微信小程序访问webService(Java)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序访问webService(Java)相关的知识,希望对你有一定的参考价值。
在前台UI确认后,终于进入到后台服务的搭建及实现中。所及而来的问题就出现了,为了提高后台程序的可用性。设计初期决定,通过搭建java WebService实现。准备工作还是比较充分的,创建WebService框架,实现接口方法。通过建立测试客户端调用java WebService方法。以上内容均已通过,就在最后通过微信小程序wx.request调用WebService接口时,问题出现了。标准的java WebService返回的为xml形式的soap描述文件,并非期待的json对象或json形式的字符串。为此寻觅很多同仁分享的解决方法,终没有解决。就在昨天与妻子闲谈生活琐事时,突然给了我一些提示。自此将该问题迎刃而解。闲话少许进入正题。
准备篇
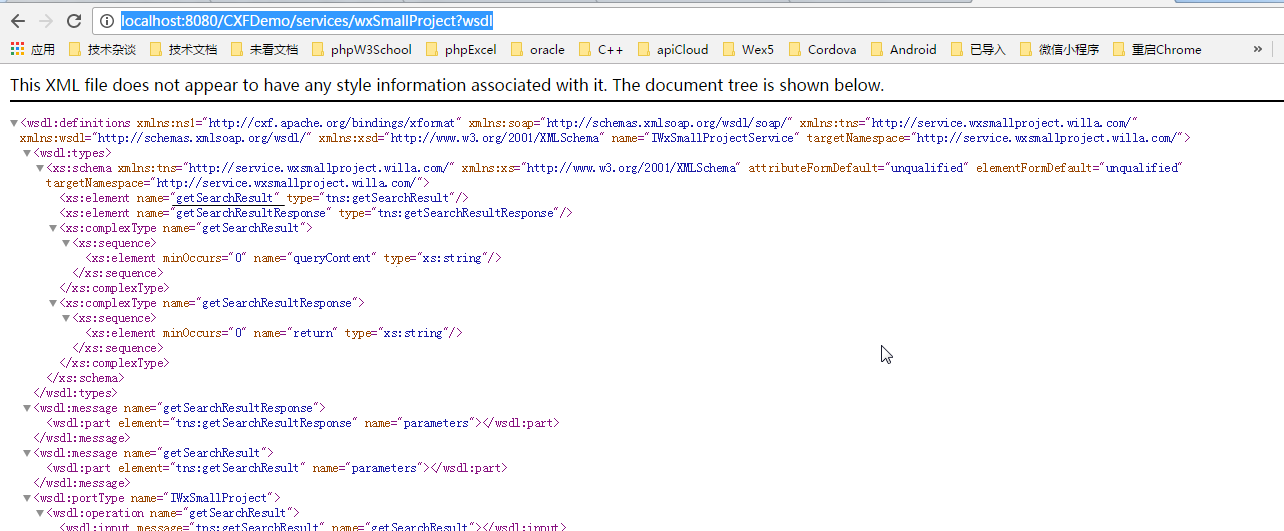
1. java WebService 搭建。并实现测试接口和方法。可以通过浏览器进行验证接口提供相关方法。
public class WxSmallProjectImpl implements IWxSmallProject {
/**
* 模糊搜索 实现 查询结果反馈
*/
@Override
public String getSearchResult(String queryContent) { // TODO Auto-generated method stub
Common.ObjectToJson(new Object());
String result="{\"count\":3,\"data\":[{\"text\":\"demo1\"},{\"text\":\"demo2\"},{\"text\":\"demo3\"}]}"; return result;
}
}
2.通过测试客户端(php)调用接口,输出测试接口。如图
<?php
//解决OpenSSL Error问题需要加第二个array参数,具体参考 http://stackoverflow.com/questions/25142227/unable-to-connect-to-wsdl
$client = new SoapClient("http://localhost:8080/CXFDemo/services/wxSmallProject?wsdl", array( "stream_context" => stream_context_create( array( ‘ssl‘ => array( ‘verify_peer‘ => false, ‘verify_peer_name‘ => false,
)
)
)
)
); //print_r($client->__getFunctions());
//print_r($client->__getTypes());
//调用 微信小程序 服务 成功调用
$parm = array( ‘queryContent‘=>$xmlPara); $result = $client->getSearchResult($parm);
echo(($result->return));
} catch (SOAPFault $e) { print $e;
} //include(‘test.html‘);?>
攻坚篇
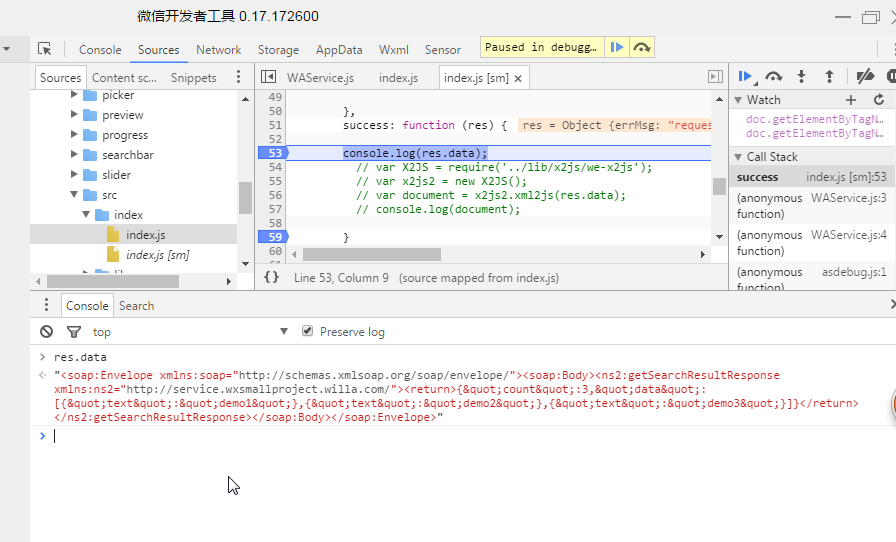
1.微信小程序调用java Webservice联调。通过截取res.data为xml形式的soap描述文件。如图

这里的问题就出来了,返回的xml形式的字符串。因为微信小程序对于xml解析存在bug。造成无法利用window对象解析xml,不支持HTML标签的使用。问题找到,下面就是针对该问题解决。
解决方案说明
1.通过套用客户端,在客户端实现xml转化为Json(字符串)。在这里就是把wx.request的url地址修改为php客户端的引用地址即可。此种问题看似解决了问题,实际上是绕了弯路。此举只是在与妻子闲聊时,突发奇想的解决方案。
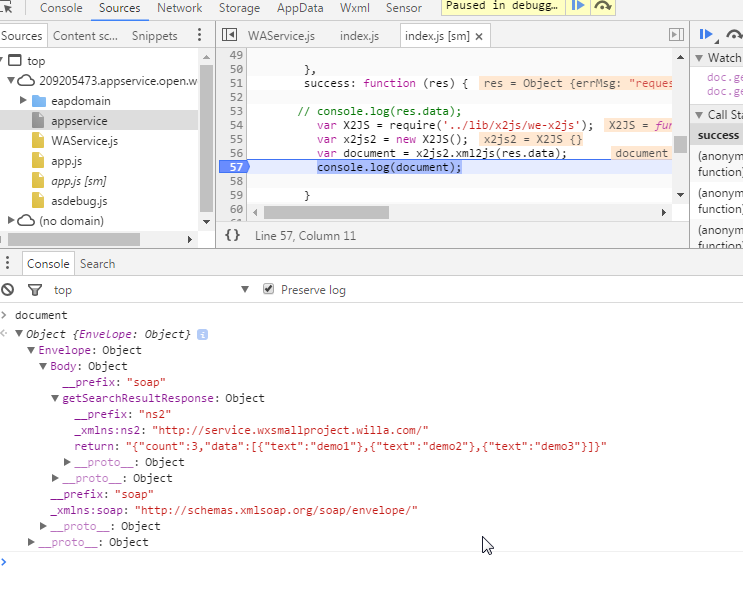
2.借助github中各位大神,是否有关微信小程序xml解决的工具。果然找到了某位大神提供的开源项目中的某个方法。如图

自此完成微信小程序调用java WebService(WSDL)的完整实现。天道酬勤,感谢期间一直给我提供技术支持的梁老师。希望能给大家有所帮助。如有问题欢迎大家留言或Email([email protected])给我。
本文出自 “洛山红茶的成长” 博客,请务必保留此出处http://85608547.blog.51cto.com/2093443/1932081
以上是关于微信小程序访问webService(Java)的主要内容,如果未能解决你的问题,请参考以下文章