小样,我的意思的动态创建的p,class为p1,你在第二个函数中怎么获取,为什么我alert后是undefined呀
本回答被提问者和网友采纳js动态添加与删除ul中的li
使用js,实现对<ul>
<li><span>华南理工大学<input type="hidden" id="filenameid1"/></span>
<a href="#" id="move1" onclick="delFile(this);"><img src="images/no.png" /></a></li>
<li><span>华s大学</span><a href="#"><img src="images/no.png" /></a></li>
</ul> 中的<li>动态添加/删除
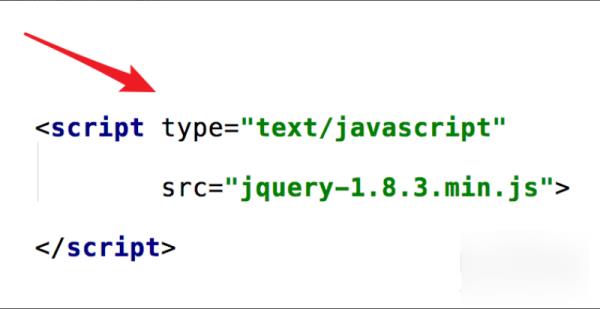
1、使用jquery脚本库,因此先引入jquery脚本文件。

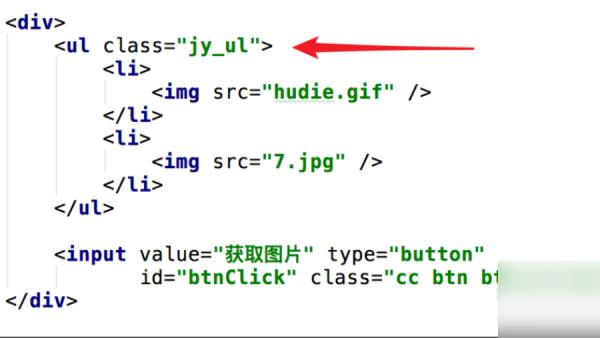
2、html代码里,就是一个ul列表,里面有二个img控件,还有一个按钮。要注意的是给ul加了一个样式名。

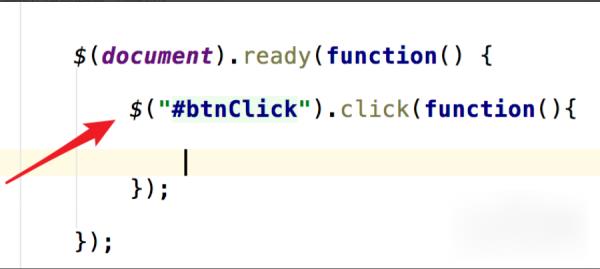
3、使用jquery,先为按钮添加一个点击事件。

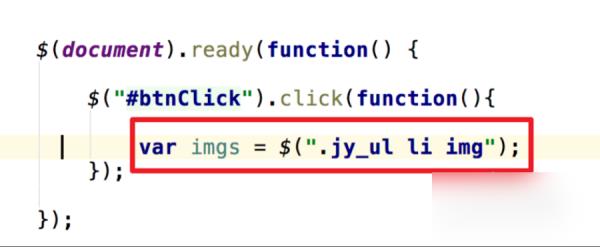
4、在点击事件函数里,我们直接使用js代码就能获取到img控件了,var imgs = $(".jy_ul li img");
这就是使用jquery的方便,ul列表的样式名,然后按层次 li img的控件名,就能获取到图片控件了。

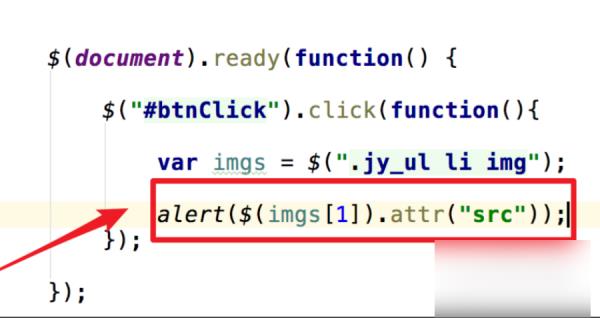
5、用alert输入图片的src属性来验证获取到的数据是否准确。因为有两个图片控件,所以代码里获取到的是一个数组,我们输出第二个图片的src。

6、运行页面,可以看到有二个图片和一个按钮,点击按钮。

7、点击后弹出了第二张图片的src属性,对比代码,数据正确。
参考技术A <ul id="s"><li>11111111111111111</li>
<li>22222222222222222</li>
<li>33333333333333333</li>
<li>44444444444444444</li>
<li>55555555555555555</li>
</ul>
<input type="button" value="删除第2行" onclick="del(2);">
<input type="button" value="删除第3行" onclick="del(3);">
<input type="button" value="添加到最后行" onclick="add(-1,'最后行');">
<input type="button" value="添加到第二行" onclick="add(2,'第二行');">
<script>
function del(n)
var s=document.getElementById('s');
var t=s.childNodes.length;
for (var i=0;i<t;i++)
if (i==n-1)
s.removeChild(s.childNodes[i]);
function add(n,txt)
var s=document.getElementById('s');
var t=s.childNodes.length;
var li= document.createElement("li");
li.innerHTML=txt;
for (var i=0;i<t;i++)
if (n==-1)
s.appendChild(li);
else if (i==n-1)
s.insertBefore(li,s.childNodes[i]);
</script>本回答被提问者和网友采纳 参考技术B 添加删除多麻烦,给个li个id,然后控制他的显示和隐藏不就好了。
以上是关于js如何获取动态添加的标签class?的主要内容,如果未能解决你的问题,请参考以下文章