HTML5 js如何获取所有相同ID或class的元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 js如何获取所有相同ID或class的元素?相关的知识,希望对你有一定的参考价值。
我想getelements 之后,存到一个数组里(可能有多个ID,但是并不是按照什么规律来的,只是所有元素的其中一个ID是相同的),我知道用getelement可以一下获取多个,但是不知道获取完怎么遍历?还是说可以获取的时候就存到数组里?
我错了,是class相同。。ID是不能相同的。。
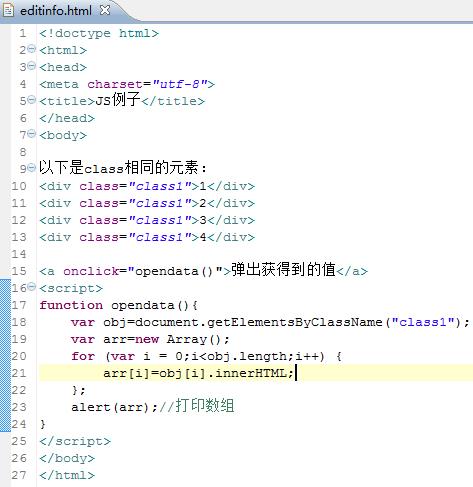
下面例子通过document.getElementsByClassName("class1")获取所有同一class的元素,使用for循环把取得的div元素的值存入数组arr中,完成的代码如下:

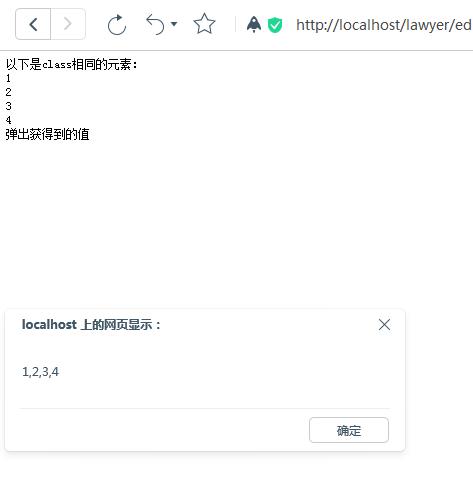
运行结果,打印数组如下:

扩展资料:
js或jQuery获取html元素的值的常用方法:
例如:<div id="aa">值</div>
js写法:
alert(document.getElementById('aa').innerHTML);
jQuery写法:
alert($('#aa').html());
说明如下:
innerHTML是取元素的内部html代码,此例中即div内部的所有html代码。
html()方法作用也是取dom节点的内部html内容,是jQuery中的函数方法。
参考技术Ajavascript获取所有相同class的元素的方法:
var aDiv=document.getElementsByClassName("test"); //获取文档中class为“test”的所有元素
for (var i = 0;i<aDiv.length;i++)
//遍历 aDiv的中所有元素并且将所有class为“test”的元素的字体颜色设置为“red”
aDiv[i].style.color="red";
;
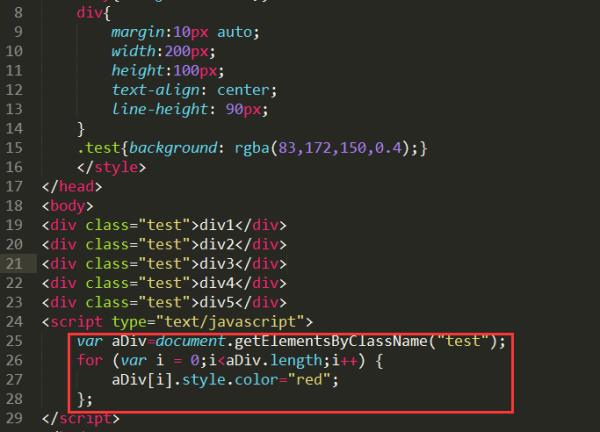
具体实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
bodybackground:#ddd;
div
margin:10px auto;
width:200px;
height:100px;
text-align: center;
line-height: 90px;
.testbackground: rgba(83,172,150,0.4);
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div>div5</div>
<script type="text/javascript">
var aDiv=document.getElementsByClassName("test");
for (var i = 0;i<aDiv.length;i++)
aDiv[i].style.color="red";
;
</script>
</body>
</html>

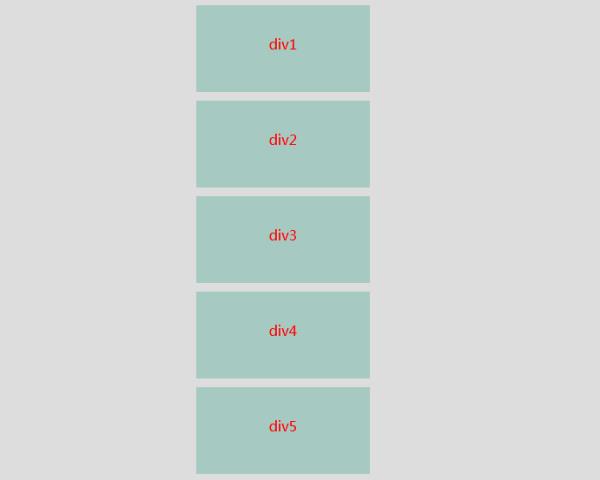
效果:

for(var e in eles)
//这里可以循环出每个元素对象
本回答被提问者采纳
用js怎么获取HTML里面colSpan和rowSpan属性里面的值。也就是跨了几行或者几列。
用js怎么获取HTML里面colSpan和rowSpan属性里面的值。也就是跨了几行或者几列。 急求。
<td colSpan=2 id="report1_E5" colNo=5 modifiable=true value='负债和所有者权益(或股东权益)' editStyle="12" onclick="_hideEditor();openDiv(this.id);_setRowColBackColor(this)" class="report1_2" style="border-right-style:solid;">负债和所有者权益(或股东权益)</td>
可以根据ID去获取这个colSpan吗? 这是一个报表。
追答不管啥他最终是生成html td肯定是在table中不是?
var td = document.getElementById("report1_E5");
var cols = td.getAttribute(”colSpan“);不行么?
以上是关于HTML5 js如何获取所有相同ID或class的元素?的主要内容,如果未能解决你的问题,请参考以下文章